💡 이 포스트에는 __Unit 12. 미니 해커톤의 과제를 하고 회고를 정리했다!
(누군가에게는 너무 쉬워 하품이 나올 수 있습니다.🥲)
과제에 대한 코드를 전부 공개할 순 없지만, 완성한 배포 페이지와 작업과정, 작업하며 느꼈던 점들을 정리했다.
과제 소개
부트캠프에는 수강생들이 질문을 올리는 'Agora states'라는 플랫폼이 있다.
이번 과제는 이 나만의 'Agora states'라는 질문 플랫폼을 하나의 웹 페이지로 만들어보는 과제였다.
-
과제 페이지 구조
- 제목 영역
- 새 질문 영역: 새로운 질문을 등록하는 폼
- 질문 목록 영역: 기존의 질문들(더미 데이터)을 목록으로 브라우저에 렌더링
-
Pull request 내용
기존 과제 프로젝트를 fork한 후, pull request로 과제를 제출해야 했다. -
완성된 과제 배포 링크
미흡하지만 아래의 과제를 완성하였다!🫠
신나현 - MyAgoraStates

과제 진행
1) 과제 파일 다운받기
먼저 기존 프로젝트를 깃허브에서 나의 계정으로 fork를 하고,
포크한 나의 remote repository를 local repositry로 clone하였다.
이 한 문장이 나에겐 긴 과정이었다...... 중간에 로컬 리포지토리의 구조를 헷갈리고 브랜치 개념을 잘 몰라서 삽질을 잠깐 했다.
폭풍 검색을 하던 중, 내가 리포지토리에 git init한 디렉토리와 리모트한 디렉토리가 달라서 생긴 간단한 문제였다는 걸 깨닫고🥲 그 다음엔 수월히 과제를 다운 받았다.
2) Bare Minimum Requirement 작업
BMR(최소한으로 만족시켜야 할 요구사항)
- 질문 목록 만들기: 더미 데이터를 질문 목록 DOM으로 브라우저에 렌더링
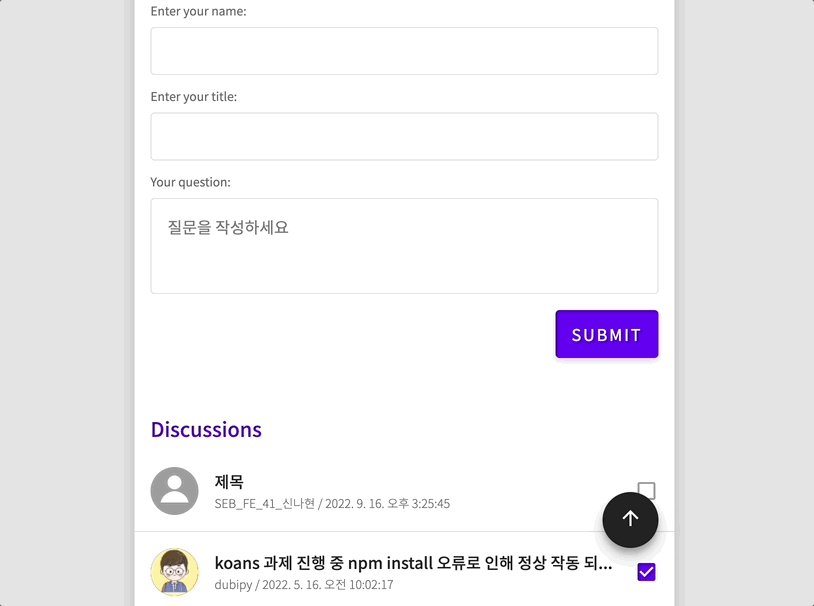
- 새 질문 추가 기능 만들기:
폼의 데이터를 입력하고 submit 버튼을 클릭하면 질문 목록 상단에 추가되도록 구현 - CSS로 꾸미기
- github page로 배포하기
질문 목록 만들기
- HTML 구조 파악하기:
과제 HTML에는 제목, 기본 질문 폼, 질문 목록 리스트1개가 샘플로 있었다.
먼저 더미 데이터를 질문 목록으로 렌더링하기 위해 기존에 샘플로 있었던 HTML구조를 파악했다. - 더미 데이터 파악, JS 작성
과제 js파일에는 함수의 큰 틀, 기존 HTML요소가 변수에 할당되어 있었고 todo내용이 주석으로 달려있었다.
파악했던 HTML구조대로 필요한 DOM을 생성하고, 더미데이터를 파악하여 필요한 객체의 키를 불러왔다. 더미 데이터는 각 데이터가 객체로 된 배열이었다.
요소의 자식 노드를 생성할 때 마음 같아서는 innerHTML을 쓰고 싶었지만, 보안 상의 문제로 권장하지 않는다는 말이 생각났다!그래서 일단 각 노드를 생성하여 속성을 부여하여 append하였다. 코드를 어떻게 좀 더 줄여볼 방법은 없을까?
다행히 질문 목록은 무사히 렌더링하였다.
새 질문 추가 기능 만들기
- submit이벤트
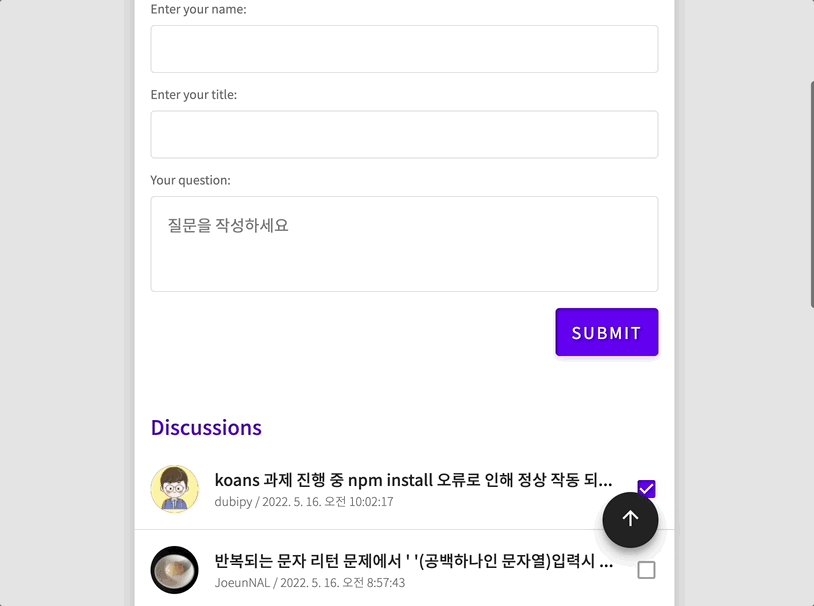
기존에 HTML 마크업까지는 있었기 때문에 새 질문을 제출하는 submit이벤트만 자바스크립트로 작성하면 되었다. 크게 어려운 것 없었으나 submit이벤트가 발생할 때마다 새로고침이 되었다! 그래서 검색해보니까 이 새로고침을 막기 위해 event.preventDefault()를 사용한다는 것을 알았다. - 데이터 추가
기존의 더미터 배열에 객체의 형태로 데이터를 추가해야 했다. 필요한 데이터만 추가하면 되었는데 그대로 원래의 데이터를 복사하여 추가하면 바뀐 내용을 작성하면 되었는데 괜히 obj.key=value 형태로 일일이 추가하였다. 나는 쉬운 문제를 참 어렵게 해결하는 재주가 있다.
CSS로 꾸미기
CSS 욕심이 났다. 이 못생긴 웹 페이지를 도저히 가만 놔둘 수가 없었다. 내 디자인 실력은 형편없으므로 예전에 재미로 들었던 UI디자인 강의에서 알게 된 material design을 떠올렸다. 머터리얼 디자인은 구글에서 제시한 어플리케이션 디자인에 대한 가이드로 각 디바이스의 해상도를 고려한 디자인 가이드와 화면 요소들의 컬러, 수치 등을 자세하게 소개한 일종의 디자인 시스템이다.
이곳에서는 컬러의 코드 값, 폰트, 아이콘, 컴포넌트(메뉴, 리스트, 탭, 버튼 등)별로 디자인과 수치 등을 쉽게 알 수 있다.
그래서 질문 목록은 material design - lists, 폼은 matarial design - text fields을 참고했다.
덕분에 내가 디자인하지는 않았지만 깔끔하게 결과물을 완성할 수 있었다.
github 페이지로 배포하기
git status, git add, git commit -m '메시지' 등은 수월하게 사용했는데 브랜치에 대한 개념을 학습하면서 git push에 살짝 애를 먹었다.
다행히 git remote -v로 현재 연결된 리포지토리를 잘 확인하고,
내가 작업한 브랜치 main에서 git push origin main 으로 무사히 push할 수 있었다.
처음에 깃헙에서 github pages에 링크가 뜨질 않아 당황했는데, 나중에 무사히 링크가 떠서 과제를 잘 제출할 수 있었다.
3) 도전 과제 Advanced
도전과제는 필수는 아니지만 말 그대로 선택적으로 할 수 있는 추가 과제이다.
추가 과제에는 아래와 같다.
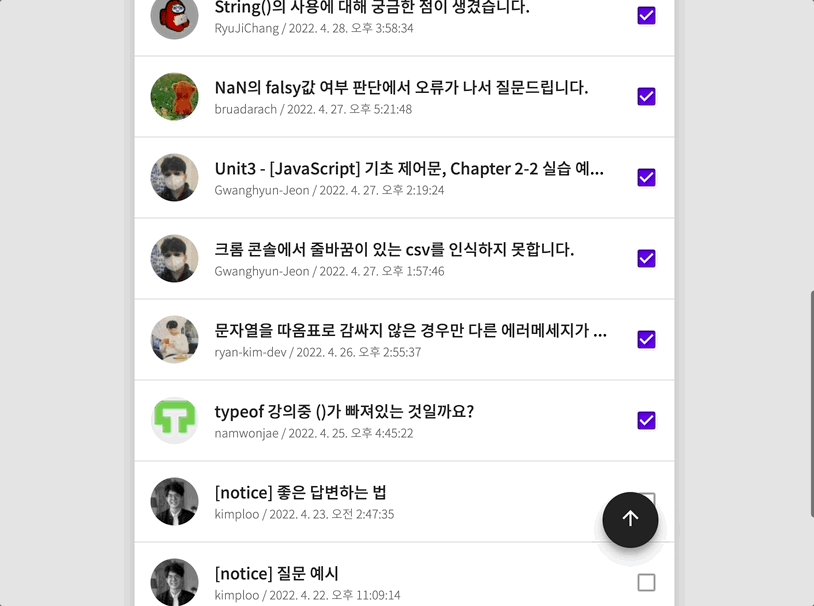
- 질문 생성 시간 데이터를 현지 시간으로 표현
- 질문 목록 페이지네이션으로 구현
- 로컬 스토리지를 활용해 등록한 질문이 남아있도록 구현
- 기타 원하는 기능 추가
나는 이중에서 현지 시간 구현, 페이지네이션 기능을 추가로 구현했고, 원하는 기능 몇 가지를 추가하였다.
3-1) 현지 시간 표현
현지 시간 표현은 처음에 하나하나 getFullYear(), getMonth() ... 이런식으로 메서드를 이용해 하나씩 가져와서 구현해야할 줄 알았다. 그런데 간단하게 .toLocaleString()를 사용하면 해결할 수 있었다!
javascript MDN - toLocaleString()
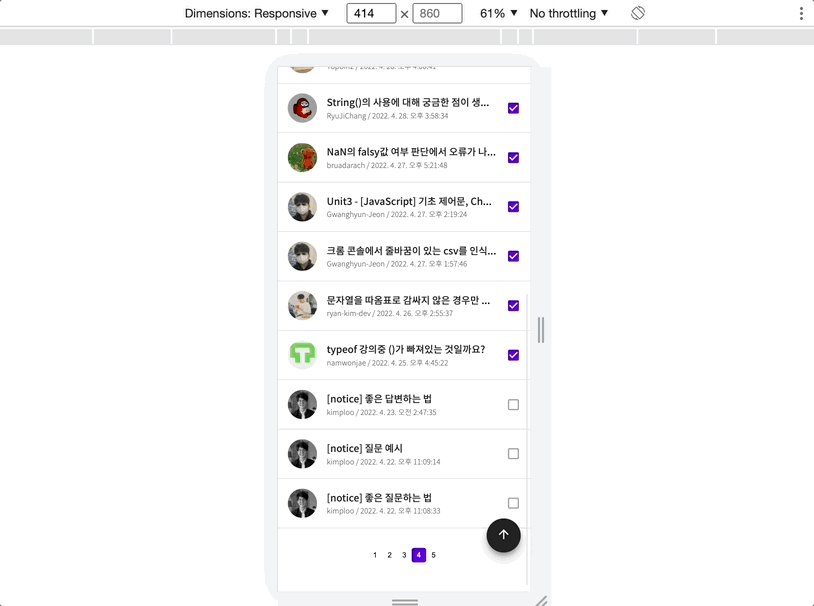
3-2) 페이지네이션 구현
구현하는 데 제일 오래걸렸다.
작업 방법
1) 막상 작업하려니 막막해서 필요한 기능에 대한 의사코드부터 작성했다.
2) 한 페이지에 10개씩 렌더링할 때, 기존 DOM을 렌더링하는 함수를 재활용하여 작업하고 싶었다. 그래서 기존 함수를 수정했다.
3) 반복이 필요한 작업은 하나씩 직접 구현해보고, 공통점을 찾아 코드를 줄여나갔다.
의사 코드
- 필요한 변수: 전체 페이지 수, 한 페이지에 들어가는 리스트 수(일단은 10개), 전체 리스트 수
- 페이지 구현 함수: 한 페이지에 원하는 수만큼 리스트를 구현한다.
- 버튼 렌더링 함수: 생성된 페이지 수만큼 버튼을 렌더링한다.
- 버튼 클릭 이벤트: 원하는 페이지를 클릭하면 그 페이지에 해당하는 리스트가 렌더링되도록 한다.
리팩토링
- 클로저 함수 사용:
pagination, buttonRender 함수가 사용하는 변수가 같았다.
그리고 변수 할당, 버튼 렌더링은 최초 한 번만 이뤄지지만, 페이지를 렌더링하는 것은 해당 페이지를 클릭할 때마다 실행해야 했다.
그래서 전역 변수의 사용을 줄이면서 페이지 렌더링함수만 실행하기에는 클로저 함수 사용이 적당했다. - 클로저 외부 함수 수정:
클로저 외부함수에 전달인자로 원하는 리스트 수(5면 한 페이지에 5개, 10이면 한 페이지에 10개)를 전달하여 버튼을 렌더링하고 변수를 저장하도록 기능을 만들었다. - 클로저 내부 함수 수정:
현재 페이지 수를 전달인자로 받으면 그 페이지에 해당하는 함수를 렌더링해야 했다.
ex.
1페이지를 클릭하면 0부터 10번째 전까지 리스트 렌더링,
2페이지를 클릭하면 10번째부터 20번째 전까지 리스트 렌더링,
3페이지를 클릭하면 20번째부터 30번째 전까지 리스트 렌더링
...
위 과정을 자세히 보면 이렇게 수정할 수 있다.
n번째 페이지를 클릭하면 (n-1)*10페이지부터 n*10번째 전까지 렌더링
그래서 이 원리를 이용해 원하는 페이지를 렌더링하도록 함수를 수정했다. - 버튼 클릭 이벤트 수정:
페이지 버튼을 클릭할 때는 수정한 클로저 내부 함수를 호출해 해당 페이지를 렌더링하도록 클릭 이벤트를 작성하였다.
3-3) 기타 기능 추가
- TOP버튼 추가
페이지를 스크롤하다 일정시점에서 TOP버튼이 나타나고,
TOP버튼을 클릭하면 위로 스크롤 하는 기능을 구현했다.
scroll 이벤트를 찾아보고, scrollTo 기능을 찾아보아 활용할 수 있었다.
javascript MDN - onscroll
javascript MDN - scroll #examples
배운 점, 느낀 점, 아쉬운 점
배운점
- 이제까지 배운 CSS, DOM조작, 이벤트 활용 등을 고루 활용해보고 결과물로 볼 수 있어 좋았다.
- 자바스크립트로 작업하다 놓친 사항을 중간 실시간 세션을 통해 배웠다.
- 검색을 통해서 모르는 것을 찾아보고 javascript MDN을 살펴보며 적용해보는 과정이 예전보다 좀 더 익숙해졌다.
- git을 사용한 커밋, 작업과정이 익숙하지 않아 삽질도 했지만 중간중간 add하고 commit하며 git 사용이 전보다 익숙해졌다.
아쉬웠던 점
-
페이지네이션의 숫자 버튼 외에 이전, 다음 버튼 기능도 만들었어야 했는데 시간이 안되서 미처 놓치고 말았다.
-
도전과제의 로컬 스토리지에 저장하는 방법을 아직 익히지 못했다.
---> 과제 제출 후 검색을 통해 찾아보았다. (220925 내용추가) -
새 질문을 제출하면 '제출했습니다'라고 뜨는 모달팝업창을 만들어보고 싶었는데 하지못했다!
-
코드를 좀 더 리팩토링 해야한다.
기능에 조금이라도 옵션을 추가하면 코드를 계속 변경하고 추가하다보니 쉽지 않았다. 앞으로 좀 더 고민하며 코드를 고도화해야 겠다!
느낀점
- 기획, 디자인의 소중함을 느꼈다! 이 모두와 협업하기 위해서 역시 소통이 중요하다고 생각한다.
- 소그룹으로 회고를 하며 다른 분들의 결과물을 볼 수 있었다. 내가 미처 구현하지 못한 기능을 구현했던 분도 있어서 힌트를 얻을 수 있었다. 회고와 개발자들끼리의 소통도 중요하다고 느꼈다.
- 또한 회고를 하며 각자 자신의 결과물을 소개해야 했는데 발표도 좀 더 신경써야 겠다. 나름 대학시절 갖은 발표를 하며 면역이 있다고 생각했는데 내 발표가 좀 딱딱하고 중요한 정보를 담지는 못했던 것 같다. 다른 사람들 발표를 보며 '나도 이렇게 할 걸'하는 강한 생각이 들었다. 그리고 발표를 듣는 사람 입장에서 좀 더 궁금할만한 내용들로 발표를 해야겠다.
- 학습을 어려워하고 힘들어서 따라가지 못하는 분들도 있었다. 그런 분들을 같이 도와주며 끌고 같이 나아가야 할까, 아니면 일단 나라도 잘해야 할까? 예전에는 무조건 나라도 잘하자! 나부터 살자! 마음이였는데, 이제는 동료에게 따듯한 커피 한 잔 내밀 수 있는 사람이 되어야겠다는 생각이 든다. 그리고 그런 사람에게는 어떻게 도와줘야할까 깊은 생각에 빠져보았다.
