👑리바트몰 수정
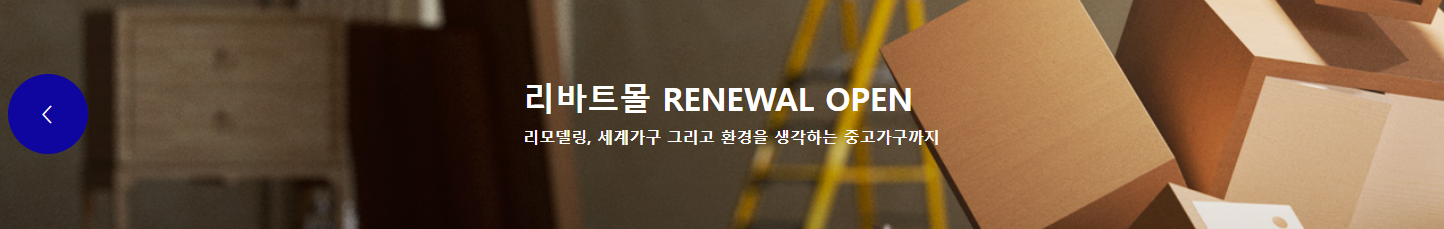
1.visual 슬라이드 내 이미지 화면비율

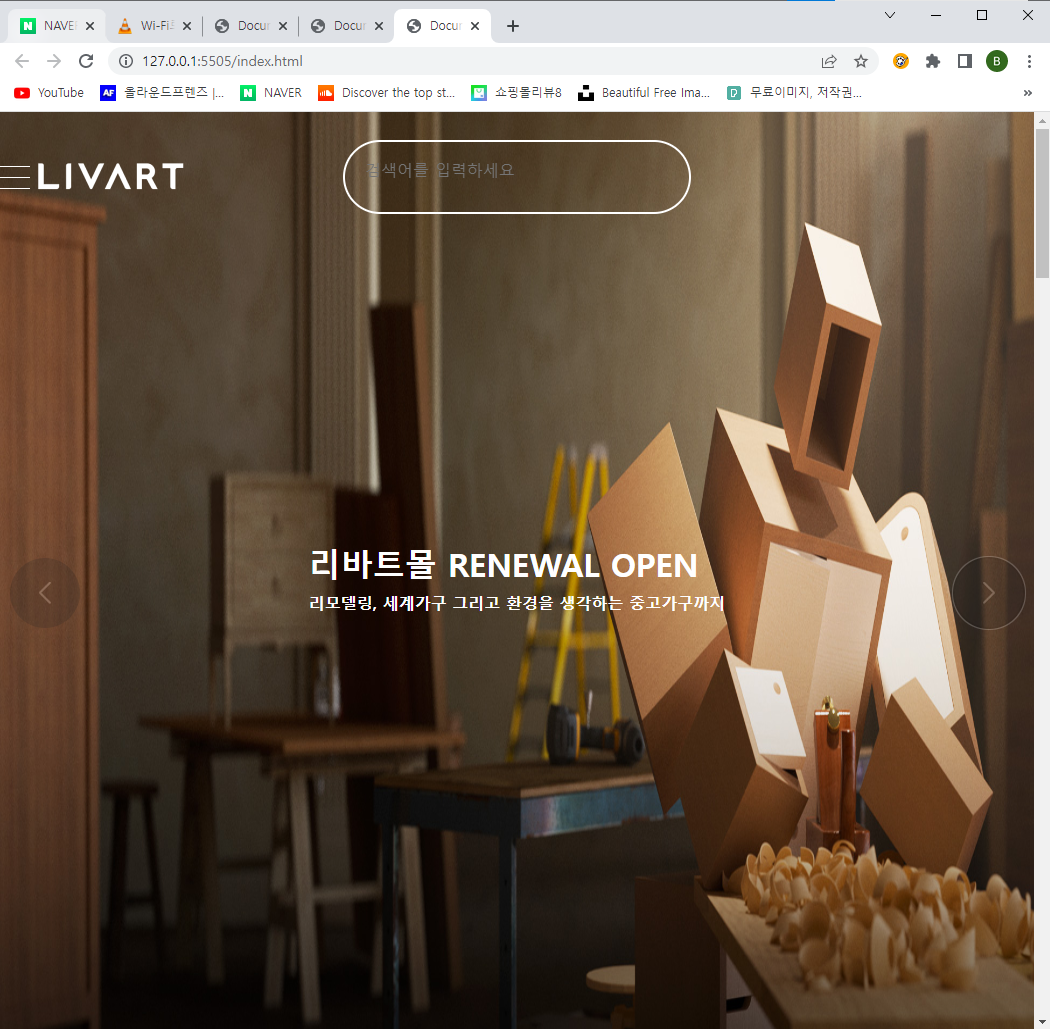
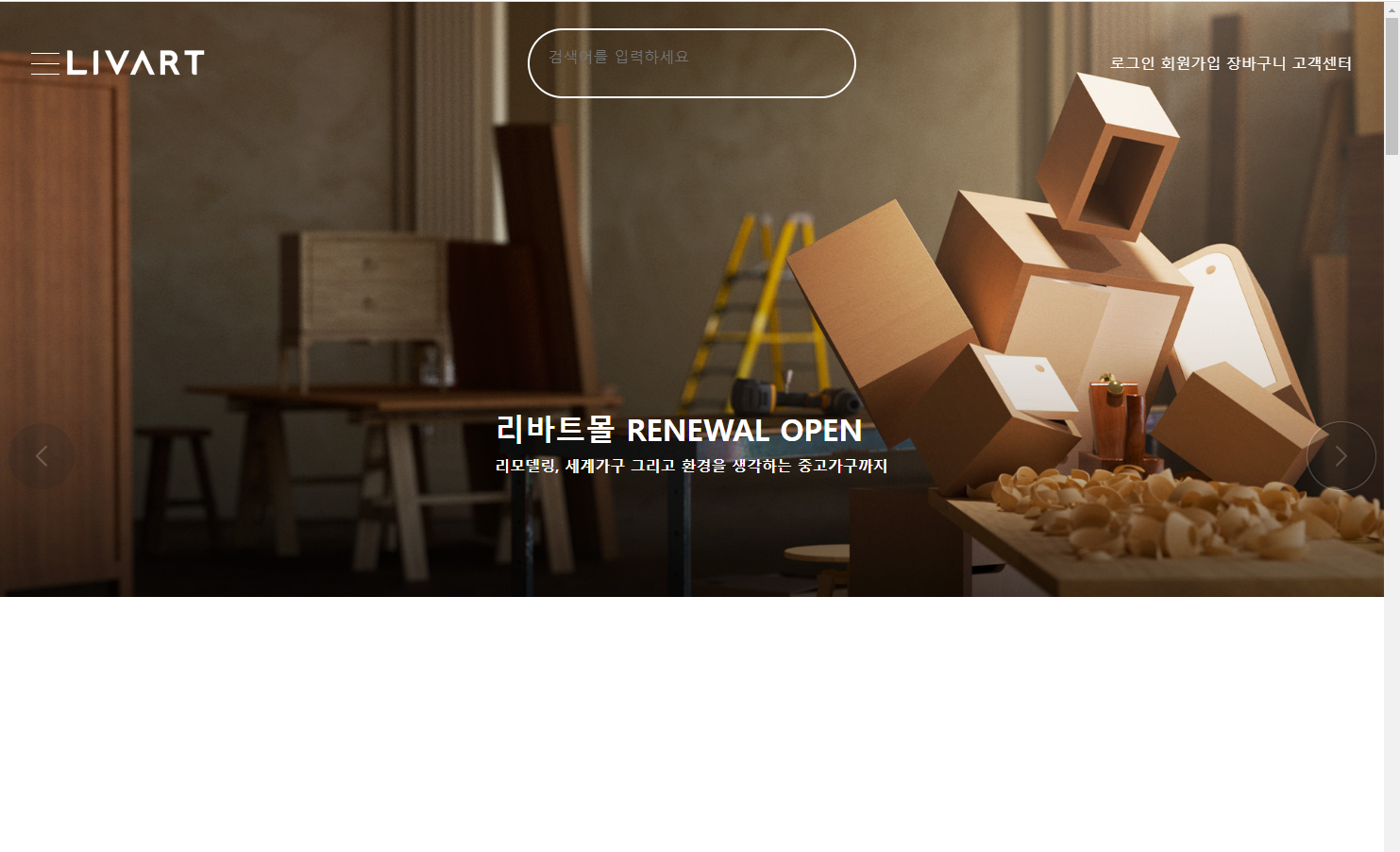
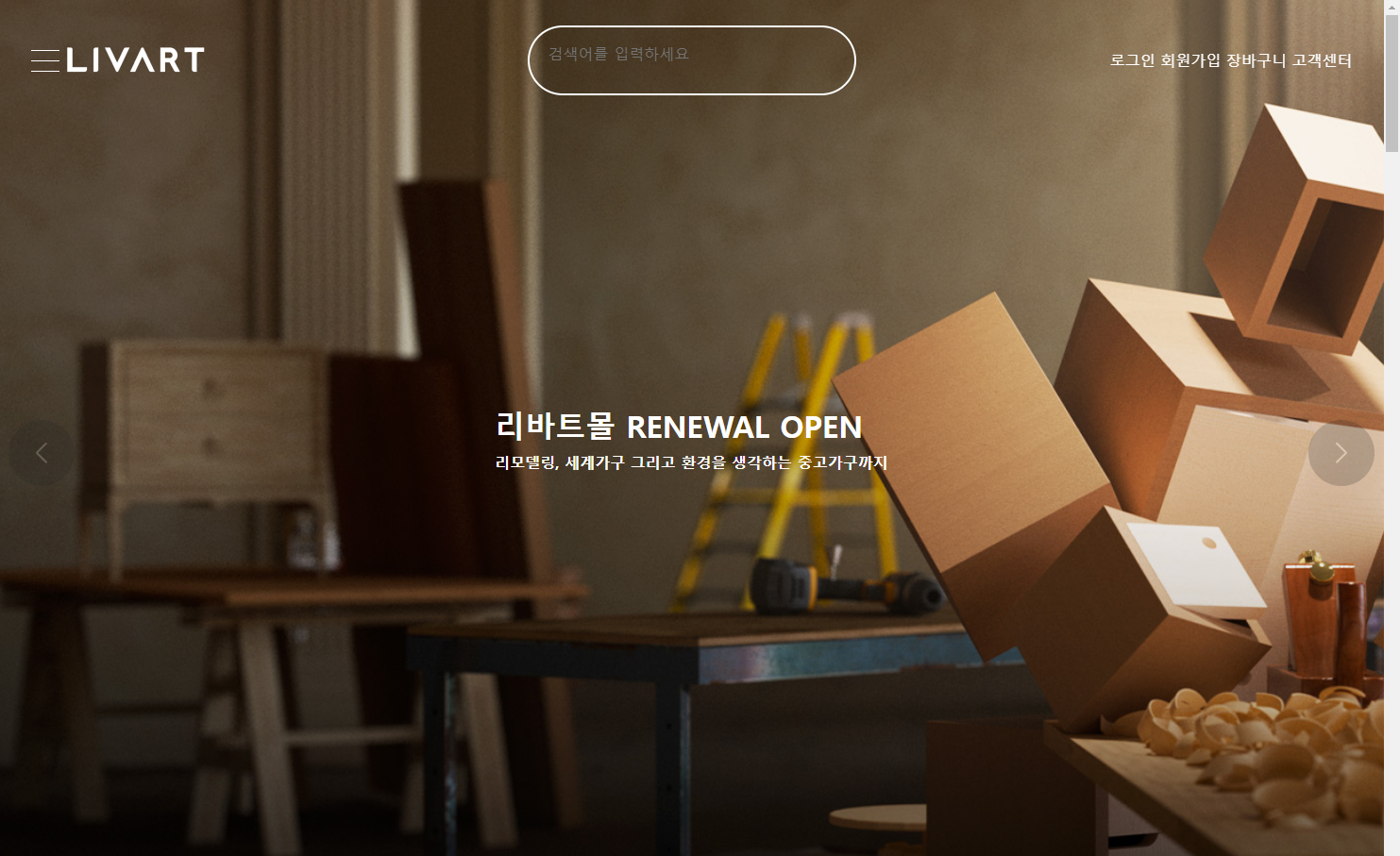
화면 줄였을 때 이미지비율이 맞지않았다
->img 내 object-fit 추가한 후

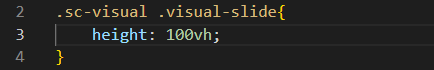
->비주얼 슬라이드에 100vh화면 주사율 맞추기
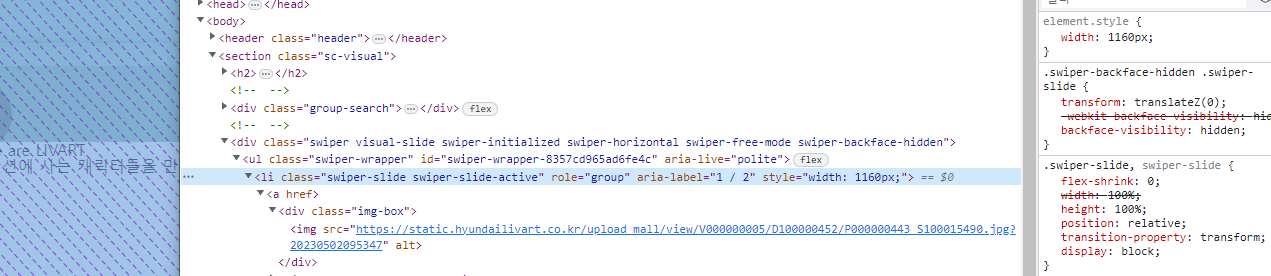
->비주얼슬라이드 내 이미 position:relative포함되어있음


슬라이드 내 높이가 빠져있음

->
.sc-visual .visual-slide a{ } 생성해서 높이100%,
이미지박스-이미지 높이100%줄것
 (before->after)
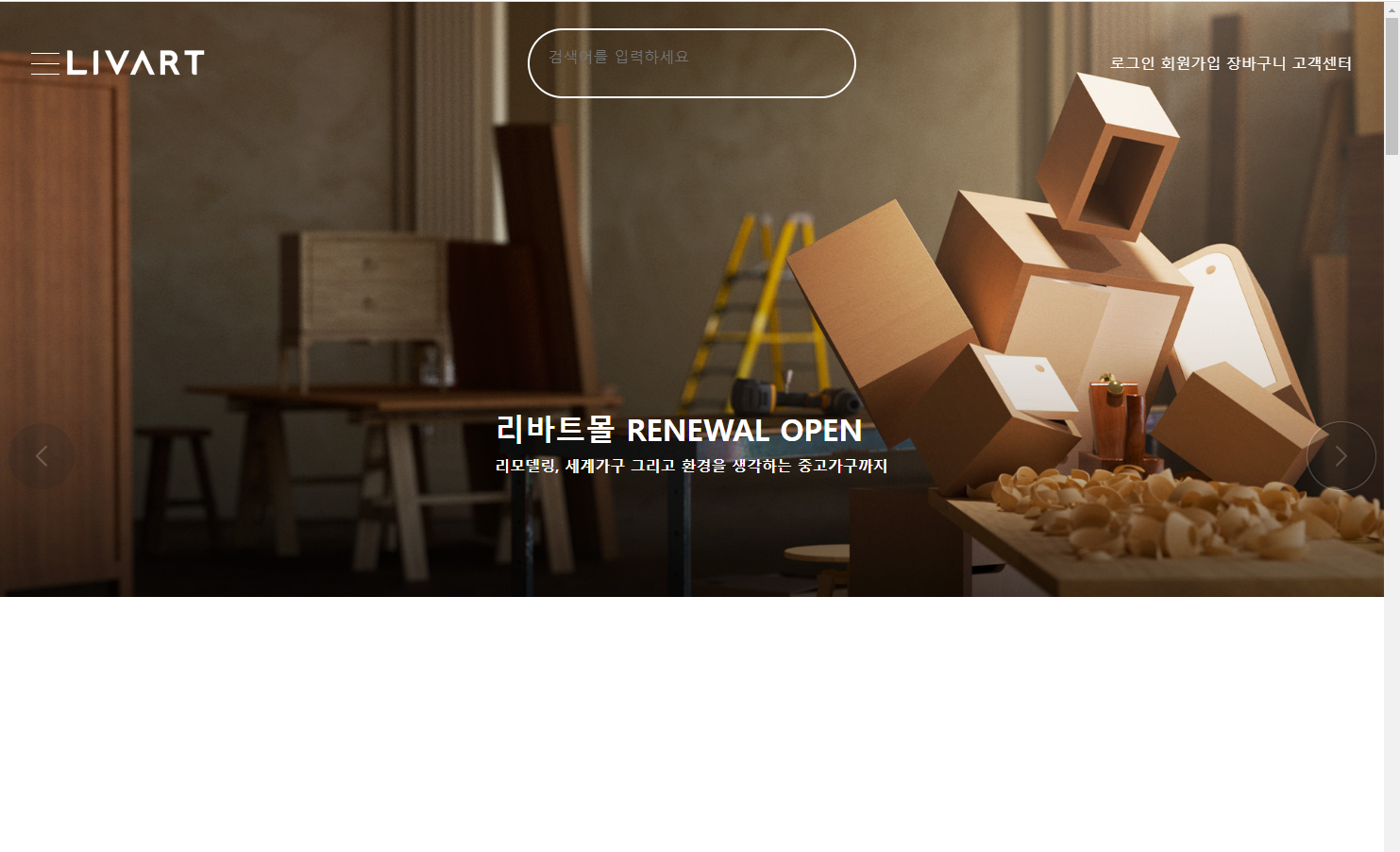
(before->after)

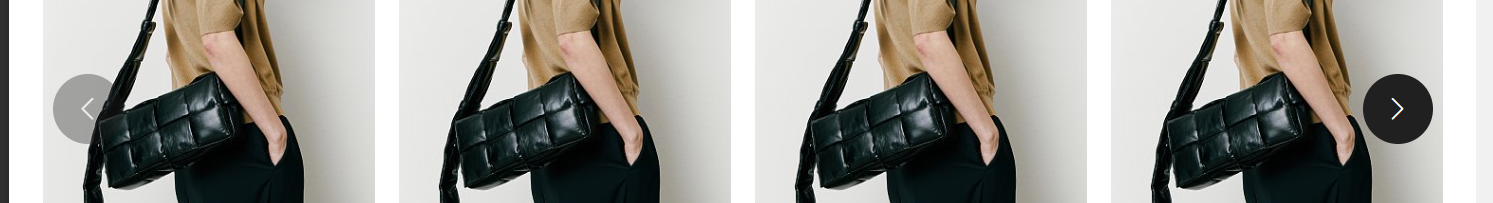
2.기본으로 제공된 스와이퍼버튼 사용하지않고 직접 만들기
div class="swiper-button-next"
div class="swiper-button-prev"

- https://fa-v6.hung1001.com/ ->document아래에 js붙여온 후 사용
->foin-awsome 사용
2.폰트어썸 -> 사용하고싶은 화살표 가져오고 css로 꾸며주기

3.슬라이드 안에 슬라이드 만들기

1.큰 슬라이드 2장 안에 작은 슬라이드를 생성한다
->큰 슬라이드는 움직이는 반면 작은 슬라이드도 개별움직임을 주기위해
옵션에 상속값 nested:true를 넣어준다 const miniSlide = new Swiper(".mini-slide", {
nested:true,
slidesPerView:8,
spaceBetween:3,
}); 🔎 큰 슬라이드는 마우스로 움직이고 싶지않을때
= touchRatio: 사용 const brandSlide = new Swiper(".brand-slide", {
touchRatio:0,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
slidesPerView:2,
spaceBetween:24,
});
3. 미니 슬라이드 내 pagination위치 바꾸기

why??

swiper내 기존 position:relative가 들어가있고,
swiper-pagination-progressbar에 absolute top:0 ,left:0 적용되어있음 
top:auto, bottom:0 준 뒤
padding-bottom:10px 으로 간격 넓힘
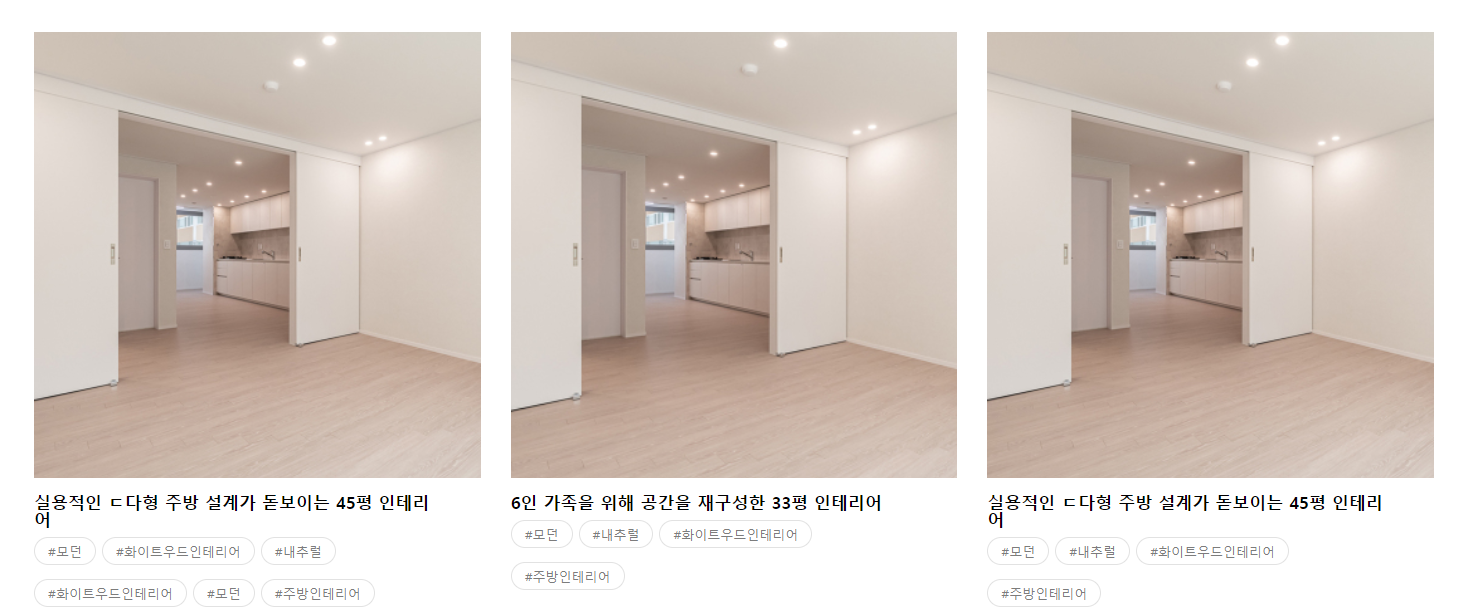
4.정사각형사이즈로 배열


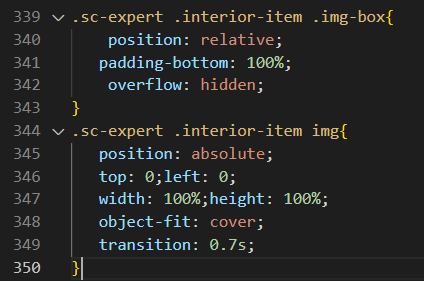
img-box 내에 padding-bottom:100% 준 뒤
넘치지않게 over-flow:hidden
img에는 top:0 left:0 width:100% height:100% object-fit:cover!
가장 쉽게 정사각형 만들 수 있음. ..
- 정사각형을 만들어야된다고 width와 height에 지정값 450px씩 부여함 -> xxx