
💻서울시청 클론코딩
-사이트명 : 서울시청
-사용언어 : html , css
-분류 : 적응형pc, 클론코딩
🔋 Main Point
- 스크린리더를 위한 웹 접근성
- WAI-ARIA & 사용방법
- 탭메뉴 슬라이드
- 접근성소스 skip-nav
1-1) WAI-ARIA
1-2) 스킵 네비게이션
1-3) 탭 메뉴 tab keydown으로 닫는 기능
1. 스크린리더를 위한 웹 접근성
스크린리더
=>화면을 볼 수 없는 시각장애인이 컴퓨터를 사용할 때 화면에 나타나는 정보들을 음성으로 출력해주는 화면낭독 소프트웨어다. 시각장애인들에게 컴퓨터의 화면과 자신이 입력한 키보드 정보, 그리고 마우스 좌표 등을 음성으로 알려 주어 컴퓨터를 사용할 수 있도록 도와주는 소프트웨어이다.
PC형 스크린리더는 전맹시각장애인이 주로 사용하며, 웹스크린리더는 저시력시각장애인과 난독증과 같은 학습장애, 인지장애인과 노인, 다문화가족 등의 웹접근성을 지원하기위해 사용된다. 최근 애플사의 아이폰에 적용된 보이스오버와 같은 스마트기기에 내장된 모바일 스크린리더도 다수 활용되고 있다.
마우스 없이 키보드의 단축키만으로 모든 기능을 제어해야 하고, 이에 따라 키보드를 이용한 동작 구현을 잘 대응해줘야 한다.
2. WAI-ARIA
HTML 요소에 추가적으로 의미를 부여할 수 있게 해준다. 보조적으로 사용하면, 웹 접근성을 향상시킬 수 있다. 정리하자면, 다음과 같은 상황에서 WAI-ARIA를 사용하면 웹 접근성을 효과적으로 향상시킬 수 있을 것이다.
시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황에 WAI-ARIA를 사용하면 HTML 요소에 추가적인 의미를 부여하여 더 원활하게 페이지를 탐색 할 수 있게 도와준다.
‘시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황’이라는 것은 시맨틱 요소만으로 충분한 상황에서는 WAI-ARIA를 사용하지 않아야 한다는 의미
WAI-ARIA는 보조적인 역할로만 사용
WAI-ARIA를 남용해선 안 되며, 시맨틱한 HTML을 작성하는 것이 최우선
2-1.WAI-ARIA 사용방법
WAI-ARIA는 HTML 태그 내부에 속성(attribute)을 추가함으로써 의미를 부여해줄 수 있다.
WAI-ARIA의 속성에는 크게 세 가지 분류가 있다.
역할(role) : HTML 요소의 역할을 정의하는 속성
상태(state) : 요소의 현재 상태를 나타내는 속성
속성(property) : 요소의 특징을 정의하는 속성(attribute)
✔ 역할(role) 의 예시
<div role="button">div이지만 button으로 사용되는 요소</div>✔ 역할(role) 의 예시
<div role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>✔ 속성(property) 의 예시
img의 이미지가 닫기와 검색의 아이콘일 경우
<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>웹 접근성을 확보할 때 가장 중요한 것은 시맨틱한 HTML을 작성하는 것임을 항상 기억하자. 앞서 말했듯, WAI-ARIA는 보조적인 역할로만 사용해야 합니다.
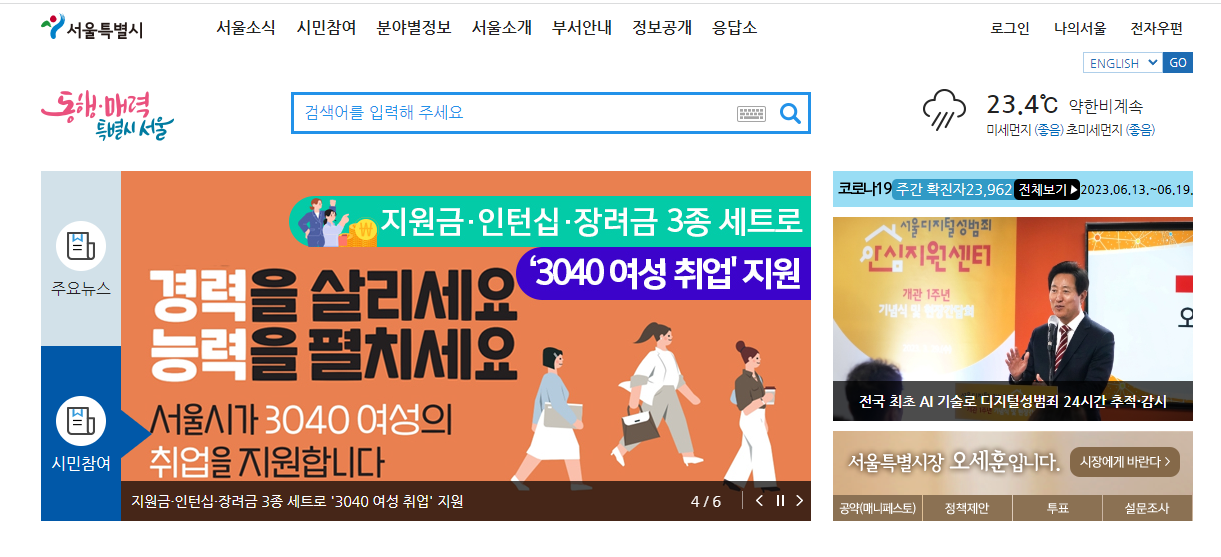
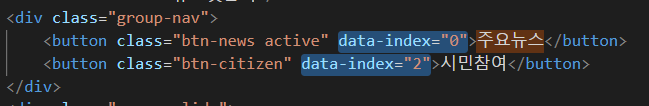
3. 탭메뉴 슬라이드

주요뉴스와 시민참여 탭메뉴를 눌렀을 때 지정한 슬라이드값으로 갈 수 있게 세팅해줬다

주요뉴스 탭은 1번째 슬라이드로,
시민참여 탭을 누를 경우 3번째 슬라이드로 향하게 지정한것
$('.sc-visual .group-nav button').click(function(){
idx=$(this).data('index');
$(this).addClass('active').siblings().removeClass('active')
visualSlide.slideToLoop( idx )
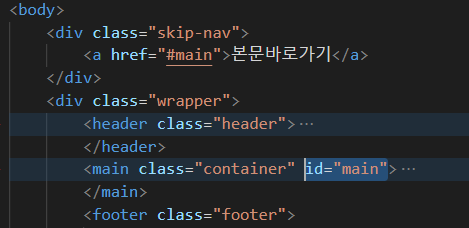
})3. 접근성소스 skip-nav
tab키 사용시 화면 nav부터 쭉 내려가기에 본문에 빨리 접근하기 어렵기 때문에
본문으로 바로 갈 수 있도록 컨테이너에 id=main을 연결하여 바로갈수 있게 처리할수있다