
🐳학습내용
네이버 블로그를 카피캣 하는 실습을 진행하였다. 레이아웃을 분석해서 박스를 만들어서 배치하고, 크기, 높이 등등을 조절해주었다. 반복적인 내용이라서 여기까지!...하면 너무 짧은거 같으니까 오늘은 DOM을 공부해봐야겠다.
🐟DOM
DOM 이란?
The Document Object Model, DOM, 문서 객체 모델은 HTML,XML 문서의 프로그래밍 interface이다. DOM은 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM구조에 접근할 수 있는 방법을 제공하여 그들이 문서구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM은 구조화된 nodes와 property와 method를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
DOM은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공한다. DOM은 웹 페이지의 객체 지향 표현이며, 자바스크립트와 같은 스크립팅 언어를 이용해 DOM을 수정할 수 있다.
API (web or XML page) = DOM + JS (scripting language)
DOM에 어떻게 접근할 수 있는가?
- window object로 부터 alert()함수를 사용
<body onload="window.alert('welcome to my home page!');">- 이 자바스크립트는 문서가 로드될 때(모든 DOM을 사용할 수 있게 되는 때임) 실행되는 함수를 정의하였다. 이 함수는 새로운 H1 element 를 생성하고, element 에 text 를 추가하며, H1 을 이 문서의 트리에 추가한다.
<html>
<head>
<script>
// run this function when the document is loaded
window.onload = function() {
// create a couple of elements in an otherwise empty HTML page
var heading = document.createElement("h1");
var heading_text = document.createTextNode("Big Head!");
heading.appendChild(heading_text);
document.body.appendChild(heading);
}
</script>
</head>
<body>
</body>
</html>데이터 타입들
- document : root document object 자체이다.
- element : DOM API의 member에 의해 return 된 element 또는 element type의 node를 의미한다.
- nodeList : elements의 배열이다. index를 통해 접근가능하다.
- list.item(1)
- list[1]
- attribute : attributes는 DOM에서 elements와 같은 nodes이다.
- namedNodeMap : array와 유사하지만 items는 name 또는 index에 의해 접근 가능하다. 리스트는 특별한 정렬이 적용되지 않았기 enumeration 할 때 index 를 주로 사용한다. namedNodeMap 는 이를 위해 item() method 가 있으며, namedNodeMap 에 item 을 추가하거나 삭제할 수 있다.
window object는 브라우저와 같다고 할 수 있으며, document object는 root document 자체라고 할 수 있다.
DOM은 문서를 논리 트리로 표현합니다. 트리의 각 브랜치는 노드에서 끝나며, 각 노드는 객체를 갖습니다. DOM 메서드를 사용하면 프로그래밍적으로 트리에 접근할 수 있습니다. 이를 통해 문서의 구조, 스타일, 콘텐츠를 변경할 수 있습니다.
+ 브라우저 렌더링
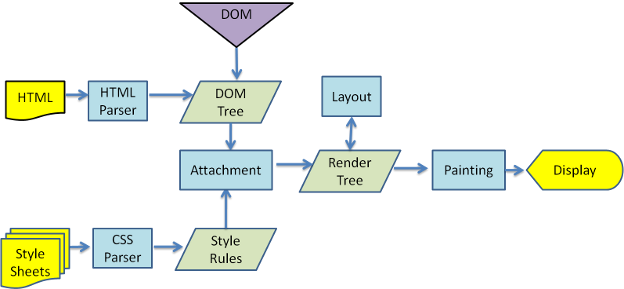
Critical Rendering Path

1. HTML parshing -> DOM Tree / CSS -> CSSOM
2. DOM Tree + CSSOM -> Render Tree
Render Tree는 DOM Tree에 있는 것들 중에 실제 보이는 것들로만 이루어진다.
3. Layout
4. Paint
DOM RE-Render
DOM을 수정하면 DOM 수정부터 Render Tree, layout, paint까지 수정되게 된다.
React의 virtual DOM 같은 경우 이러한 리렌더링을 실제 DOM에 적용시키기 전에 가상의 DOM에 먼저 다 그려놓은 다음 실제 DOM으로 넘겨서 연산의 양을 줄이면서 성능이 개선된다.
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
https://poiemaweb.com/js-dom
https://isme2n.github.io/devlog/2017/07/06/browser-rendering/
https://velopert.com/3236
🦐학습후기
덥다 더워
DOM, 브라우저 렌더링에 대해 알아보았다. DOM을 다른 언어와도 같이 사용할 수 있는 게 신기했고, 다음엔 이벤트 관련해서 찾아봐야겠다.
