학습내용

DOM Manipulateion
window object는 브라우저와 같다고 할 수 있으며,
document object는 root document 자체라고 할 수 있다.
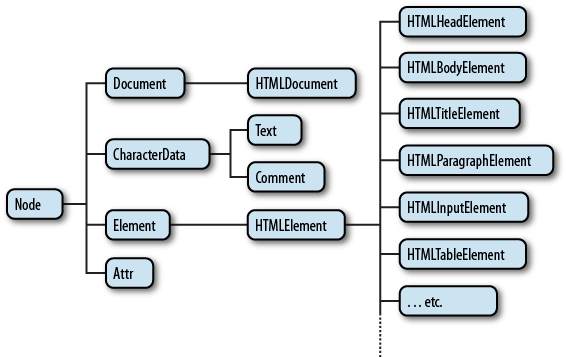
Interface
🐓EventTarget은 이벤트를 받을 수 있으며, 이벤트에 대한 listener를 가질 수 있는 객체가 구현하는 DOM 인터페이스이다.
🐥Node는 여러가지 DOM 타입들이 상속하는 인터페이스이며 그 다양한 타입들을 비슷하게 처리할 수 있게 한다. 부모인 EventTarget으로부터 프라퍼티를 상속한다.
🥚Document 인터페이스는 브라우저가 불러온 웹 페이지를 나타내며, DOM 트리의 진입점 역할을 수행한다. 페이지의 URL을 얻거나 문서에 새로운 요소를 생성하는 등의 기능을 전역적으로 제공한다.

Element
-
Create element
createElement(tagName: string, options?: ElementCreationOptions): HTMLElement; -
Add element
append(...nodes: (Node | string)[]): void;
appendChild<T extends Node>(newChild: T): T; -
insert Text
textContent: string | null;Node
innerText: string;HTMLElement
InnerHTML
innerHTML: string;div.innerHTML = "<strong>Hellow World!</strong>" //외부에서 html을 끼워넣을 수 있으니까 less secure! const strong = document.createElement('strong') strong.innerText = "Hellow World!" //more secure
-
Remove element
remove(): void; -
Select element
querySelector<E extends Element = Element>(selectors: string): E | null;
Attribute
getAttribute(qualifiedName: string): string | null; or div.id
setAttribute(qualifiedName: string, value: string): void; or div.id = "header"
removeAttribute(qualifiedName: string): void;
dataset
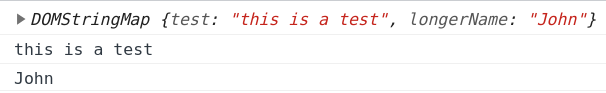
<span id="hi" data-test="this is a test" data-longer-name="John">Hello</span>const spanHi = document.querySelector("#hi") console.log(spanHi.dataset) console.log(spanHi.dataset.test) console.log(spanHi.dataset.longerName)
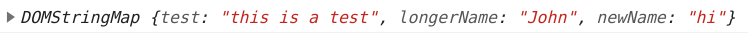
spanHi.dataset.newName = "hi"
Class
Element.classList는 엘리먼트의 클래스 속성의 컬렉션인 활성 DOMTokenList를 반환하는 읽기전용 프로퍼티이다.
DOMTokenList의 methods
add(...tokens: string[]): void;
remove(...tokens: string[]): void;
toggle(token: string, force?: boolean): boolean; : 클래스가 존재한다면 제거하고 false를 반환하며, 존재하지 않으면 클래스를 추가하고 true를 반환한다.
두번째 인수(force)가 있을 때: 두번째 인수가 true면 지정한 클래스 값을 추가하고 false면 제거한다.
style
HTMLElement.style
ex) element.style.backgroundColor = "red"
학습후기
알고 싶은게 너무 많다🐜