오늘의 나는 무엇을 잘했을까?
-
팀별 주간 회고를 하며 우당탕당 흘러갔던 이번주를 돌아볼 수 있었다.
특히 데일리 스크럼 시간에 아쉬웠던 점을 나누며 개선할 점을 명확히 짚어낼 수 있었다.
팀원 모두가 전날의 데일리미션에 대한 답변을 공유할 때, 각자 해당 개념을 완전히 내것으로 만들 수 있도록 한명이 주도해서 말하는 것이 아닌 돌아가며 모두가 처음 말하고 듣는 것처럼 이야기하기로 했다. 설명을 하려면 잘 이해하고 있어야하고 비로소 온전한 내것이 되기 때문이다! -
Weekly Mission을 1/2 정도 구현해보며 헷갈렸던 CSS에 대해 정리했다. 특히 display는 자꾸 헷갈렸는데, 이번 기회로 확실히 익혔다. 추가적으로
position : absolute도 사용해보면서 익혔다🤭 예전 프로젝트를 할 때는 무지성으로 margin-top을 주는 등 이유없이 기계적으로 css를 적용했는데 이 습관을 버리는 계기가 되었다! -
시맨틱태그의 필요성과 중요성에 대해 알고 있는데, 이 시맨틱 태그는 React 같은 라이브러리 혹은 프레임워크들이 나오면서 UI를 컴포넌트별로 나누기 시작했고 그러면서 사용량이 떨어진 것 같다는 생각을 해볼 수 있었다. 단순히 강의에서 나온 설명에서 그치지 않고 내가 알고 있는 지식과 비교해가며 고민해보는 자세가 생기는 중인 것 같다!
-
figma를 보는 법이 항상 어려웠는데 사용법을 배우면서 개발 속도가 한층 올라간 것 같다! 어떻게 요소들 간의 너비, 간격을 빠르게 살펴보는지, 단축키도 외울 수 있었다.
오늘의 나는 무엇을 배웠을까?
[1] UI 디자인 원칙
User Interface - 일관성과 위계를 생각해야한다.
일관성
인터페이스를 시각적으로 정돈하고, 예측 가능하게 만드는 것. 공통으로 적용될 수 있는 규칙을 정하는 것이다. 동작에 일관된 디자인을 적용하는 것.
- 예를 들어 누르는 버튼은 보라색으로 지정한다던가, 링크는 파란색+밑줄로 설정한다던가 등의 규칙이 있다.
위계
중요한 내용과 중요하지 않은 내용을 분리해 인터페이스를 더 이해하기 쉽게 만드는 것.
- 근접성의 원리 : 가까이 있는 것들이 더 연관성 있어 보이는 것
- 공통 영역의 원리: 공통된 하나의 영역에 있으면 연관성이 더 높아보인다.
- 유사성의 원리 : 비슷한 요소에 강한 연관성을 부여한다.
- 시각적 무게
- 위에서 아래, 좌측에서 우측으로 갈 수록 시각적 무게가 작음
- 즉 좌측 위가 가장 무게가 높아서 중요도가 높아보임.
- 위에서 아래, 좌측에서 우측으로 갈 수록 시각적 무게가 작음
Figma 단축키
| 메뉴 숨기기/보기 | Ctrl + \ |
|---|---|
| 안내선 보기/숨기기 | Shift + R |
| 여러 요소 선택 | Shift + 클릭 |
|---|---|
| 색 선택 (아이드로퍼) | I |
| 그룹/프레임 내 요소 선택 | Ctrl + 클릭 |
| 전체 선택 | Ctrl + A |
| 그룹 | Ctrl + G |
| 그룹 해제 | Shift + Ctrl + G |
| 프레임으로 만들기 | Alt + Ctrl + G |
| 요소 간격 확인하기 | Alt + 호버 |
|---|---|
| 요소 복제하기 | Alt + 드래그 |
| 중간을 기준으로 크기 바꾸기 | Alt + 크기 변경 |
| 비율에 맞게 크기 바꾸기 | Shift + 크기 변경 |
[2] CSS position 속성
TML 문서 상에서 요소가 배치되는 방식을 결정한다. 요소의 정확한 위치 지정을 위해서 top, left, bottom, right 속성과 함께 사용한다.
position: static이 기본. 별도 지정을 안할 경우 원래 static이다.- 따라서 top, left, bottom, right 속성값은 무시된다.
position: relative: 요소를 원래 위치에서 벗어나게 배치할 수 있게 된다. 원래 위치를 기준으로 상대적으로 배치하는 것.- top, bottom, left, right 속성으로 요소가 원래 위치에 있을 때의 상하좌우로 부터 얼마나 떨어지게 할지를 지정한다.
- position: absolute
- 기준은 상위 요소. DOM 트리를 따라 올라가다가 position 속성이 static이 아닌 첫 번째 상위 요소가 해당 요소의 배치 기준으로 설정된다.
- 설정한 적이 없다면 (모든 상위 요소가
position:static이라면)<body>태그가 기준이 된다. 따라서 느낌 상 절대적 위치로 보인다.
오늘의 나는 어떤 어려움이 있었을까?
여전히 세로 중앙 정렬에 대해 어려움이 있었다.

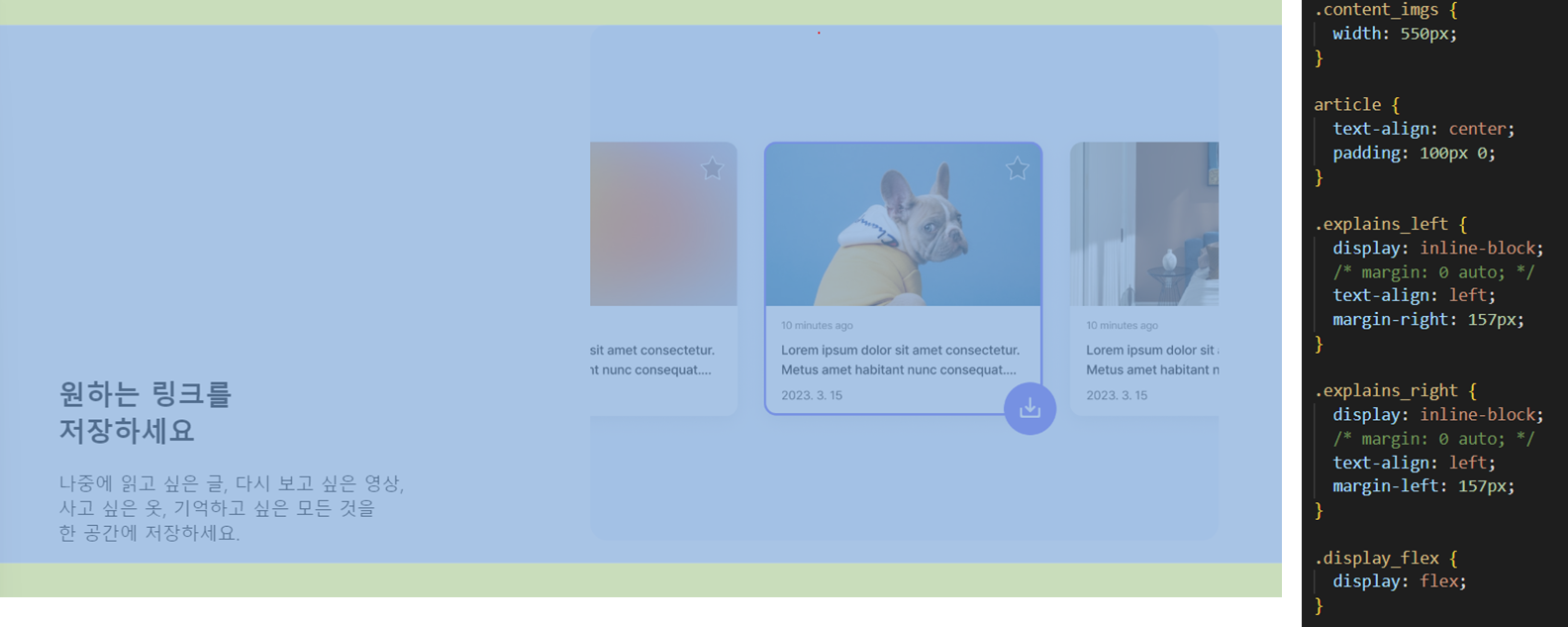
flex box에 대한 개념이 아직 명확하게 잡혀있지 않아서.. 사진처럼 세로 정렬에 애를 먹고 있다 ㅠ div안에 글자랑 img를 inline block으로 배치했는데, 그러고 나니 text를 중앙으로 올리는 것을 못했다. 방법이 분명 있을 텐데. 아직 엉터리 코드라 공부한 후 수정할 것!
내일의 나는 무엇을 해야할까?
- Weekly 미션을 완성해야한다. 일단은 완성 한 후 더 좋은 코드로 발전 시킬 것!
- WIL 및 개인 주간 회고 작성
- 데일리 미션 정리
- 코테 2문제