
lesson1. 콘솔활용하기
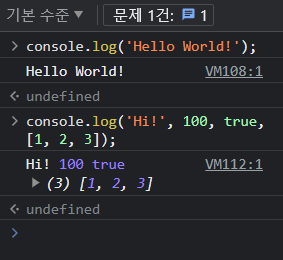
console.log( 로그에_출력할_값 );
console.log( 값1, 값2, 값3... );💡브라우저 콘솔 사용해보기
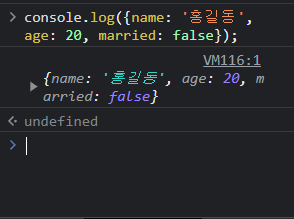
console.log({name: '홍길동', age: 20, married: false});
- 콘솔 비우기: Ctrl + L - 윈도우, 맥 모두
-
💻 Node.js의 REPL 사용해보기
Read Eval Print Loop
node로 자바스크립트 명령 입력 모드 진입 후 입력
모드 종료: ctrl + c 2회 -
Node.js 환경에서 .js파일로 실행하기
VS Code에서 프로젝트 폴더 열람
(원하는 파일명).js 파일 생성
코드 입력 후 저장
node (파일명)로 실행
Code Runner 확장 기능 사용
윈도우: Ctrl + Alt + N
맥: control + option + N콘솔 비우기: Ctrl + L - 윈도우, 맥 모두
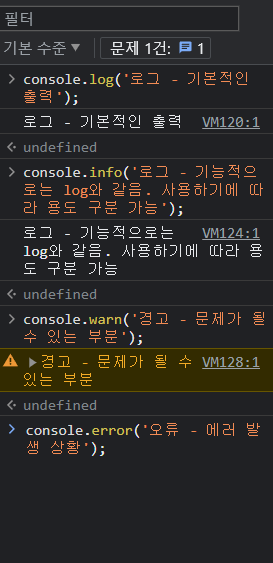
💡 흔히 활용되는 console 기능들d
console.log('로그 - 기본적인 출력');
console.info('로그 - 기능적으로는 log와 같음. 사용하기에 따라 용도 구분 가능');
console.warn('경고 - 문제가 될 수 있는 부분');
console.error('오류 - 에러 발생 상황');

( https://developer.mozilla.org/en-US/docs/Web/API/console 참고할것 )
lesson2. 주석과 세미콜론
주석 = comment
= 컴퓨터는 무시하는 메시지로 사람에게 보여줄 목적으로 작성
코드에 대한 설명, 추후 진행해야 할 사항 등...
- 윈도우: ctrl + /
- 맥: command + /
세미콜론은 붙이나 안붙이나 큰 차이가 없으나 세미콜론을 붙여 구분하는것이 예외적 상황에 따른 오류를 막을수있음..
( https://www.youtube.com/watch?v=hJjYvVOEO7s&t=19s 참고 )
lesson3. 변수와 상수
let -> 변수 , 담긴 값이 바뀔 수 있는 주머니
const -> 상수 , 값이 바뀔 수 없는 주머니
값들을 주머니에 담아 사용하기
const SALUTATION = 'Hello,';
let person = '철수';
console.log(SALUTATION, person);
경고창 띄우는 함수
alert()
console.log()
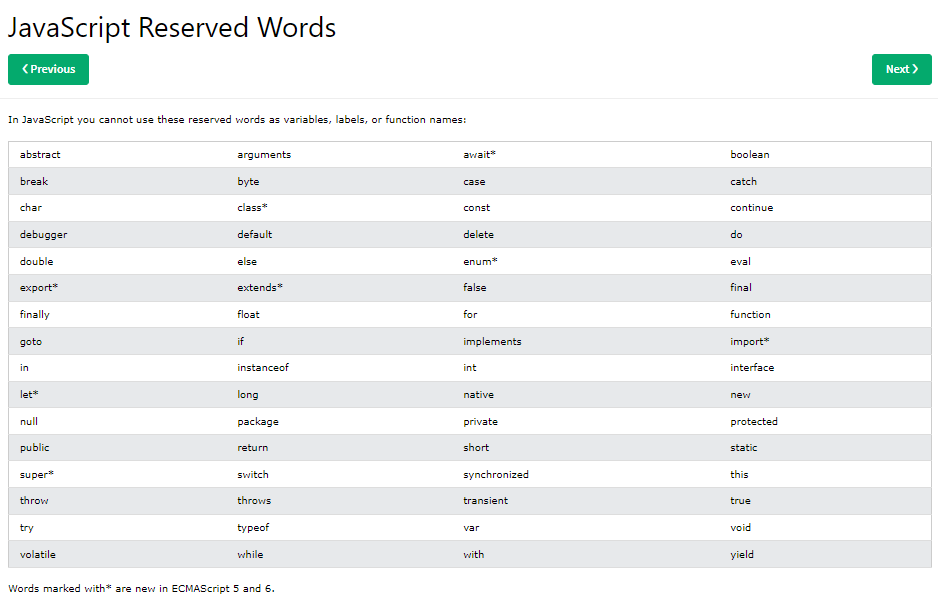
 또한 자바스크립트에 이미 사용되고 있는 변수명을 조심하자
또한 자바스크립트에 이미 사용되고 있는 변수명을 조심하자
class="수업" xx
( https://www.w3schools.com/js/js_reserved.asp)
name = "별이";
age = 30;
console.log(age)
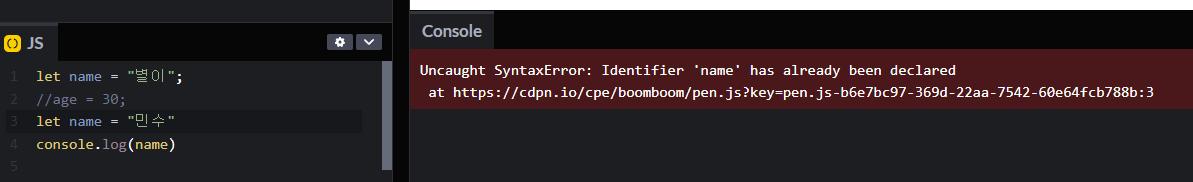
🪓🔨변수없이 작성하게되면 위험한 점이 발생한다
ex: 다른 사람들과 프로젝트를 진행했을 때 중복해 썼을경우
(name = "별이" -> name = "민수" )
마지막으로 선언된 내용으로 덮어씌워진다 ("민수")
let -> 변수 , 담긴 값이 바뀔 수 있는 주머니
const -> 상수 , 값이 바뀔 수 없는 주머니
따라서 변수를 선언함으로 중복되는지 확인해야한다

->이미 사용중이니 다른 명령어를 사용하라는 경고창 뜸
let은 변수 이기 때문에 한번 선언후에도 다른값으로 바꿀 수 있다
반면 const는 절대로 바뀌지 않는 상수라 수정이 불가함.
다른개발자들이 쉽게 알 수 있도록 대문자로 처리하는것이 좋다
const PI = 3.14;
const SPEED_LIMIT = 50;
const BIRTH_DAY = '2000-01-01'정리
- 변수는 문자와 숫자, $와 _ 만 사용
- 첫글자는 숫자가 될 수 없다.
- 예약어는 사용할 수 없다.
- 가급적 상수는 대문자로 알려줄 것.
- 변수명은 읽기 쉽고 이해할 수 있게 선언
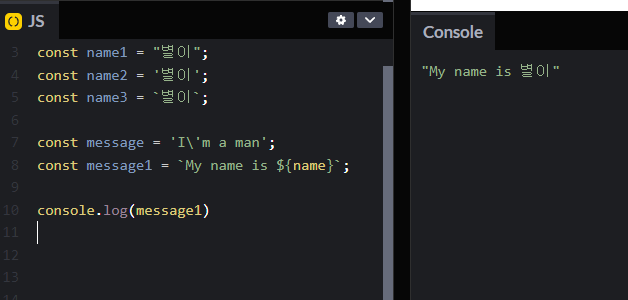
문자형 string
const name1 = "별이";
const name2 = '별이';
const name3 = `별이`;큰따옴표, 작은따옴표(문장안에 작은 따옴표가 들어간다면 역슬래시를 넣어줌), 벡틱으로 표현가능 (백틱은 문자의내부에 변수를 표현할 때 사용해주면 편리함 )

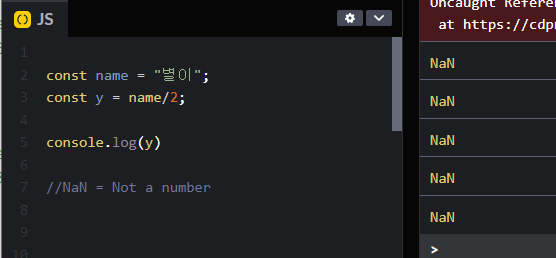
숫자형

문자를 숫자로 나타내면 생기는 오류 = NaN
Boolean
논리적 요소를 나타냄 : true/false
null
존재하지않는 값을 의미
undefined
값이 할당되지 않았음을 의미 (변수를 선언만 하고 아무것도 할당하지 않았을때)
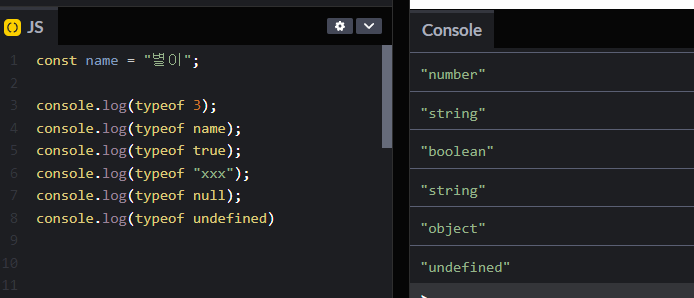
typeof 연산자