💡 이번에 배운 내용
- Section3. 사용자 친화적이고 안전한 Web App을 만들 수 있다.
- Unit2. UI/UX: UI/UX의 개념, 디자인하는 방법, 평가하는 방법, 디자인 툴 사용법을 배우며 UI/UX를 익힌다.
느낀점
이번에 배운 내용은 어렵지 않았지만 정리할 내용도 공부할 내용도 많았다. 퍼블리셔 시절을 겪으며 익숙한 내용도 많았지만 UI디자인 패턴의 이미지를 찾아보고 하나하나 읽어보면서 중요한 내용, 필요한 내용도 학습할 수 있었다. 여러 UI디자인 패턴을 나중에 구현해야한다고 생각하니 살짝 아득해져 오지만 ㄷㄷㄷ 일단은 걱정말고 계속 공부해보자 하하!😇
키워드
UI, UX, UI 디자인 패턴, 모달 modal, dialog, 토글 toggle, switch, 탭 tab, 태그 tag, label, chip, 자동완성 autocomplete, 드롭다운 dropdown, 아코디언 accordion, 캐러셀 carousel, slide, 페이지네이션 pagination, 무한스크롤, infinite scroll, GNB, LNB, navigation, 그리드 시스템 grid system, column, gutter, margin, 피터 모빌(Peter Morville)의 벌집 모형, User Flow, User Flow diagram, 제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s 10 Usability Heuristics)
학습내용
Ch1. UI/UX 개념
► UI란
UI(User Interface, 사용자 인터페이스)는 사용자와 상호 작용하는 시스템으로 화면(그래픽), 물리적인 장치(키보드, 마우스) 등을 의미한다.
이제는 물리적인 장치도 터치 등 그래픽 요소로 대치되면서 UI는 주로 GUI(Graphical User Interface)를 의미하게 되었다. 정리하자면 GUI는 사용자가 그래픅을 통해 컴퓨터와 상호작용하는 것을 의미한다.
► UX란
UX(User Experience, 사용자 경험)는 사용자가 서비스를 이용하면서 느끼고 생각하는 직.간접적 총체적 경험이다.
만약 UI가 뛰어나도 디바이스의 내구성이 약하거나 A/S가 잘 안되거나, 마케팅에 실패하여 사용자가 서비스나 제품을 구매하는 데 망설여 진다면 모두 사용자 경험에 영향이 있다.
UX는 이처럼 포괄적이지만 프론트엔드 개발자라면 그 중에서도 UI와 UX의 관계와 서로 미치는 영향 등을 잘 고려해야 한다.
► UI와 UX의 관계
UX가 포괄적인 만큼 UX는 UI를 포함한다. 그렇다고 해서 UX를 개선한다고 UI가 자동으로 좋아지는 게 아니고 UI를 개선한다고 UX가 개선되는 게 아니다. 때문에 UI/UX를 모두 고려하며 애플리케이션을 제작하거나 개선해야 한다.
Ch2. UI 디자인
UI, 즉 GUI의 자주 쓰이는 디자인 패턴, 레이아웃 구성에 대해 알아두면 프로젝트시 다른 팀원들과의 소통이 원할해지고 협업에 유리하다.
► 자주 쓰이는 UI 디자인 패턴
-
모달(Modal) 또는 대화상자(dialog)
모달은 다른 브라우저 페이지로 이동하지 않고, 기존에 이용하던 화면 위에 오버레이 되는 팝업창을 의미한다.
모달 팝업창이 뜬 상타에서는 화면의 기존 요소들을 클릭할 수 없으며 모달 외의 화면 요소는 dim(까맣고 살짝 투명한 배경처리)처리 되는 것이 일반적이다.
주로 닫기 버튼이나 모달 범위 밖을 클릭하면 모달이 닫힌다. -
토글(Toggle) 또는 스위치(switch)
주로 On/Off처럼 두가지 상태를 설정할 때 사용하는 스위치 버튼이다.
보통은 2-3가지 옵션을 사용하며 그 이상일 경우에는 탭을 사용하는 것이 좋다. -
탭(Tab) 버튼, 탭 효과
탭은 한 화면에 여러 콘텐츠를 겹친 후, 한 번에 하나의 콘텐츠만 볼 때 주로 사용되는 UI 디자인 패턴이다. 보통 버튼은 가로, 세로로 나열되어 있으며 콘텐츠가 보여지는 창은 주로 한 개로 위치가 고정되어 있다.
탭 버튼은 일반적으로 각 콘텐츠의 구분이 명확하며 이름이 길지 않아야 한다. 또한 현재 보고있는 콘텐츠와 그렇지 않은 콘텐츠가 탭 버튼으로 명확하게 구분되어야 한다. -
태그(Tag), 라벨(label), chip(칩)
태그나 라벨은 키워드를 추가하고 버튼을 눌러 삭제할 수 있다. 키워드는 정해져있을 수도 있으며 사용자가 직접 입력할 수도 있다. 주로 내용을 간략하게 표시하거나 검색시 보조 용도로 사용한다.
사용자가 자유롭게 추가하고 삭제할 수 있는 태그는 주로 위 이미지의 3번의 형태로, input chip 이라고도 한다. -
자동완성 (Autocomplete)

자동완성은 주로 검색시 활용되는 기능으로 사용자가 입력하는 정보와 일치하는 내용을 실시간으로 보여주는 기능이다.
자동완성 항목은 개수를 제한하고, 키보드 키나 클릭으로 접근할 수 있도록 하는 것이 좋다. -
드롭다운 (Dropdown)
화살표 버튼이나 항목을 클릭하여 선택할 수 있는 목록을 보여주는 것을 말한다.
사용자가 클릭을 해야하는 경우도 있고, 마우스 오버했을 때 목록이 나타나는 경우도 있다. -
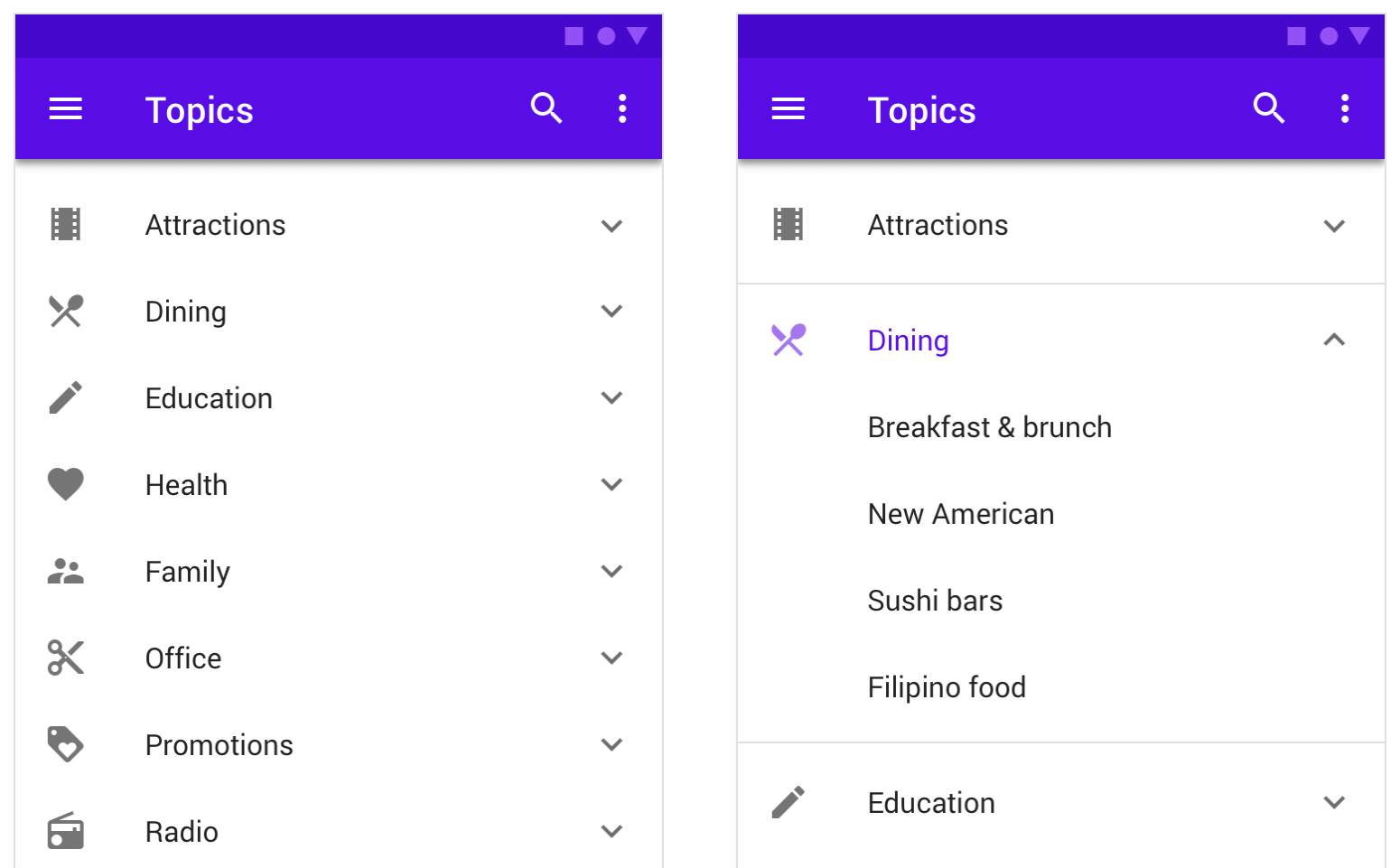
아코디언 (Accordion)

제목이나 화살표를 클릭했을 때 항목이 펼쳐지며 숨겨진 내용이 나오는 기능이다. 주로 제목과 내용으로 구성된 여러 항목이 있을 때 사용한다.
보통은 접히거나 펼쳐지는 움직임을 구현하며 펼쳐졌을 때 항목이나 화살표를 클릭하면 다시 닫히는 구조를 가지고 있다.
화살표나 구분선, 박스 등으로 으로 펼쳐진 내용의 영역과 다른 항목이 확실하게 구분되어야 한다. -
캐러셀(Carousel), 슬라이드

캐러셀은 여러 이미지나 카드 등을 슬라이드하며 볼 수 있는 UI이다.
버튼의 종류, 사용자 액션, 자동 여부, 항목 순환 여부에 따라 다양한 형태와 옵션을 가진다.
사용자를 위해서 각 페이지를 자유롭게 볼 수 있는 버튼이 적어도 한 종류 이상은 있어야 하며,
자동인 경우 사용자가 일시정지할 수 있도록 버튼이 있어야 한다.
🔗 위 예제 살펴보기: Responsive Card Slider | webflow
- 페이지네이션 (Pagination)
페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말한다.
사용자가 원하는 페이지로 바로바로 접근할 수 있지만 무한스크롤과 달리 페이지를 넘기기 위해서 잠시 멈춰야 하므로 매끄러운 사용자 경험과는 거리가 멀 수 있도 있다.
🔗지난 번 만들었던 과제 참고
-
무한스크롤 (Infinite Scroll, Continuous Scroll)

처음에는 일부 콘텐츠만 보여주다가 사용자가 스크롤을 내리면 나머지 정보를 불러와서 보여주는 기능을 말한다. 페이지네이션처럼 한 페이지에 띄우기에 정보가 너무 많은 경우 사용한다.
스크롤시 마지막 콘텐츠일 경우 자동으로 다음 콘텐츠를 보여주기 때문에 페이지네이션보다는 매끄러운 사용자 경험을 제공하지만, 페이지네이션 처럼 원하는 페이지를 바로바로 볼 수 없고 끝이 어딘지 알 수다는 단점도 있다.
처음에 콘텐츠 정보를 모두 가져왔다가 조금씩 보여주는 것은 진정한 무한스크롤이라 보기 어렵다. -
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴를 의미하고, LNB(Local Navigation Bar)는 각 GNB의 하위 메뉴 혹은 서브 메뉴를 의미한다.
GNB는 항상 사용할 수 있어야 하므로 어느 페이지에 있든지 늘 동일한 위치에 있어야 한다.
► 그리드 시스템 (Grid System)
그리드(grid)는 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다. 그 중에서도 웹 디자인은 화면을 세로로 분할하여 영역을 나눈 뒤 여기에 맞추어 레이아웃을 디자인한다.
이는 컬럼 그리드 시스템(Column Grid System)이라고도 하며 Margin, Column, Gutter 이렇게 세 가지 요소로 구성된다.
1. Column: 세로로 나누어진 영역
보통 휴대폰 4개, 태블릿 8개, PC에서 12개의 컬럼으로 나눈다. 개수는 디바이스의 화면 너비에 따라 다르다.
화면 너비에 따라 컬럼 수가 달라지는 지점을 break point라고 한다.
break point는 보통 아래와 같다.
| 스마트폰 | 태블릿 세로 | 태블릿 가로, 노트북PC | 데스크탑 PC |
|---|---|---|---|
| ~480px | 481~768px | 769~1279px | 1280px~ |
2. Gutter: Column 사이의 공간
콘텐츠를 구분하며 간격이 좁을수록 콘텐츠들의 연관성이 높아지고 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
Gutter는 아무리 넓어도 컬럼 너비보다는 작아야 한다.
3. Margin: 화면 양쪽의 여백
너비를 px, vw, % 등 자유롭게 설정할 수 있다.
자세한 내용을 아래의 링크를 참고하면 좋다.
🔗 Responsive layout grid | Metarial design
Ch3. UX 디자인
UX 디자인은 사용자 경험을 고려하여 사용자 친화적인 서비스를 제공하고자 사용자 경험을 디자인하는 것을 의미한다.
좋은 UX 디자인을 만들기 위해 고려해야할 사항은 피터 모빌(Peter Morville)의 벌집 모형을 참고하면 좋다. 이 모형은 사용자 경험을 조사하거나 평가하는 데도 사용할 수 있다.
► 피터 모빌의 벌집 모형 - UX의 7가지 요소
- 유용성(Useful) : 사용 가능한가?
제품, 서비스의 기능이 목적과 관련없이 일단 사용할 수 있어야 한다.- 사용성(Usable) : 사용하기 쉬운가?
제품, 서비스가 단순히 기능하는지를 넘어 사용하기 쉬워야 한다. 기능이 잘 작동해도 최대한 사용자가 사용하기 쉽도록 사용자 경험을 제공하는 것이 좋다.- 매력성(Desirable) : 매력적인가?
단순히 보기 좋은 디자인을 넘어 이미지, 브랜딩, 마케팅 등의 여러 요소들이 사용자에게 긍정적인 감정과 경험을 주어야 한다.- 신뢰성(Credible) : 신뢰할 수 있는가?
사용자가 제품, 서비스를 믿고 사용할 수 있어야 한다.- 접근성(Accessible) : 접근하기 쉬운가?
사용자의 나이, 성별, 장애 여부와 상관없이 누구든지 제품, 서비스에 (쉽게)접근할 수 있어야 한다.- 검색 가능성(Findable) : 찾기 쉬운가?
사용자가 원하는 기능, 정보를 쉽게 찾을 수 있어야 한다.- 가치성(Valuable) : 가치를 제공하는가?
위에서 언급된 모든 요소들을 총 합하여 고객에게 가치를 제공해야 한다.
때문에 가능한 한 위의 모든 요소들을 고르게 적용하려고 해야 한다.
► User Flow와 다이어그램 작성법
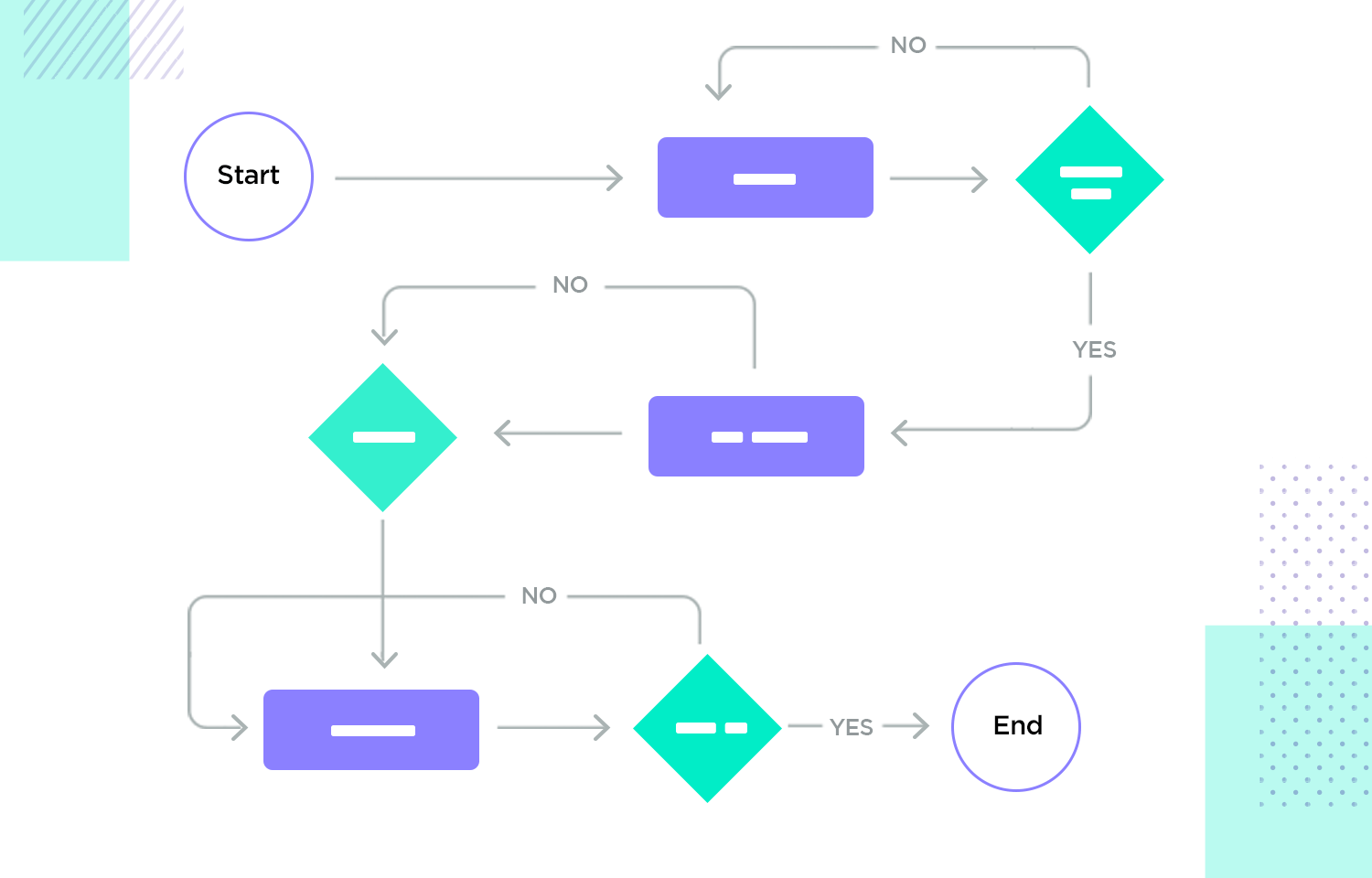
user flow(사용자 흐름)란 사용자가 제품, 서비스에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 의미한다. 보통 다이어그램을 그려 표현한다.
사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용한다.
- 직사각형 : 사용자가 보게 될 화면 (ex. 회원가입 페이지)
- 다이아몬드 : 사용자 행동 ( ex. 회원가입 버튼 클릭)
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결

출처: 🔗 www.justmind.com
► User Flow 다이어그램의 장점
사용자 흐름 다이어그램은 다음과 같은 장점이 있다.
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 좋은 기능을 발견하여 추가하거나
- 불필요한 기능을 발견하고 삭제할 수 있음
기획 단계에서 User flow 다이어그램을 그리면 UX를 개선할 수 있다.
User Flow 다이어그램을 편리하게 그릴 수 있는 도구:
🔗 https://miro.com/
🔗 https://www.figma.com/figjam/
Ch4. UI/UX 사용성 평가
► 제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
UI/UX 사용성 평가 기준 중 하나로 제이콥 닐슨(Jakob Nielsen)의 10가지 사용성 평가 기준이 있다.
Heuristic(휴리스틱)은 '체험적인'이라는 의미로 직관과 경험을 활용하는 방법론을 뜻한다.
이 기준은 평가목적으로도 사용할 수 있으며, 기획이나 설계 단계에서도 잘 사용하여 충족하면 좀 더 보기좋고 효율적인 UI/UX를 만들 수 있다.
1. 시스템 상태의 가시성 (Visibility of system status)
적절한 시간 내에 사용자에게 진행 상황에 대한 정보와 피드백을 제공해야 한다.
피드백은 즉시, 명확하게 제공되어야 한다.2. 시스템과 현실 세계의 일치 (Match between system and the real world)
용어는 사용자에게 친숙한 단어, 구문 및 개념을 사용해야 한다.3. 사용자 제어 및 자유 (User control and freedom)
사용자가 실수했을 때 작업을 되돌리거나 탈출할 수 있는 방법을 명확하게 제공해야 한다.4. 일관성 및 표준 (Consistency and standards)
사용자의 경험을 가능한 한 통일씨키고 일관되게 하기 위해 흔히 알려지고 익숙한 UI 디자인 패턴을 사용한다.
- 외부 일관성: 흔히 알려지고 익숙한 UI디자인 패턴에서 오는 일관성
- 내부 일관성 : 앱 내에서 제공되는 정보와 UI의 일관성
5. 오류 방지 (Error prevention)
오류(예기치 않은 삭제, 설정 등)가 발생할 수 있는 상황에서 사용자의 실수를 방지할 수 있도록 해야 한다.6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야할 정보를 줄인다. (최근 검색어 제공 등)7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자, 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다. (프로그램의 단축키, 플러그인 및 기능 직접 설정 등)8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
콘텐츠, 기능의 우선순위를 정하고 우선 순위가 높은 것부터 제공하도록 한다.
인터페이스에는 불필요한 정보가 포함되지 않도록 한다. 필요한 내용을 위주로 노출하고 불필요한 정보는 없애거나 숨기는 것도 방법이다.9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
오류 등이 발생했을 때 사용자가 이해할 수 있도록 명확하고 정확하게 알리고 해결방법을 제시할 수 있어야 한다.10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요하다면 상황에 맞게 문서를 제공해야 한다.
예를 들어 사용자가 특정 관심사를 검색할 때 그 관심사에 대한 추가 정보를 제공할 수 있다.
Ch5. 와이어프레임 & 프로토타입
► 와이어프레임(wireframe)
와이어프레임은 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡는 역할을 한다.
와이어프레임의 수준을 피델리티(fidelity)라고 하며 크게 3가지로 나뉜다.
-
Low Fidelity Wireframe (Lo-Fi Wireframe)
손으로 빠르게 그린 수준의 와이어프레임.
작성하는데 시간이 많이 들지 않으며 수정, 추가가 쉽다. 아이디어를 구체화 시키며 큰 그림을 잡을 때 좋다. -
Middle Fidelity Wireframe (Mid-Fi Wireframe)
아이디어가 어느정도 구체화되고 확정된 후 면과, 선 등으로 보기 좋게 다듬어준 것. Mid-Fi 수준에서는 와이어프레임을 봤을 때 해당 페이지가 어떻게 작동할지 예상이 가능하다. -
High Fidelity Wireframe (Hi-Fi Wireframe)
와이어프레임을 완성본에 가깝게 작성한 것. 목업에 가까운 형태이며, 작성하는데 시간도 많이 들고 수정도 어렵다. 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 여기까지 만드는 경우는 거의 없다고 한다.
► 프로토타입(prototype)
프로토타입은 실제 제품과 거의 흡사하게 구현한 것으로, 개발 단계에서 UI 상호작용이 가능하도록 만든 것이다. UI작용 등을 시뮬레이션 할 수 있다.
프로토타입에도 3가지 피델리티가 존재한다.
-
Low Fidelity Prototype (Lo-Fi Prototype)
간단한 상호 작용, 페이지 이동 정도만 테스트해볼 수 있는 수준의 프로토타입이다. User flow 상에서 빠지거나 어색한 페이지, 기능이 없는지 검토할 수 있다. -
Middle Fidelity Prototype (Mid-Fi Prototype)
최종 결과물처럼 유사하진 않지만, 어느 정도 사용성 테스트가 가능한 프로토타입. -
High Fidelity Prototype (Hi-Fi Prototype)
최종 결과물과 거의 유사한 수준으로 만든 프로토타입. 이 단계에서는 디자인을 거의 확정하며, 실제 제품과 거의 다름없이 작동한다.
때문에 사용성 테스트가 가능하며 이 단계에서 테스트를 하면 미리 문제를 발견하고 수정할 수 있어 개발 비용 절감이 가능하다.
► 와이어프레임과 프로토타입의 차이점
| 와이어프레임 | 프로토타입 | |
|---|---|---|
| 작성 시기 | 기획 단계 | 개발 전 단계 |
| 작성 목적 | 화면 구조 설계 | UI 상호작용 시뮬레이션 |
| 특징 | 정적 | 동적 |
추가 학습
1. UI디자인 참고 사이트
UX와 명확한 이유를 근거로 한 UI디자인을 제시한 사이트로 컴포넌트별 디자인과 디자인 스펙, 가이드 등을 알 수 있는 유용한 사이트이다.
버전2가 있으며, 현재 3는 모바일까지만 업데이트 된 상태이다.
🔗 Material Design
2. Justmind
여러 UI디자인 템플릿을 확인할 수 있으며 무료로도 사용이 가능하다.
🔗 Justmind
3. Figma
대부분의 UI/UX 디자이너들이 사용하는 디자인 툴이며 무료로 사용이 가능하다. 프론트엔드 개발자로서 디자인은 못해도 협업을 위해 사용방법은 알고있으면 좋다.
사용방법이 워낙 다양하고 이 블로그에서 다루기엔 방대한 내용이므로 실습만 하고 내용은 따로 담지는 않았다.
🔗Figma

