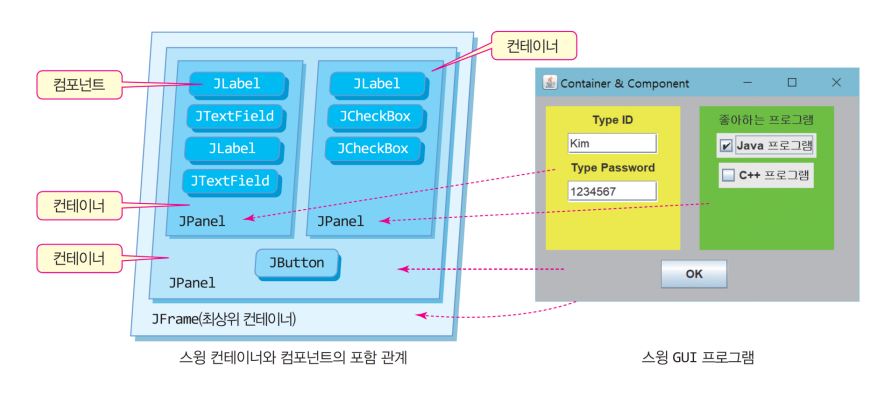
컨테이너와 컴포넌트
- 컨테이너
- 다른 컴포넌트를 포함할 수 있는 GUI 컴포넌트
- java.awt.Container를 상속 - 컴포넌트
- 컨테이너에 포함되어야 화면에 출력될 수 있는 GUI객체
- 다른 컴포넌트를 포함할 수 없는 순수 컴포넌트
- 모든 GUI컴포넌트가 상속받는 클래스 : java.awt.Component
- 스윙 컴포넌트가 상속받는 클래스 : javax.swing.JComponent결국 컨테이너는 컴포넌트를 담아낼 큰 틀이라고 보는게 좋다
컴포넌트는 그 안의 컨텐츠들
ex) 버튼, Frame 등등...

스윙 GUI프로그램 만들기
- 스윙 GUI프로그램을 만드는 과정
- 스윙 프레임 만들기
- main() 메소드 작성
- 스윙 프레임에 스윙 컴포넌트 붙이기
- 스윙 프로그램 작성에 필요한 import문
import java.awt.*; //그래픽 처리를 위한 클래스들의 경로명
import java.awt.event.*; //AWT 이벤트 사용을 위한 경로명
import javax.swing.*; //스윙 컴포넌트 클래스들의 경로명
import javax.swing.event.*; //스윙 이벤트를 위한 경로명스윙 프레임
- JFrame 클래스를 상속받은 클래스 작성
- 프레임의 크기 반드시 지정 : setSize() 호출
- 프레임을 화면에 출력하는 코드 반드시 필요: setVisible(true) 호출
import javax.swing.*;
public class MyFrame extends JFrame{ //JFrame을 상속받은 MyFrame작성
public MyFrame(){ //생성자
setTitle("300x300 스윙 프레임 만들기"); //타이틀 설정
setSize(300, 300); //프레임 크기 설정
setVisible(true); //프레임을 화면에 출력
}
public static void main(String[] args){ //실제 실행될 메인함수
MyFrame mf = new MyFrame(); //MyFrame객체 생성, 즉 스윙프레임 생성
}
}이 코드는 단순히 프레임을 만들어내는 코드이다.
보다시피 MyFrame이라는 생성자를 만들고, 사이즈와 화면에 출력하는 setSize와 setVisible 메서드만 사용해서 뽑아내고있다
그리고 메인함수에 MyFrame의 객체를 만들어서 실행시키면 끝!
실행 결과

이렇게 실행된다!
프레임에 컴포넌트 붙이기
- 타이틀 달기
1. super()를 사용
2. setTitle()을 사용 - 컨텐트팬에 컴포넌트 달기
- 컨텐트팬이란?
- 스윙 컴포넌트들이 부착되는 공간결국 컨텐트팬은 스윙 프레임이랑 역할이 비슷하다는건데, 굳이 따로 개념이 존재하는 이유가 뭘까?
일단, 기본적으로 스윙프레임은 컨텐트팬을 모두 포함하고 있다
그래서! 굳이 컨탠트팬을 코드에 나타내지 않아도 다른 컴포넌트들을 넣을 수 있다!그런데도 굳이 컨탠트팬을 쓰는 이유는,
- 컨텐트팬을 다른 컨테이너로 교체할 수 있다:
기본적으로 JPanel 이지만, setContentPane()메서드를 사용하여 다른 컨테이너로 컨텐트팬을 교체 할 수 있다! - 컨텐트팬의 속성을 수정할 수 있음:
컨텐트팬은 getContentPane()을 통해 직접 접근이 가능하다.
그렇게 컨텐트팬에 대한 속성을 수정할 수 있다 - 일부 레거시 코드와의 호환성을 유지할 수 있음
뭐 대충 이런 이유로! 컨탠트팬을 사용하는것이다. 이제 예시 코드를 한번 확인하자
- 컨텐트팬을 다른 컨테이너로 교체할 수 있다:
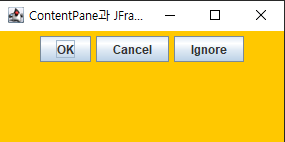
3개의 버튼 "컴포넌트"를 가진 "스윙 프레임" 만들기
import javax.swing.*;
import java.awt.*;
public class ContentPaneEx extends JFrame{
public ContentPaneEx(){
setTitle("ContentPane과 JFrame 예제");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container contentPane = getContentPane(); //현재 스윙프레임의 컨텐트팬 알아내기
contentPane.setBackground(Color.ORANGE); //그 컨텐트팬의 배경색 설정
contentPane.setLayout(new FlowLayout()); //컨텐트팬에 FlowLayout 배치관리자 달기
//FlowLayout은 나중에 배울것!
contentPane.add(new JButton("OK")); //OK버튼 달기
contentPane.add(new JButton("Cancel")); //Cancel 버튼 달기
contentPane.add(new JButton("Ignore")); //Ignore 버튼 달기
setSize(300,150); //프레임 크기 설정
setVisible(true); //프레임 출력
}
public static void main(String[] args){
new ContentPaneEx();
}
}실행결과

예시코드에서 FlowLayout이 뭔지 궁금할것이다! 바로 배워보자
배치 관리자 대표 유형 4가지
FlowLayout 배치 관리자
- 컴포넌트가 삽입되는 순서대로 왼쪽에서 오른쪽으로 배치
- 배치할 공간이 없으면 아래로 내려와서 반복한다
BorderLayout 배치관리자
- 컨테이너의 공간을 동(EAST), 서(WEST), 남(SOUTH), 북(NORTH), 중앙(CENTER)의 5개 영역으로 나눔
- 5개 영역 중 응용프로그램에서 지정한 영역에 컴포넌트 배치
GridLayout 배치관리자
- 컨테이너를 프로그램에서 설정한 동일한 크기의 2차원 격자로 나눔
- 컴포넌트는 삽입 순서대로 좌에서 우로, 다시 위에서 아래로 배치
CardLayout
- 컨테이너의 공간에 카드를 쌓아 놓은 듯이 컴포넌트를 포개어 배치
그림으로 확인

자! 글을 읽고 그림도 봤으면 대충~ 느낌은 잡힐것이다 그래도 한번 확인해보자!
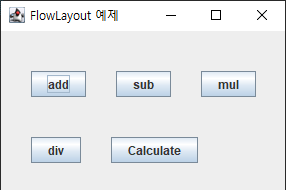
FlowLayout 배치관리자
import javax.swing.*;
import java.awt.*;
public class FlowLayoutEx extends JFrame{
public FlowLayoutEx(){
setTitle("FlowLayout 예제"); //프레임 이름 설정
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //스윙 프레임을 닫을때 프로그램을 종료합니다
Container contentPane = getContentPane(); //현재 컨텐트팬 알아내기
contentPane.setLayout(new FlowLayout(FlowLayout.LEFT, 30, 40));
//왼쪽정렬, 수평간격 30, 수직간격 40
contentPane.add(new JButton("add")); //add라는 버튼 추가
contentPane.add(new JButton("sub")); //sub라는 버튼 추가
contentPane.add(new JButton("mul")); //mull이라는 버튼 추가
contentPane.add(new JButton("div")); //div라는 버튼 추가
contentPane.add(new JButton("Calculate")); //Calculcate라는 버튼 추가
setSize(300, 200);
setVisible(true);
}
public static void main(String[] args){
new FlowLayoutEx();
}
}실행결과

보다시피, 그냥 간격만 정해져있고 순서대로 버튼을 배치하는것 뿐이다
대충 FlowLayout 배치관리자에 대한 이해가 충분히 됐을것이다!
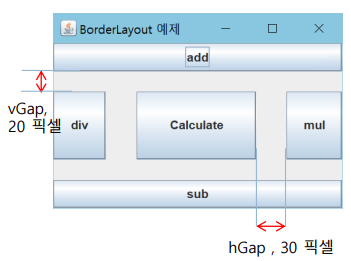
BorderLayout 배치관리자
import javax.swing.*;
import java.awt.*;
public class BorderLayoutEx extends JFrame{
public BorderLayoutEx(){
setTitle("BorderLayout 예제");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container contentPane = get ContentPane();
contentPane.setLayout(new BorderLayout(30, 20));
contentPane.add(new JButton("Calculate"), BorderLayout.CENTER);
contentPane.add(new JButton("add"), BorderLayout.NORTH);
contentPane.add(new JButton("sub"), BorderLayout.SOUTH);
contentPane.add(new JButton("mul"), BorderLayout.EAST);
contentPane.add(new JButton("div"), BorderLayout.WEST);
setSize(300, 200);
setVisible(true);
}
public static void main (String[] args){
new BorderLayoutEx();
}
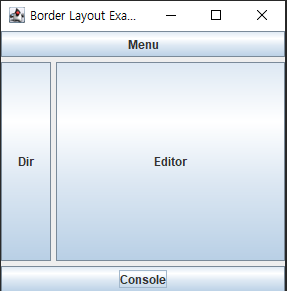
}실행결과

동서남북으로 나눠서 컴포넌트를 배치하는 방식.
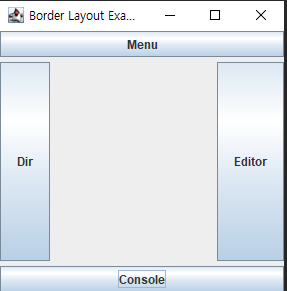
번외로 이렇게 만들려면, East가 아닌 Center을 남겨야한다. East로 하면?
이렇게 된다
GridLayout 배치관리자
import java.awt.*;
import javax.swing.*;
public class GridLayoutEx extends JFrame{
public GridLayoutEx(){
super("GridLayout 예제");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container contentPane = getContentPane();
contentPane.setLayout(new GridLayout(1,10));
for(int i = 0; i < 10; i++){
String text = Integer.toString(i);
JButton button = new JButton(text);
contentPane.add(button);
}
setSize(500, 200);
setVisible(true);
}
public static void main(String[] args){
new GridLayoutEx();
}
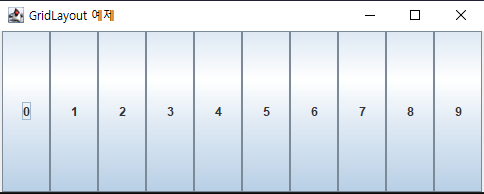
}실행결과

보다시피 1행 10열의 칸으로 나뉘어서 배치된걸 볼 수 있다
배치관리자 없는 컨테이너
import javax.swing.*;
import java.awt.*;
public class NullContainerEx extends JFrame{
public NullContainerEx(){
setTitle("배치관리자 없이 절대 위치에 배치하는 예제");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container contentPane = getContentPane();
contentPane.setLayout(null); //컨텐트팬의 배치관리자 제거
JLabel la = new JLabel("Hello, PressButtons!");
la.setLocation(130,50);
la.setSize(200, 20);
contentPane.add(la);
for(int i = 1; i <= 9; i++){
JButton b = new JButton(Integer.toString(i));
b.setLocation(i*15, i*15);
b.setSize(50,20);
contentPane.add(b);
}
setSize(300,200);
setVisible(true);
}
public static void main(String[] args){
new NullContainerEx();
}
}배치관리자를 없애고, 직접 컴포넌트의 절대 크기와 위치를 설정 할 수 있다
- 컴포넌트들이 서로 겹치게도 가능!
void setSize(int width, int height) //컴포넌트 크기 설정 void setLocation(int x, int y) //컴포넌트 위치 설정 void setBounds(int x, int y, int width, int height) //위치와 크기 동시 설정
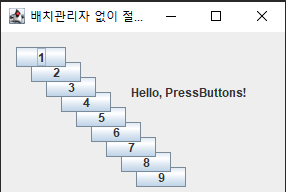
실행결과

보다시피 컴포넌트들이 저렇게 겹쳐서 배치가 된다!
JLabel
- JLabel의 용도
- 문자열이나 이미지를 화면에 출력하기 위한 목적
- 레이블 생성
- JLabel() 빈 레이블
- JLabel(Icon image) 이미지 레이블
- JLabel(String text) 문자열 레이블
- JLabel(String text, Icon image, int hAlign) 문자열과 이미지 모두 가진 레이블
import javax.swing.*;
import java.awt.*;
public class LabelEx extends JFrame{
public LabelEx(){
setTitle("레이블 예제");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = getContentPane();
c.setLayout(new FlowLayout());
JLabel textLabel = new JLabel("제임스 고슬링 입니더!");
ImageIcon img = new ImageIcon("images/gosling.jpg");
JLabel imageLabel = new JLabel(img);
ImageIcon icon = new ImageIcon("images/icon.gif");
JLabel label = new JLabel("커피한잔 하실래예, 전화주이소", icon, SwingConstants.CENTER);
c.add(textLabel);
c.add(imageLabel);
c.add(label);
setSize(300, 500);
setVisible(true);
}
public static void main(String [] args){
new LabelEx();
}
}다양한 컴포넌트들
JButton
- 버튼 모양의 컴포넌트. 사용자로부터 명령을 입력받기 위한 목적
- 버튼을 클릭될때 Action이벤트 발생
JButton() //빈버튼
JButton(Icon image) //이미지 버튼
JButton(String text) //문자열 버튼
JButton(String text, Icon image) //문자열과 이미지 모두 가진 버튼JCheckBox
-
선택과 비선택 두 상태만 가지는 버튼
-
체크박스 생성
JCheckBox() //빈 체크박스
JCheckBox(Icon image)//이미지 체크박스
JCheckBox(Icon image, boolean selected)//이미지 체크박스
JCheckBox(String text, Icon image)//문자열과 이미지를 가진 체크박스
JCheckBox(String text, Icon image, boolean selected)//문자열과 이미지 체크박스JTextField
-
한 줄의 문자열을 입력 받는 창
-
텍스트 입력 도중 "Enter"키가 입력되면 Action 이벤트 발생
-
입력 가능한 문자 개수와 입력창의 크기는 다름
-
텍스트필드 생성
JTextField() //빈 텍스트 필드
JTextField(int cols) //입력 창의 열의 개수가 cols개인 텍스트 필드
JTextField(String texdt) //text문자열로 초기화된 텍스트필드
JTextField(String text, int cols) //입력창의 열의 개수는 cols개이고 text문자열로 초기화된 텍스트필드JTextArea
-
여러 줄의 문자열을 입력받을 수 있는 창(텍스트 영역)
-
스크롤바 지원x
-
JScrollPane 객체에 삽입하여 스크롤바 지원
-
TextArea생성
JTextArea() //빈 텍스트영역
JTextArea(int rows, int cols) //입력 창이 rowsxcols개의 문자 크기인 텍스트 영역
JTextArea(String text) //text문자열로 초기화된 텍스트 영역
JTextArea(String text, int rows, int cols) //입력창이 rowsxcols개의 문자 크기이며
//text문자열로 초기화된 텍스트 영역JList <E>
- 하나 이상의 아이템을 보여주고 아이템을 선택하도록 하는 리스트
- List생성
JList<E>() //빈 리스트
JList(Vector listData) //벡터로부터 아이템을 공급받는 리스트
JList<E>(Object [] listData) //배열로부터 아이템을 공급받는 리스트ex) 9개의 과일 이름 문자열이 든 리스트 만들기
String [] fruits = {"apple", "bannana", "kiwi", "mango", "pear", "peach", "berry", "strawberry", "blackberry"};
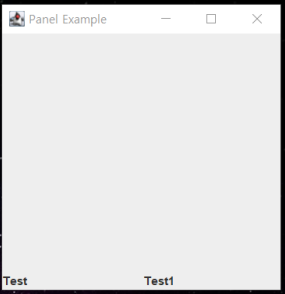
JList<String> strlist = new JList<String>(fruits);하나 이상 컴포넌트 넣는 법
import java.awt.*;
import javax.swing.*;
public class PanelEx extends JFrame{
public PanelEx(){
setTitle("Panel Example");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = getContentPane();
c.setLayout(new BorderLayout());
JPanel p = new JPanel();
JLabel l1 = new JLabel("Test");
JLabel l2 = new JLabel("Test1");
p.setLayout(new GridLayout(1,2,5,5));
p.add(l1);
p.add(l2);
c.add(p, BorderLayout.SOUTH);
setSize(300,300);
setVisible(true);
}
public static void main (String[] args){
new PanelEx();
}
}실행화면