업무 특성상 배포파일을 SDK화 하여 CCTV 카메라 내에서 배포가 필요했다.
기본적으로 빌드파일을 실행하기 위한 serve 같은 명령어를 이용해서 서버를 실행했었는데 카메라 내에서는 사용할 수 없으므로 로컬의 html 그 자체만으로 작동하도록 만들어야했다.
npm run start 이후 실행하자

이와 같이 화면이 나오지 않았다.


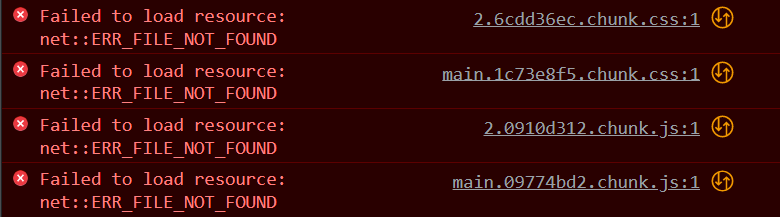
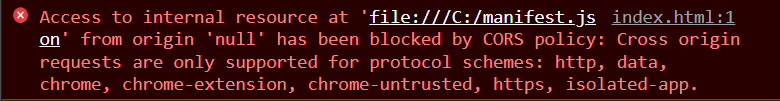
오류 내용을 보니 path 오류로 인해 파일을 찾지 못한다는 것과 manifest.js 파일의 CORS 오류가 발생하고 있었다.
해결책
path 오류의 경우는 간단하다.
아래의 이미지 처럼 package.json에 하나 추가해주면 된다.

이는 상대경로의 root를 지정해주는 것이다.
아래는 manifest.js CORS 해결법에 관한 링크인데
간단히 설명하자면
manifest는 same origin이어도 자격 증명이 필요하다는 말이다.
The use-credentials value must be used when fetching a manifest that requires
credentials, even if the file is from the same origin.
<link rel="manifest" href="/app.webmanifest" crossorigin="use-credentials" />
참고링크
https://stackoverflow.com/questions/67259947/access-to-web-manifest-blocked-by-cors-policy
use-credentials MDN
https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/crossorigin
그 후 잘 작동하는 것을 확인하였다. ( 작동 화면은 회사 업무 프로젝트라 공유가 힘들다ㅠ)
