Django는 admin site를 제공한다.
-
관리 사이트에 로그인 할 수 있는 사용자를 생성한다. superuser
python manage.py createsuperuser을 입력하면 username, email-address, password를 입력하라고 한다. password는 적어도 8글자 이상 적어야 한다. -
flights/admin.py에서 Airport, Flight를 관리할 수 있게 등록한다.
from django.contrib import admin
from .models import Flight, Airport
# Register your models here.
admin.site.register(Airport)
admin.site.register(Flight)-
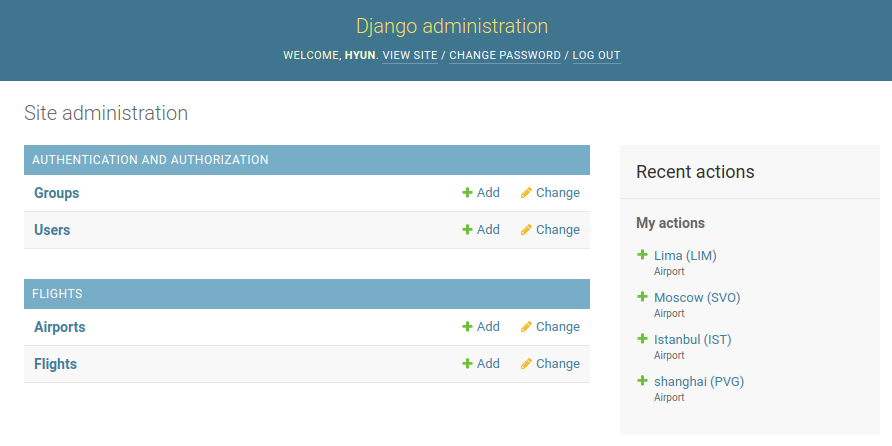
/admin url로 접근하면 장고가 만들어준 administation app이 보여진다. 로그인을 하자.
-
인터페이스가 너무 예쁜거 아닌가

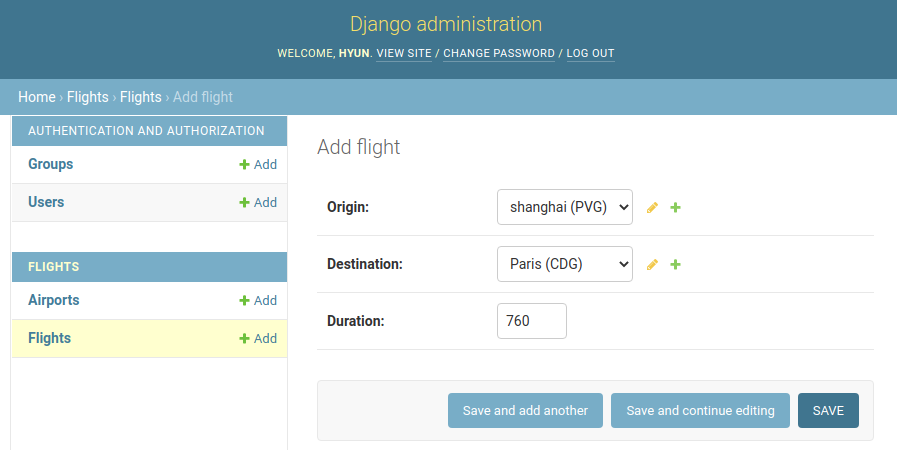
foreign-key로 연결된 부분을 인식해서 쉽게 선택할 수 있다. 세상에나

node.js, express.js, mysql, sequelize로 백엔드를 구성해서 프로젝트를 했었던 경험과 비교해보자면 django는 비교적 너무나 편하고, 사랑스럽다.
만약 백엔드를 공부해보고 싶은 생각이 있고, 필요한 기능을 마음껏 커스텀해가겠다면 node.js를 추천하고, 프론트에 집중하면서 백엔드는 가볍게 하고 싶다면 django를 추천한다.(하고자 하는 프로젝트가 realtime이 아니라면)
views.py에 flight 함수를 만들고,
def flight(request, flight_id):
flight = Flight.objects.get(pk=flight_id)
return render(request, "flights/flight.html", {
"flight": flight
})urls.py에 flight_id라는 int 값을 받는 path를 추가한 다음,
path("<int:flight_id>", views.flight, name="flight")flight.html을 작성한다.
{% extends "flights/layout.html" %}
{% block body %}
<h1>Flight {{ flight.id }}</h1>
<ul>
<li>Origin: {{ flight.origin }}</li>
<li>Destination: {{ flight.destination }}</li>
<li>Duration: {{ flight.duration }}</li>
</ul>
{% endblock %}/flights/1 로 들어가면 Flight 1에 대한 정보를 볼 수 있다.