학습한 내용
HTML의 display 속성값 block과 inline의 차이점, sematic elements 등에 대해 학습하였고, google chrome을 활용해서 html 구조를 파악하는 방법을 배웠다.
오늘의 후기
의미있게 그룹화하는 것은 구조를 쉽게 파악할 수 있어서 CSS와 JS를 적용할 때 도움이 될 듯!
HTML은 브라우저에서 실행가능한 가장 기본적인 파일이고, markup 언어로 구조적으로 tag들을 이용해서 보여지며, head+body로 head에는 메타데이터가 들어있고, body에는 브라우저에서 보이는 부분이다.
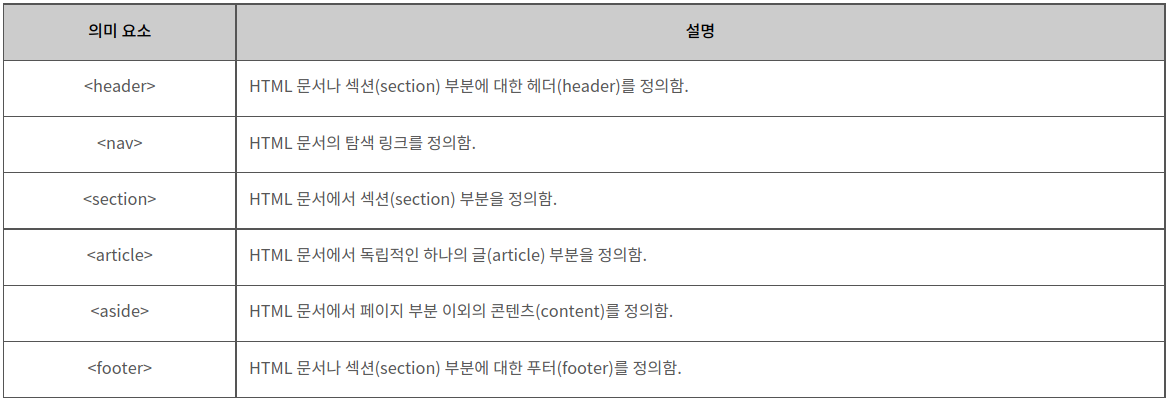
semantic elements
header, nav, main, section, article, footer

input의 타입
- text
- password
- submit
- radio button
- checkbox
- button
Tip
반복되는 elements를 작성할 때 좋은 팁.
ul>li>a{$}*3<ul> <li> <a href="">1</a> <a href="">2</a> <a href="">3</a> </li> </ul>
추천 유투브 : 드림코딩 by 엘리 (왠지 항상 엘리코딩으로 읽게된다는 게 함정)
