학습내용

Debugger에 Disable_JavaScript를 체크해서 js없이 화면을 볼 수 있다. 오늘은 실습 내용과 더불어 같이 공부하면 좋을 event에 대해서 공부해 볼 예정이다.
🐣Event
이벤트는 브라우저 웹 API에 정의되어 있다.
이벤트 예
- 어떤 요소를 선택하거나 어떤 요소 위에 커서를 올려둔다.
- form이 제출되었다.
- 오류가 발생했다.
- 키보드에서 키를 선택했다.
https://developer.mozilla.org/ko/docs/Web/Events
각각의 이벤트들은 이벤트 핸들러(event handler)를 가지고 있는데, 이는 이벤트가 발사되면 실행되는 코드블럭이다. 그러한 코드블럭이 정의되었을 때, 이벤트 핸들러를 등록(register)했다고 말한다.
알림: 이벤트 핸들러는 때때로 이벤트 리스너(event listener)라고 불립니다 — 이것들은 우리의 목적을 위해 꽤 교체할수 있지만, 그러나 엄밀히 말하자면, 그들은 같이 동작합니다. 리스너는 발생하는 이벤트에 대해 듣고, 핸들러는 발생하는 이벤트에 응답해서 실행되는 코드입니다.
🐥웹 이벤트를 사용하는 방법들
🥚이벤트 핸들러 프로퍼티
onclick 프로퍼티
const btn = document.querySelector('button');
btn.onclick = function() {
const rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';
document.body.style.backgroundColor = rndCol;
}const btn = document.querySelector('button');
function bgChange() {
const rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';
document.body.style.backgroundColor = rndCol;
}
btn.onclick = bgChange;- btn.onfocus & btn.onblur
- btn.ondblclick : 오직 버튼이 더블 클릭 되었을 때만.
- window.onkeydown, window.onkeyup : 키보드에서 키가 눌렸을 때. 각각 누름과 뗌 부분을 지칭. window에 등록해야 한다.
- btn.onmouseover & btn.onmouseout : 각각 마우스 포인터가 버튼 위에 올라가 있을 때, 혹은 포인터가 버튼에서 벗어났을 때
🍳이벤트 핸들러를 추가하고 제거하기
addEventListerner(핸들러에 등록하고자 하는 이벤트의 이름, 그것에 응답하여 실행하기를 원하는 핸들러 함수)
const btn = document.querySelector('button');
function bgChange() {
const rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';
document.body.style.backgroundColor = rndCol;
}
btn.addEventListener('click', bgChange);- 이점
- 효율성 향상을 위해 낡고, 사용되지 않는 이벤트 핸들러를 삭제할 수 있다. removeEventListener() || AbortSignal
- 같은 리스너에 다수의 핸들러를 등록할 수 있다.
myElement.addEventListener('click', functionA);
myElement.addEventListener('click', functionB);🍮이벤트 객체 e
이벤트 핸들러 함수의 매개변수 e, evt, event
function bgChange(e) {
const rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';
e.target.style.backgroundColor = rndCol;
console.log(e);
}
btn.addEventListener('click', bgChange);e.target 이벤트 객체의 target 프로퍼티는 항상 이벤트가 발생한 요소에 대한 참조.
🥨기본 행동 방지하기
form에 정보가 없을 때 검사하는 onsubmit 이벤트 핸들러 내부에서 간단한 점검을 할 수 있다. e.preventDefault()
const form = document.querySelector('form');
const fname = document.getElementById('fname');
const lname = document.getElementById('lname');
const para = document.querySelector('p');
form.onsubmit = function(e) {
if (fname.value === '' || lname.value === '') {
e.preventDefault();
para.textContent = 'You need to fill in both names!';
}
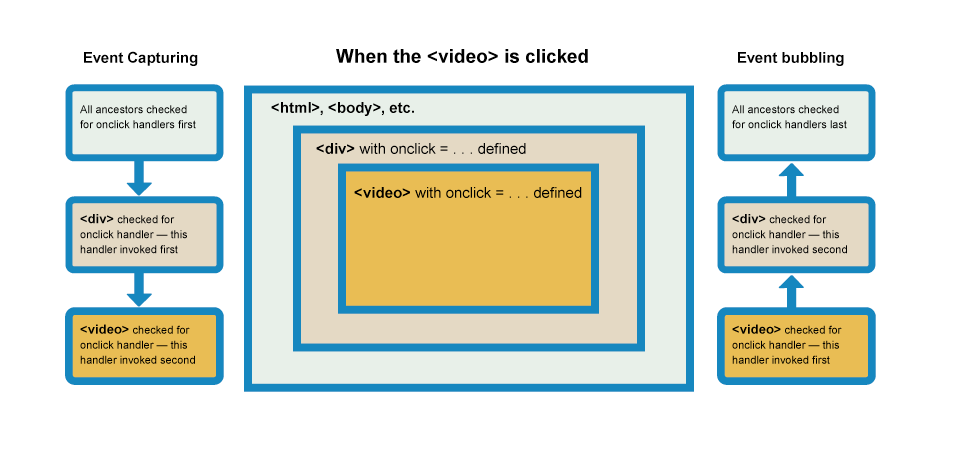
}🥞이벤트 버블링과 캡쳐링
이벤트 버블링과 캡처는 같은 이벤트 타입의 두 이벤트 핸들러가 한 요소에서 작동되었을 때 무슨 일이 일어나는지를 기술하는 두 메커니즘이다.
부모 요소를 가지고 있는 요소에서 이벤트가 발사되었을 때, 현대의 브라우저들은 두 가지 다른 단계(phase)를 실행합니다 — 캡처링(capturing) 단계와 버블링(bubbling) 단계입니다.

- 캡쳐링: 브라우저는 요소의 가장 바깥쪽의 조상
<html>에서 실제로 선택된 요소에 닿을 때까지. - 버블링: 브라우저는 선택된 요소가 이벤트 핸들러를 가지고 있는지 검사하고, 실행합니다. 그리고서 바로 다음 부모요소로 이동해서 같은 일을 하고,
<html>요소에 닿을 때까지 계속합니다.
e.stopPropagation()으로 문제를 고칠 수 있다.
🍯Event delegation
버블링의 이점. 다수의 자식요소 중 하나를 선택했을 때 코드를 실행하기를 원한다면, 모든 자식에게 개별적으로 이벤트 리스너를 설정해야만 하는 것 대신, 부모에게 설정하면 된다.
학습후기
form과 scroll에 관한 이벤트를 만들어보고 싶다.
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Building_blocks/Events
