💡 이번에 배운 내용
- Section2.
서버와 통신이 가능한 구조적인 Web App을 만들 수 있다.- Unit7. HTTP/네트워크 기초: HTTP를 이용한 클라이언트, 서버 아키텍처와 네트워크 기초 지식을 학습한다.
느낀점
많이 피곤하기도 했고 다소 어려운 개념이라 공부하는 데 오래 걸렸다. 양도 많았다. 중요한 것만 골랐는데도 키워드가 여느 때보다도 많다. 블로그로 정리하는데도 시간이 많이 걸렸다.
정보처리기사 필기시험 다시 보는 줄🫠
그래도 중요한 개념이라서 누구에게나 쉽게 설명할 수 있을 정도로 공부해야 한다는데 내 스스로 정리하고 요약하는 데도 쉽지가 않다. 정리한 내용들을 계속 읽어보고 좀 더 쉬운 말로 설명할 수 있도록 연습 또 연습이다!
키워드
클라이언트(client), 서버(server), 프로토콜(protocol), HTTP, HTTPS, API, URL, URI, IP, Port, 도메인(Domain), DNS, HTTP Messages, 요청, 응답, AJAX, fetch, SSR, CSR
학습내용
Ch1. 클라이언트-서버 아키텍쳐
클라이언트-서버 아키텍처를 이해할 수 있다.
HTTP를 이용한 클라이언트-서버 통신을 이해할 수 있다.
API의 개념을 이해할 수 있다.
클라이언트-서버 아키텍처(2 tier architecture)는 정보를 사용하는 앱인 클라이언트와 앱에서 필요한 정보를 제공하는 서버 구조로 통신하는 것을 말한다.
클라이언트와 서버는 요청과 응답을 주고 받는다.
클라이언트와 서버
서버(server)는 말 그대로 클라이언트에게 필요한 것을 제공하며 클라이언트(client)는 말 그대로 손님처럼 서버에게 필요한 것을 요청하고 제공받는다.
서버가 필요한 정보, 리소스를 별도로 데이터베이스에 보관하고, 저장한 정보를 데이터베이스와 주고받는다면 티어가 하나 늘어나 3 tier architecture라고도 한다.
-
클라이언트(보이는 영역)
브라우저의 웹사이트, 웹 앱, PC나 모바일에서 사용하는 앱 등이 해당된다.
이 영역을 주로 개발하는 개발자를 프론트엔드 개발자라고 한다. -
서버(보이지 않는 영역)
파일을 제공하는 서버, 웹에서 필요한 정보를 제공하는 서버, 메일을 주고받을 수 있도록 도와주는 메일 서버 등이 있다. 데이터베이스도 데이터를 제공하므로 일종의 서버라고 할 수 있다.
이 영역을 주로 개발하는 개발자를 백엔드 개발자라고 한다.
통신 프로토콜 HTTP
클라이언트가 요청하면 서버는 응답을 보낸다. 이 때 마구잡이로 요청과 응답이 오가는 게 아니라 규칙이 필요하다. 이 규칙, 통신 규약을 프로토콜이라고 한다.
웹 앱에서는 클라이언트, 서버가 HTTP 라는 프로토콜을 사용한다. 이에 대해서는 곧 다음 챕터에서 다룰 예정이다.
(이 외에에도 여러 프로토콜이 있으며 이와 관련해 OSI 7계층이라는 모델이 있다.)
API (Application Programming Interface)
클라이언트가 서버에 요청할 때 어떤 리소스가 있고 어떻게 활용할 수 있는지 제공하는 인터페이스를 API라고 한다. 마치 메뉴판과도 같다.
API는 앱이 요청할 수 있고 프로그래밍이 가능한 인터페이스이다.
클라이언트가 서버에 올바른 요청을 하기 위해서 사전에 API를 (잘) 만들어놓아야 한다.
웹에서 정보나 리소스를 요청할 때는 HTTP프로토콜을 사용하며 API를 잘 활용해야 한다.
그러기 위해서는 URL, URI라는 개념과 HTTP 요청의 메서드에 대해 알아야 한다.
- HTTP 메서드의 종류
| 역할 | 메서드 |
|---|---|
| Create | POST |
| Read | GET |
| Update | PUT, PATCH |
| Delete | DELETE |
참고: Javascript MDN - HTTP 요청 메서드
Ch2. 브라우저의 작동 원리, 통신과 관련된 개념
브라우저의 작동 원리, 통신에 대해 이해하기 위해서 필요한 중요한 개념에 대해 학습한다.
- URL, URI
- IP주소
- PORT
- 도메인과 DNS
- 크롬 브라우저 에러 메시지
► URL, URI
브라우저 주소창에 URL, URI를 입력하면 서버에서 파일의 위치를 나타낸다.
URL과 URI의 차이는 query, fragment가 있느냐 없느냐의 차이라고 볼 수 있다.
URL, URI의 형태는 아래와 같다.
file://127.0.0.1/Users/username/Desktop/
https://www.mysite.com/mypage?q=javascript#Ch1
| 부분 | 명칭 | 설명 |
|---|---|---|
| file:// https:// | scheme | 통신 프로토콜. file://를 사용하면 파일 탐색기 사용 |
| 127.0.0.1 www.mysite.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP 127.0.0.1은 보통 로컬 서버이다. |
| :80 :443 :3000 | port | 웹 서버에 접속하기 위한 통로. 80은 HTTTP, 443은 HTTPS, 3000은 로컬 |
| /Users/username/Desktop/ /mypage | url-path | 웹 서버의 루트 디렉토리부터 파일 위치까지의 경로 |
| q=JavaScript | query | ? 뒤에 오며, 웹 서버에 전달하는 추가 질문 |
| #Ch1 | fragment | # 뒤에 오며, 페이지의 특정 HTML요소의 id로 스크롤이 된다. |
- URL(Uniform Resource Locator)
URL은 scheme, hosts, url-path 로 구성되어 있다.
URI에 비해 하위 개념으로 URL은 URI라고도 할 수 있다. - URI(Uniform Resource Identifier)
URL의 기본 요소인 scheme, hosts, url-path에 query, fragment를 포함한다.
URL의 상위 개념으로 URI는 URL이라 할 수 없다.
► IP 주소 (Internet Protocol address, IP address)
IP주소는 네트워크에 연결된 특정 PC, 서버의 주소를 나타내는 체계이다.
위에서 봤던 127.0.0.1처럼 4부분의 숫자가 .으로 연결되어 있다.
터미널을 열고, nslookup <url> 을 입력하면 입력한 url의 ip주소를 확인할 수 있다.
크게 2가지 종류가 있다.
- IPv4
Internet Protocol version 4.
IP 주소체계의 네 번째 버전으로 4부분의 숫자가.(dot)으로 연결되어 있다.
각 부분은 0~255까지 나타낼 수 있어 총 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있다.
몇 가지 용도가 정해진 ip주소도 있다.- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC
- 0.0.0.0, 255.255.255.255 : broadcast address. 로컬 네트워크에 접속된 모든 장치와 소통.
서버에서 어떤 IP 주소를 broadcast address 로 지정하고 접근 가능하게 하면 모든 기기에서 서버로 접근할 수 있다.
- IPv6
IP version 6.
IPv4로 할당할 수 있는 PC가 많아지자 이를 보안하기 위해 위해 등장했다.
IPv6는 2^(128)개의 IP 주소를 표현할 수 있다.
► Port
PORT는 IP 주소가 가리키는 PC에 접속할 수 있는 통로이다.
이미 사용 중인 포트는 중복해서 사용할 수 없다.
0~65535 까지의 포트 번호 중 0~1024번까지는 통신 규약에 따라 번호가 미리 정해져 있으며 주요 포트 번호는 아래와 같다.
- 22: SSH
- 80: HTTP
- 443: HTTPS
그 외에 많이 사용하는 포트 번호로는 3000이 있다.
- 3000~: 로컬 호스트 실행시 임시 통로(만약 3000실행시 3001포트로 실행된다.)
주요 포트는 URI에서 생략이 가능하나 http://localhost:3000처럼 임시 포트는 반드시 포트 번호를 포함해야 한다.
► 도메인과 DNS(Domain name System)
도메인은 쉽게 알아볼 수 있도록 문자열로 되어있는 네트워크 주소이다.
네트워크에 연결된 특정 PC, 서버의 주소는 IP주소로 나타내지만, 이는 숫자로 되어 있어 기억하기가 어렵다. 때문에 IP주소 대신 쉽게 알아볼 수 있도록 도메인이 있다.
이렇게 도메인을 IP주소로, IP주소를 도메인으로 변환해주고 도메인 이름과 매칭된 IP주소를 확인해주는 시스템(일종의 서버)을 DNS(Domain Name System)이라고 한다.
► 크롬 브라우저 에러 읽기
크롬 브라우저를 사용하다 보면 흔히 발생할 수 있는 에러가 있는데,
그 에러 메시지와 내용은 미리 알아두면 문제 해결시 도움이 된다.
[표] 크롬(Chrome) 에러 메시지의 종류와 그 설명
| Error Message | Description |
|---|---|
| "앗, 이런!" (Aw, Snap!) | 브라우저에서 페이지 로드시 문제 발생 |
| ERR_NAME_NOT_RESOLVED | 호스트 이름(웹 주소)이 존재하지 않음 |
| ERR_INTERNET_DISCONNECTED | 인터넷에 연결되지 않음 |
| ERR_CONNECTION_TIMED_OUT ERR_TIMED_OUT | 페이지에 연결하는 데 시간이 너무 오래 걸림 (인터넷 연결이 너무 느리거나 접속한 사용자가 많을 경우 발생) |
| ERR_CONNECTION_RESET | 웹페이지 연결을 방해하는 요소가 발생 |
| ERR_NETWORK_CHANGED | 웹페이지 로드중 네트워크 연결이 해제되었거나 새로운 네트워크에 연결됨 |
| ERR_CONNECTION_REFUSED | 웹페이지에서 브라우저의 연결이 허용되지 않음 |
| ERR_CACHE_MISS | 웹페이지로부터 이전에 입력한 정보를 재요청 받음 |
| ERR_EMPTY_RESPONSE | 웹페이지에서 데이터를 전혀 전송하지 않음 (데이터 전송 서버가 다운되었을 수 있음) |
| ERR_SSL_PROTOCOL_ERROR | 전송된 데이터를 브라우저가 해석하지 못함 |
| ERR_BAD_SSL_CLIENT_AUTH_CERT | 클라이언트 인증서에 오류가 발생, (은행 또는 회사 내부 웹사이트 등) 웹페이지에 로그인 불가 |
참고: 크롬 네트워크 에러 확인
Ch3. HTTP
HTTP(HyperText Transfer Protocol)는 웹 통신시 필요한 통신규약이다.
위에서 언급한 클라이언트-서버 아키텍처에서 클라이언트가 HTTP Messages 양식에 맞춰 요청을 보내면, 서버도 HTTP Messages 양식에 맞춰 응답한다.
► HTTP Messages
클라이언트와 서버가 통신할 때 HTTP Messages 양식을 사용해 통신한다.
개발자가 HTTP Messages를 직접 작성할 필요는 없지만 어떤 통신인지 내용을 파악할 수 있다.
HTTP Messages의 가장 큰 특징은 상태가 없다는 것으로, 클라이언트에서 발생한 상태를 따로 저장하지 않는다. 이를 저장하기 위해서는 쿠키, 세션, API 등을 사용해야 하며 이는 추후 학습 예정이다.
HTTP Messages에는 유사한 구조를 가진 요청(Requests), 응답(Responses) 두 가지 유형이 있다.
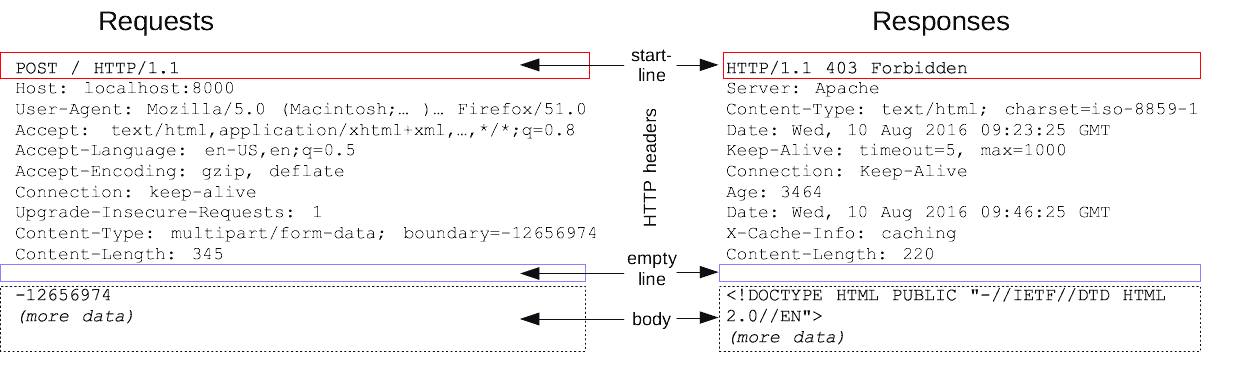
► HTTP Messages 구조
- start line(응답시 status line): 항상 첫번 째 줄에 위치하여 요청이나 응답의 상태를 나타낸다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명한다.
- empty line : 헤더와 본문을 구분하는 빈 줄
- body(payload) : 요청 및 응답과 관련된 데이터, 문서를 포함한다. 선택적으로 사용한다.

참고 링크: MDN - HTTP 메시지
► HTTP Requests - 요청
HTTP Messages의 유형 중 하나로 HTTP Requests는 클라이언트가 서버에게 보내는 메시지다.
요청에서의 각 구조의 요소와 설명은 다음과 같다.
Start line
- HTTP method
수행할 메서드(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명한다. GET은 리소스를 받고, POST는 데이터를 서버로 전송한다. - 요청 컨텍스트
요청 대상(URL,URI), 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다. 이 요청 형식은 HTTP 메서드에 따라 다르다.- origin 형식 : '?'와 쿼리 문자열이 붙는 절대 경로
GET, POST, HEAD, OPTIONS 등의 메서드와 함께 사용
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 - absolute 형식 : URL 형식, 프록시에 연결하는 경우 대부분 GET method와 함께 사용
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식 : 도메인 이름,포트 번호로 이루어진 URL의 일부분. CONNECT와 함께 사용(HTTP 터널을 구축하는 경우)한다.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식 : OPTIONS과 함께 별표
*로 서버 전체를 표현.
OPTIONS * HTTP/1.1
- origin 형식 : '?'와 쿼리 문자열이 붙는 절대 경로
- HTTP 버전
HTTP 버전에 따라 HTTP message의 구조가 달라지기 때문에 start line에 HTTP 버전을 함께 입력한다.
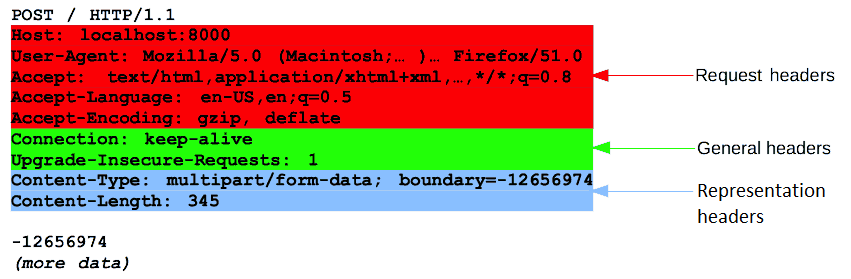
Headers
헤더 이름: 값 의 구조로 되어 있다.
헤더 이름은 대소문자 구분이 없는 문자열로, 값은 헤더에 따라 다르다.
헤더의 종류는 아래와 같다.

- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더.
구체적인 요청(User-Agent, Accept-Type, Accept-Language), 컨텍스트 제공(Referer), 조건에 따른 제약(If-None) 등이 있다. - General headers : 메시지 전체에 적용되는 헤더.
- Representation headers(Entity headers) : body에 담긴 리소스의 정보를 포함한다.
Body
HTTP messages의 마지막에 위치하며 모든 요청에 body가 필요하지는 않다.
body의 종류는 다음과 같다.
- Single-resource bodies: 단일-리소스 본문. 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성된다.
- Multiple-resource bodies: 다중-리소스 본문. 각각 다른 정보를 지닌 여러 파트로 구성된다. (HTML form 관련)
► HTTP Responses - 응답
HTTP Messages의 유형 중 하나로 HTTP Requests는 서버가 클라이언트에게 보내는 메시지다.
응답에서의 각 구조의 요소와 설명은 다음과 같다.
Start line(Status line)
HTTP/1.1 404 Not Found
- 현재 프로토콜의 버전
HTTP/1.1 - 상태 코드: 요청의 결과
404 - 상태 텍스트: 상태 코드에 대한 설명
Not Found
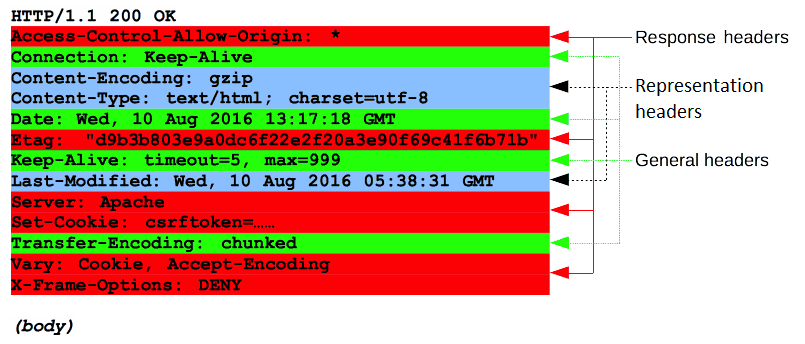
Headers
헤더 이름: 값 으로 요청과 형식, 종류는 동일하나 request headers 대신 response headers 가 있다.

- Response headers : 응답에 대한 부가적인 정보가 있는 헤더.
위치 또는 서버 자체에 대한 정보(이름, 버전 등), 추가 정보(Vary, Accept-Ranges) 제공
Body
요청과 동일한 구조를 가진다. 특히 201, 204와 같은 상태 코드를 가질 경우 본문이 필요하지 않다. 요청과 마찬가지로 두 종류의 body가 있다.
Ch4. AJAX
► AJAX (Asynchronous JavaScript And XMLHttpRequest)란?
AJAX는 비동기적으로 필요한 데이터를 불러오는 웹 개발 기법으로 JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등을 사용한다.
AJAX 방식으로 웹 페이지를 새로고침하지 않고도 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다.
그 예로 글자를 입력할 때마다 다른 정보를 보여주는 검색창, 무한 스크롤(정보 탐색시 페이지 하단에 스크롤 했을 때 추가정보를 불러옴) 등이 있다.
► fetch
AJAX를 사용할 때 주로 JavaScript, DOM, Fetch 등을 사용한다.
fetch를 사용하면 비동기적으로 데이터를 받아올 수 있다. 즉 페이지를 이동하지 않고도 사용자가 현재 페이지에서 작업하는 동안 필요한 데이터만 받아올 수 있다.
이렇게 받아온 데이터는 DOM에 적용시켜 필요한 부분만 변경할 수 있다.
fetch는 웹 API로 JSON을 사용한다.
Fetch 이전에는 XHR을 사용했으나 Cross-Site 이슈 등의 이유로 잘 사용하지 않는다.
아래는 fetch, XHR을 사용한 예제이다.
//1. XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://www.myurl.com/example');
xhr.onreadystatechange = function(){
// readyState 4: 완료
if(xhr.readyState !== 4) return;
// status 200: 성공
if(xhr.status === 200) {
// 서버로부터 온 응답
console.log(xhr.responseText);
} else {
// 요청 도중 에러 발생
console.log('error: ' + xhr.status);
}
}
xhr.send(); // 요청 전송
//2. Fetch를 사용
fetch('http://www.myurl.com/example')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});► AJAX의 장점
- 필요한 데이터부터 비동기적으로 받아와 화면의 일부만 먼저 렌더링 할 수 있다.
- 표준화된 XHR로 브라우저에 상관없이 AJAX를 사용할 수 있다.
- 필요한 부분부터 렌더링이 가능하므로 빠르고, 더 많은 상호작이 가능한 웹 앱을 만들 수 있다.
- 한 번에 받을 수 있는 데이터 양이 작다.
즉 대역폭-네트워크 통신시 한 번에 보낼 수 있는 데이터의 크기-이 작아진다.
► AJAX의 단점
- Search Engine Optimization(SEO)에 불리하다.
HTML 파일에 데이터가 상대적으로 없으므로 검색 엔진이 사이트의 정보를 가져오는데 한계가 있다. - '뒤로가기' 기능을 사용하려면 별도의 History API를 사용해 사용자가 의도한 대로 되도록 구현해야 한다.
Ch5. SSR과 CSR
웹 페이지를 클라이언트, 서버 어디서 렌더링하느냐에 따라 SSR과 CSR로 나뉜다.
웹 개발에서는 대표적으로 웹 브라우저가 클라이언트이다.
► SSR (Server Side Rendering)
웹 페이지를 서버에서 렌더링한다.
브라우저가 서버로 요청하면 서버는 데이터를 불러와 웹 페이지를 완전히 렌더링 된 페이지로 변환 후 브라우저에 응답을 보낸다.
만약 사용자가 웹 페이지의 다른 경로로 이동한다면 서버는 같은 작업을 다시 수행한다.
► CSR (Client Side Rendering)
CSR은 SSR의 반대로 클라이언트에서 페이지를 렌더링한다.
브라우저가 서버로 요청하면 웹 페이지의 뼈대가 되는 페이지(단일 페이지-Single Page), 자바스크립트 파일로 브라우저에 응답을 보낸다.
응답을 받은 후 브라우저에서 이 단일 페이지, JS 파일로 웹 페이지를 렌더링한다. 필요한 데이터는 Fetch와 같은 API로 전달받는다.
만약 사용자가 웹 페이지의 다른 경로로 이동한다면 서버에서 다시 응답받지 않고 브라우저가 요청한 경로에 따라 페이지를 렌더링한다.
► SSR, CSR의 차이점
위에서 살펴봤듯이 주요 차이점은 페이지가 렌더링되는 위치, 다른 경로로 이동시 페이지의 새로고침 여부이다. 이 차이점으로 각각 다른 목적으로 활용된다.
- SSR 사용
- SEO(Search Engine Optimization) 가 우선순위인 경우
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우
- 웹 페이지가 사용자와 상호작용이 적은 경우
- 사용 예시: 네이버 블로그, The NewYork Times 등
- CSR 사용
- SEO 가 우선순위가 아닌 경우
- 사이트에 많은 상호 작용이 있는 경우
- 더 나은 사용자 경험을 제공할 경우
- 사용 예시: 아고다 등의 예약 사이트
질문해보기
1. OSI 7 계층
국제 표준화 기구(ISO)에서 통신의 표준화를 위해 규정한 표준 프로토콜(OSI: Open System Interconnection)을 의미한다.
| 상위계층 | 7계층 | 응용 계층 |
| 6계층 | 표현 계층 | |
| 5계층 | 세션 계층 | |
| 하위 계층 | 4계층 | 전송 계층 |
| 3계층 | 네트워크 계층 | |
| 2계층 | 데이터 링크 계층 | |
| 1계층 | 물리 계층 |
위 표에서 4계층 전송 계층, 7계층 응용 계층에서 학습했던 프로토콜이 속한다.
- 7계층 응용 계층:
응용 프로그램 간의 데이터 송수신을 제공한다.
HTTP, HTTPS, FTP, SMTP 등 - 4계층 전송 계층:
호스트들 간의 신뢰성 있는 통신을 제공한다.
TCP
참고: 위키백과
2. 프록시 (서버)란
클라이언트와 서버 사이에서 대리로 통신을 수행하는 것을 Proxy라고 하며 이 프록시 기능을 하는 서버를 Proxy server 라고 한다.
설명 참고: 프록시 서버 - 위키백과
3. HTTP 응답 상태 코드의 종류
HTTP 응답 상태 코드는 특정 HTTP 요청이 성공적으로 완료되었는지 코드로 알려준다. 응답 상태코드는 크게 5종류로 나뉜다.
정보 제공, 성공, 리다이렉트, 클라이언트 에러, 서버 에러.
| 종류 | 코드 | 메시지 |
|---|---|---|
| 정보 | 100 | Continue |
| 성공 | 200 | Ok |
| 성공 | 200 | Created |
| 리다이렉트 | 302 | Found |
| 리다이렉트 | 304 | Not Modified |
| 클라이언트 에러 | 403 | Forbidden |
| 클라이언트 에러 | 404 | Not Found |
| 서버 에러 | 500 | Internal Server Error |
| 서버 에러 | 502 | Bad Gateway |
| 서버 에러 | 504 | Gateway Timeout |
- 100 Continue
임시적인 응답으로 지금까지의 상태가 괜찮을을 의미한다. (클라이언트의 계속된 요청, 요청 완료 후에는 무시해도 된다.) - 200 OK
요청이 성공적으로 수행되었음을 의미한다. - 201 Created
요청이 성공적이었고 그 결과 새로운 리소스가 생성되었음을 의미한다. - 302 Found
요청한 리소스의 URI가 일시적으로 변경되었음을 의미한다. - 304 Not Modified
응답이 수정되지 않았음을 의미한다.(캐시 관련) - 403 Forbidden
클라이언트에게 접근할 권리가 없음을 의미한다. - 404 Not Found
요청받은 리소스를 찾을 수 없음을 의미한다.(브라우저에서 알려지지 않은 URL) - 500 Internal Server Error
서버가 처리 방법을 모르는 상황이 발생했음을 의미한다. - 502 Bad Gateway
서버가 게이트웨이로 작업하는 동안 잘못된 응답을 수신했음을 의미한다. - 504 Gateway Timeout
서버가 게이트웨이 역할을 하고 있으며 적시에 응답을 받을 수 없음을 의미한다.
참고 링크: MDN - HTTP 상태 코드

