💡 이 포스트에는 Section4의 Unit 12. 미니 해커톤의 과제를 하고 회고를 정리했다!
과제 소개
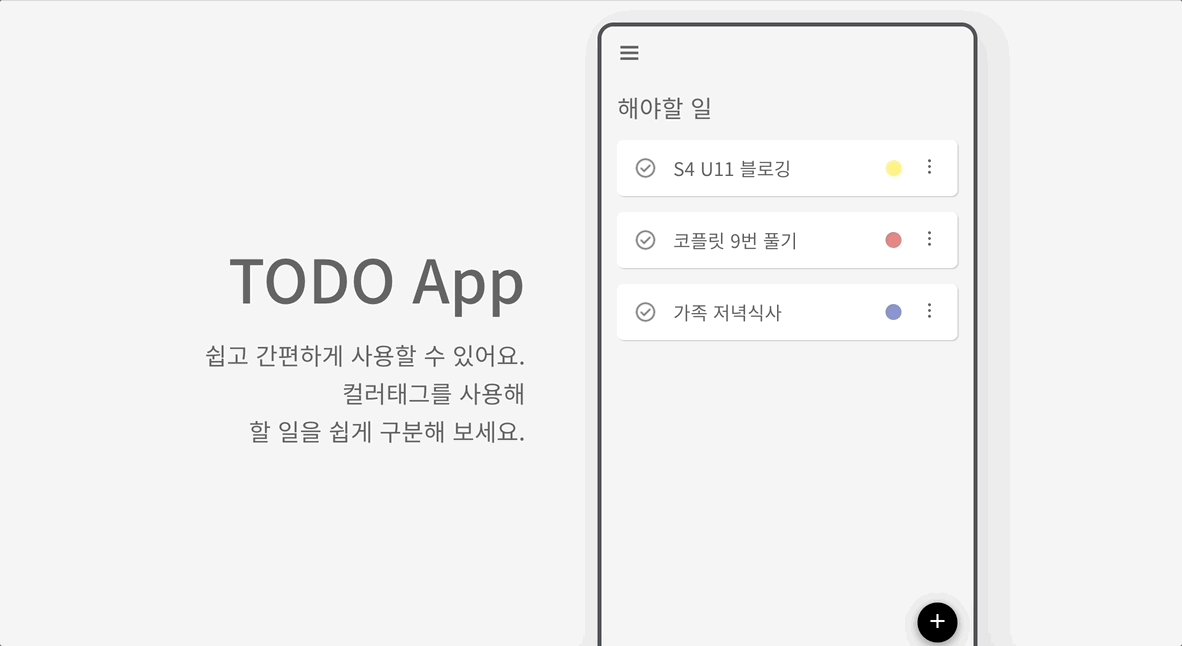
지난 section3의 미니 해커톤 시간에 진행했던 투두리스트 앱의 피그마를 토대로, 리액트를 사용해 투두리스트를 직접 만들어보는 과제를 진행했다.
미니 해커톤 당일은 화요일이었는데, 아무래도 하루만에 못할 것 같아 일요일부터 미리 작업을 시작했다. 막상 일요일날 피곤해서 많이 진행하지는 못했고, 월요일 저녁이랑 화요일 오전 11시부터 5시까지 계속 작업했었다.
생각보다 많이 걸리진 않았는데, 사실 기본 기능만 빠르게 완성했기 때문이다.

과제 진행
1) 작업 시작 전 계획 세우기
얼마전 어떤 개발자 분이 컨퍼런스에서 발표하신 인상깊었던 내용과 수업 엔지니어님의 팁을 토대로 몇가지 기준을 정하고 시작하였다. 그리고 예전 프로젝트를 진행하면서 몸소 체험했던 노하우를 토대로 간단한 계획, 기준을 세우고 시작했다. 별거 아닌 것 같아도 상당히 중요한 내용이라 생각한다.
프로젝트 작업 계획, 기준
- 작업기준:
- 복잡한 기능은 최대한 배제하고, 대충, 빠르게 완성한다.
- 일단은 CRUD만!
- 준비작업
- 그동안 작업했던 유닛, 실습을 빠르게 참고하기 위해 적어놓는다.
- 필요한 svg, img부터 미리 준비하고,
:root를 비롯한 전역스타일 부터 작성한다.- 컴포넌트 만들기: 피그마 작업물을 토대로 많이 쓰이는 작은 컴포넌트부터 만든다.
- 컴포넌트 조립하기: state, props 등은 일단 하위 컴포넌트를 만들고나서 나중에 생각한다.
- 기능 추가하기: Read, Delete, Create, Update 순으로 작업한다.
- 깃헙 리포지토리에 추가후 배포하기
2) 준비작업
- 그동안 작업했던 유닛, 실습을 빠르게 참고하기 위해 적어놓는다.
- 필요한 svg, img부터 미리 준비하고,
:root를 비롯한 전역스타일 부터 작성한다.
작업할 때 잘 모르니까 자꾸 예전 작업물, 실습물들을 참고하게 되는데 이게 자꾸 왔다갔다 하니까 시간 소모가 컸다. 그래서 미리 참고할 작업물들을 적어두고 시작했다.
저번에 배포실습했을 때 svg를 제대로 만들어놓지 않으면 배포가 안되는 경험을 했었다. 그래서 이번에는 아이콘을 바로바로 사용할 수 있고, 다음번에도 쓸 수 있도록 svg를 모두 미리 컴포넌트화 시켜서 사용했다. 이게 상당히 귀찮은 작업이라 미리 해두니까 그 다음 작업에 속도가 나왔던 것 같다.
예전 프로젝트를 하면서 컬러값이 변경될 때가 종종 있었는데, 그 때 :root를 미리 알았더라면 파일을 일일이 열어서 수정하는 일이 없었을텐데 하는 생각이 들었었다. 그래서 추후 기능을 추가하고 수정할 것을 대비해 필요한 색상이나 그림자 등의 값들을 모두 전역으로 :root스타일로 선언하여 사용했다.
3) 컴포넌트 만들기
- 피그마 작업물을 토대로 많이 쓰이는 작은 컴포넌트부터 만든다.
피그마 작업은 컴포넌트 단위기 때문에 그대로 리액트 컴포넌트로 사용하면 되지 않을까 하는 생각을 했었다. 그래서 예전 피그마 작업부터 확실하게 리액트로 만들 것을 고려하고 작업했기 때문에
피그마 셀렉션, 각 요소를 토대로 그래도 컴포넌트, 태그를 만들 수 있었다. 그렇게 일단 컴포넌트 단위로 작업을 했기 때문에 각 컴포넌트를 만들 때마다 CSS 작업도 미리미리 styled-components를 사용해 진행하였다.
4) 컴포넌트 조립하기
- state, props 등은 일단 하위 컴포넌트를 만들고나서 나중에 생각한다.
만들어두었던 컴포넌트들을 일단 App.js를 사용해 모두 화면에 띄워놓고 연결하여 작업했다.
이 단계에서 모든 state, props를 만들수는 없지만 일단 모두 하나의 화면에 있는 거라고 생각하고 컴포넌트를 조립하였다.
그리고 각 컴포넌트의 state는 해당 컴포넌트에 만들었었는데, 컴포넌트의 상태가 바뀔 때 어떤 컴포넌트에 영향이 있는지 생각하면서 state를 옮겨주고 rops를 연결하였다. 예를들어 만약 두 컴포넌트가 상태를 공유해야 한다면 각 컴포넌트의 상태를 부모로 옮기고, props로 내려주는 등 컴포넌트를 조립하였다.
5) 기능 추가하기
-
Read, Delete, Create, Update 순으로 작업한다.
작업순서를 정해놓은 것이 큰 도움이 되었다. Delete를 만드려다 Create를 만들고 이럴 뻔 했는데 확실하게 우선순위를 정해놓고 작업하니까 각 기능이 순차적으로 잘 진행되었던 것 같다.
데이터를 기반으로 여러 리스트들의 내용을 추가하고 삭제하고, 수정하는데 미리 참고자료가 어디있는지 적어놓고 시작한 게 큰 도움이 되었다. 그리고 여러 리스트들을 추가, 삭제, 업데이트 하기 위해 다음의 내용들을 정리해 놓으면 편하다. -
필요한 각 데이터들은 객체형태로, 전체 객체들은 배열에 담는다.
-
삭제, 갱신시 각 데이터의 고유값을 사용해야 한다. (아이디가 답이 아닐수도 있다.)
-
데이터들을 useState의 초기값으로 지정하여 state로 만들어 사용한다.
-
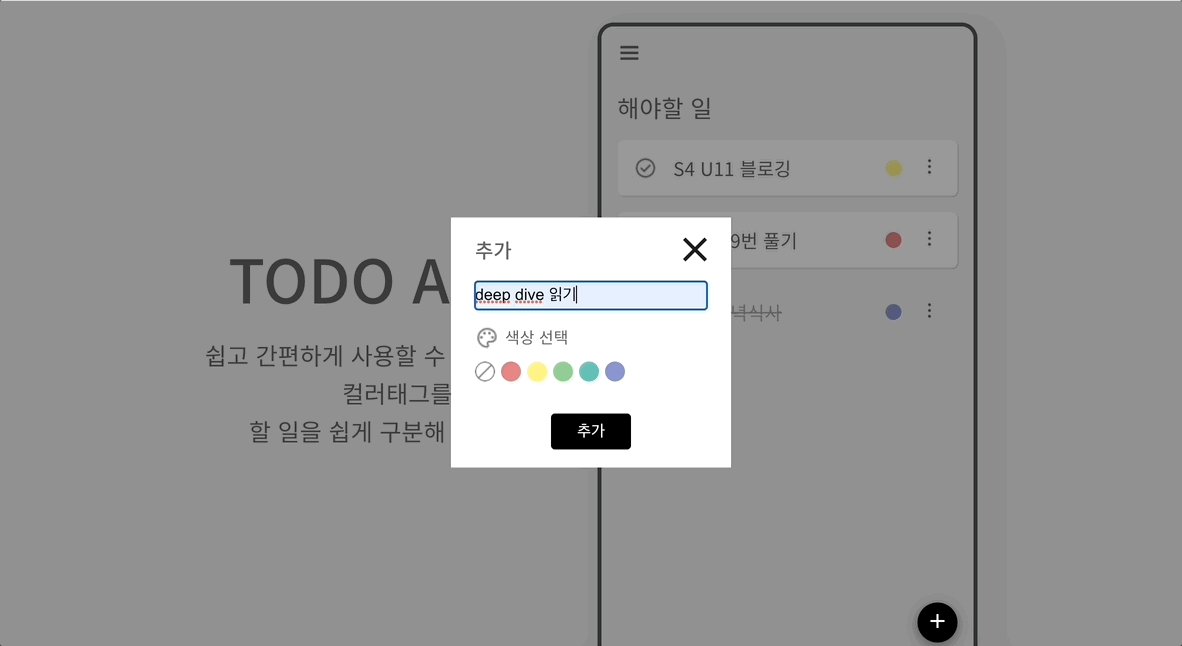
CREATE:
각 데이터의 객체 형체로 새 객체를 만들고, 구조분해할당을 이용해 추가한다. -
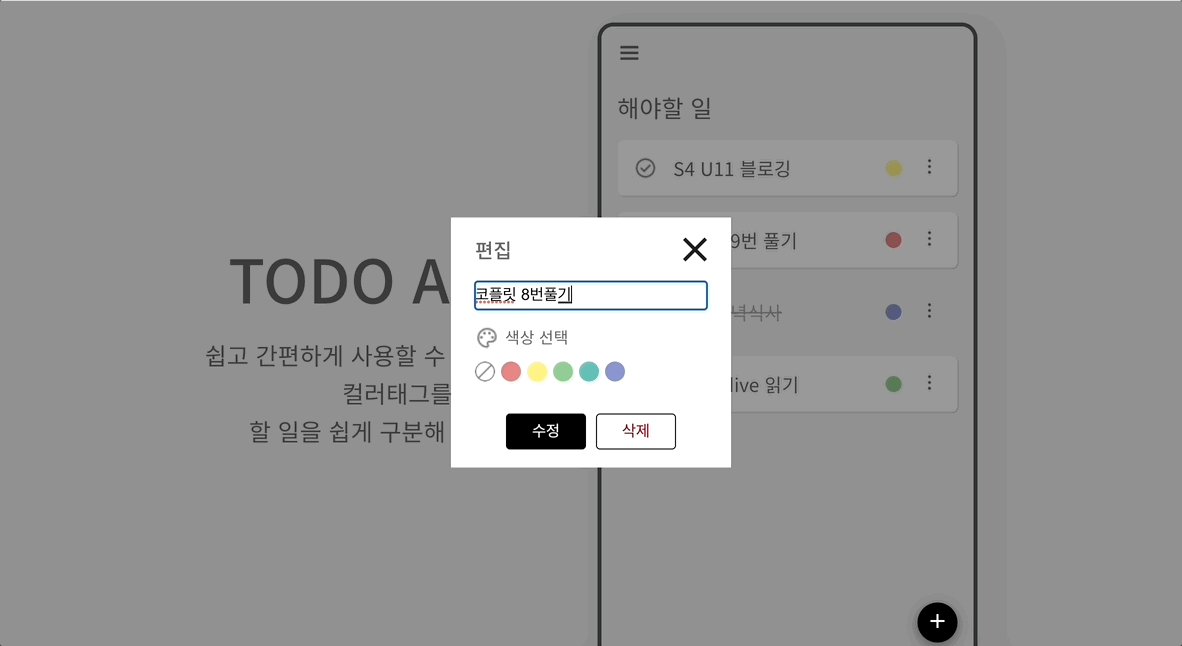
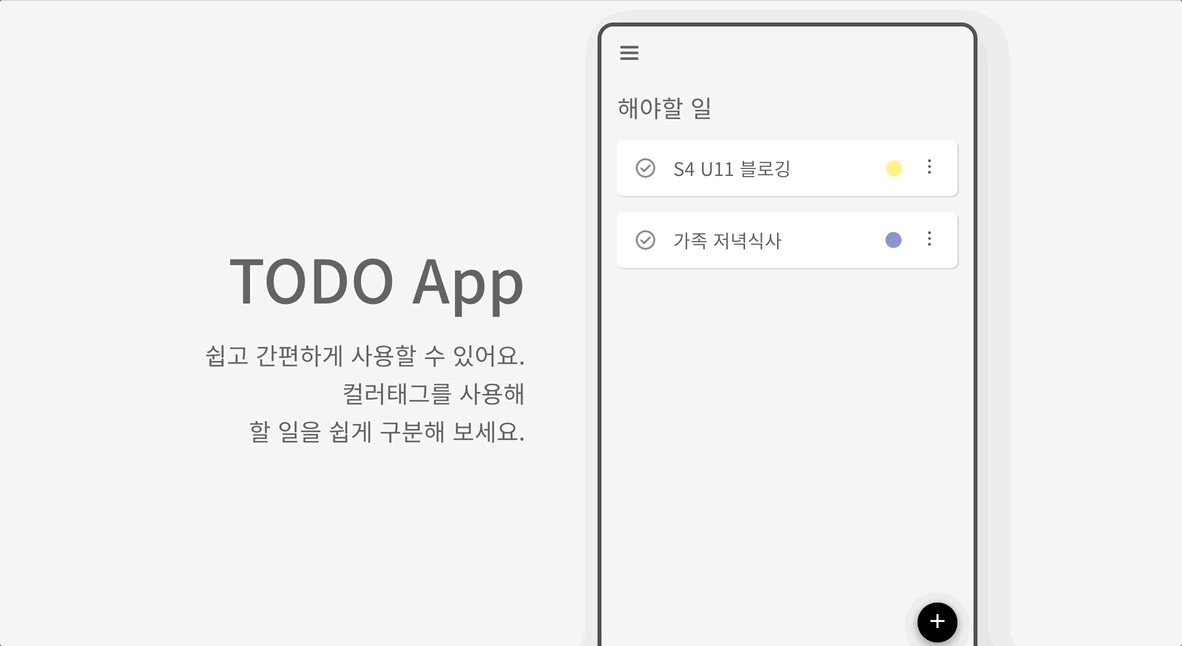
DELETE:
삭제하려는 데이터를 제외한 나머지 데이터를 filter를 사용해 걸러내고, 나머지 요소들을 다시 기존 데이터로 할당한다.
데이터를 찾을 때는 고유한값을 사용한다. -
UPDATE:
map을 사용해 갱신하되, 갱신하려는 데이터를 고유한값으로 찾아 수정한 뒤 리턴하고, 수정이 필요없는 데이터는 그냥 리턴한다.
이 요소들을 다시 기존 데이터로 할당한다.
이렇게 App.js에 기능을 핸들러로 만들고, 침착하게 어떤 순서로 기능이 실행될지 저번에 만든 유저플로우를 토대로 각 기능들을 필요한 컴포넌트로 props를 통해 내려주었다.
복잡하지만 props를 잘 내려주기만 하면 다행히 쉽게 해결할 수 있는 작업이었다.
5) 깃헙 배포
CRA(create-react-app)로 프로젝트를 생성했으므로 webpack.config를 작성하지 않고도 간단하게 npm run build를 사용해 빌드를 할 수 있었다. 그러나 빌드를 하고 막상 화면을 보니 하얀 화면이 나와서 당황하였다. 콘솔창에는 js파일들의 경로가 없다고 되어있었다.
폭풍 검색을 한 결과 package.json에 "homepage": "."를 추가하면 된다길래 그렇게 했더니 해결이 되었다. (이건 좀 더 찾아봐야겠다.)
그리고 깃헙 페이지로 배포하려면 build폴더가 아니라 docs 폴더로 빌드하여 배포해야 한다. 그걸 잠시 잊고 다시 커밋하여 무사히 배포하였다.
🔗 배포한 정적 페이지: https://shinnh2.github.io/my-todo-app/
배운 점, 느낀 점, 아쉬운 점
배운점
- 리액트로 프로젝트를 이렇게 기획부터 본격적으로 해본 것은 처음이다. 위에 작성한대로 준비작업과 계획을 세워놓으니 다음번 프로젝트 할 때는 좀 더 낫지 않을까 생각이 든다.
그리고 미리 필요한 참고자료를 적어놓거나 필요한 컴포넌트들을 바로바로 참고할 수 있도록 가독성좋게 모아두는 게 중요한 것 같다.
아쉬웠던 점
- CRUD 위주로 작업해서 반응형이나 UX측면에서 디테일한 부분들을 좀 더 보완하지 못했다. 추후에 작업하면서 점점 수정해야겠다.
- 원래 넣고싶었떤 기능들을 추가할 수 있다면 더 좋을거라 생각한다.
느낀점
- 이렇게 얼렁뚱땅 나의 응애 리액트 프로젝트가 하나 완성되었다. 기획, 디자인(참고 많이 했지만), 개발, 배포까지 하니까 뿌듯하긴하다. 나중에 기회가 되었을 때 더 고도화해야겠다.
