학습내용

네이버 연예 뉴스 페이지 카피캣을 진행했다. 어려운 점은 없었고, 이미지를 넣는 부분들이 많아서 이미지를 다르게 넣는 방법이 궁금해져서 찾아보았다.

div {
width: 100%;
height: 100%;
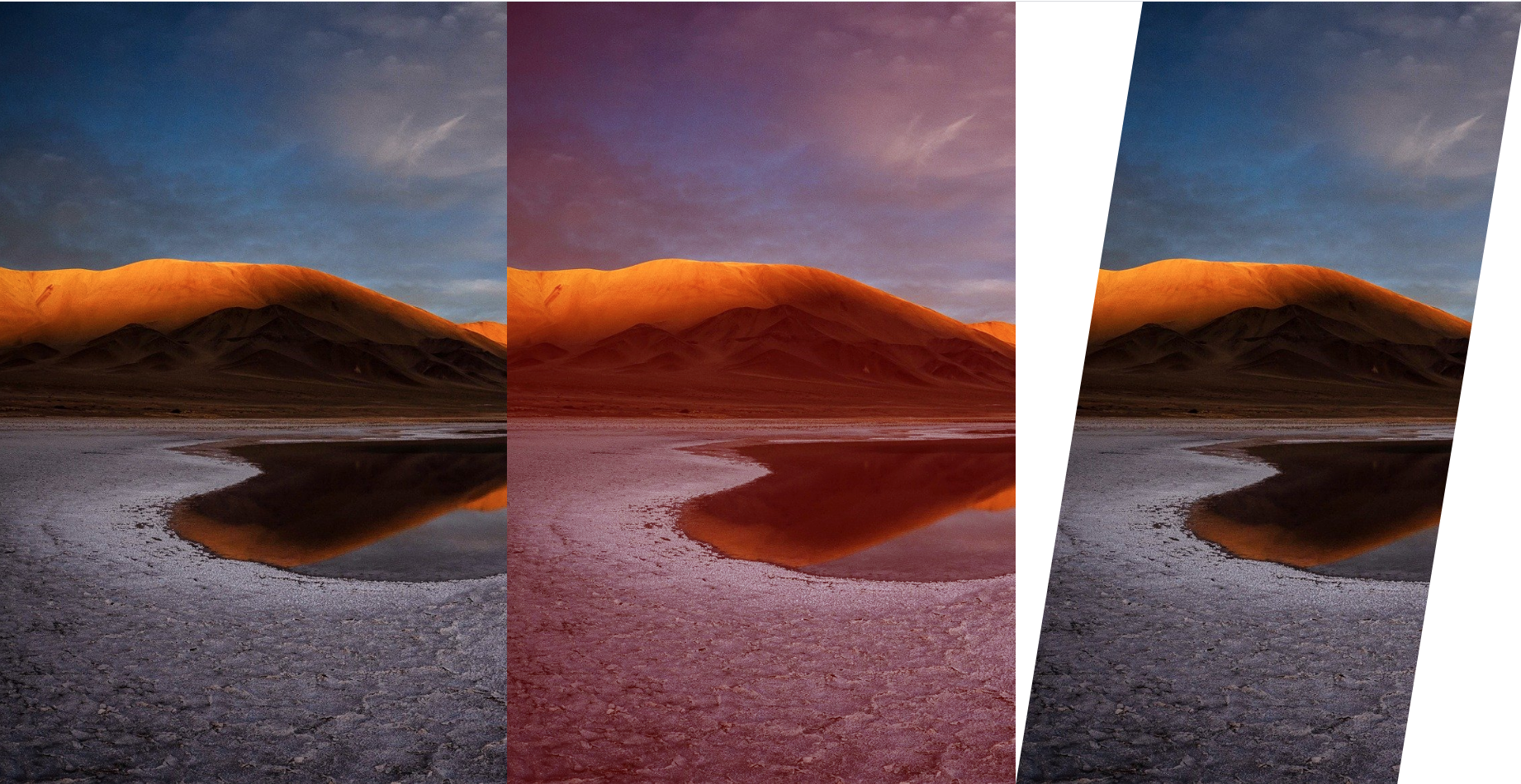
background-image: url(lake.jpg);
background-size: cover;
}
#blend {
background-color: rgba(248, 2, 2, 0.267);
background-blend-mode: screen;
}
#clip {
clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
}🍋background-size
배경이미지의 비율을 유지하면서
contain
contain 값을 지정하면, 배경 이미지의 가로, 세로 모두 요소보다 작다는 조건하에 가능한 크게 조정됩니다.
cover
값을 cover 로 지정하면 배경이미지의 가로, 세로 길이 모두 요소보다 크다는 조건하에 가능한 배경 이미지를 작게 조정합니다.
🍎blend-mode
요소가 겹칠 경우 색상이 어떻게 나타나야 하는지 정의합니다.
- normal : 최상단의 색.
- multiply : 전경과 배경색을 곱한 값. 투명한 필름에 프린트한 이미지를 서로 겹친 것과 같습니다.
- screen : 전경과 배경색을 각각 반전한 후 서로 곱한 값을 다시 반전. 프로젝터 두 대로 이미지를 겹친 것과 같습니다.
- overlay : 배경색이 더 어두운 경우 multiply, 더 밝은 경우 screen을 적용합니다.
- darken
- lighten 등등
🍏clip-path
clip-path CSS 속성은 요소의 클리핑 범위를 지정합니다. 클리핑 범위 안의 부분은 보여지고, 바깥은 숨겨집니다.
https://developer.mozilla.org/ko/docs/Web/CSS/clip-path
- clip-path maker https://bennettfeely.com/clippy/

#container div {
background-image: url(lake.jpg);
background-size: cover;
-webkit-box-reflect: below 0 linear-gradient(transparent, white);
line-height: 0.87em;
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}box-reflect
background-clip: text;

#container div:first-child {
color: transparent;
-webkit-text-stroke: 2px #03a9f4;
}
#container div:last-child {
color: #03a9f4;
animation: wave 4s ease-in-out infinite;
}
@keyframes wave {
0%,
100% {
clip-path: polygon(
0 54%, 12% 44%, 25% 41%, 40% 45%, 57% 55%,
72% 60%, 88% 55%, 100% 46%, 100% 100%, 0 100%
);
}
50% {
clip-path: polygon(
0 54%, 11% 58%, 25% 64%, 43% 63%, 57% 55%,
70% 44%, 88% 41%, 100% 46%, 100% 100%, 0 100%
);
}
}학습후기
css로 할 수 있는게 많다고 느꼈다.
