Pass by Value
In JavaScript, all function arguments that are primitive data types always passed by value. It means that JavaScript copies the values of the variables into the function arguments.
자바스크립트 함수에 넘어가는 인자들이 원시값이면 함수 안에 매개변수들은 인자들 값을 카피한다.
Any changes that you make to the arguments inside the function do not reflect the passing variables outside of the function. In other words, the changes made to the arguments are not reflected outside of the function.
함수 안에서 매개변수가 참조 하는 원시값을 변경하거나 재할당을 한다해도 함수 밖의 인자로 쓰인 변수들은 반영되지 않는다.
If function arguments are passed by reference, the changes of variables that you pass into the function will be reflected outside the function. This is not possible in JavaScript.
반대로, 만약 함수안에 함수 인자값이 주소값 타입이라면 (objects) 함수 안에 매개변수에 변화를 주었을때 매개변수/함수인자 둘다 가리키는 객체에 변화를 준다.
Pass by value example:
function square(x) {
x = x * x;
return x;
}
let y = 10;
let result = square(y);
console.log(result); // 100
console.log(y); // 10 -- no change
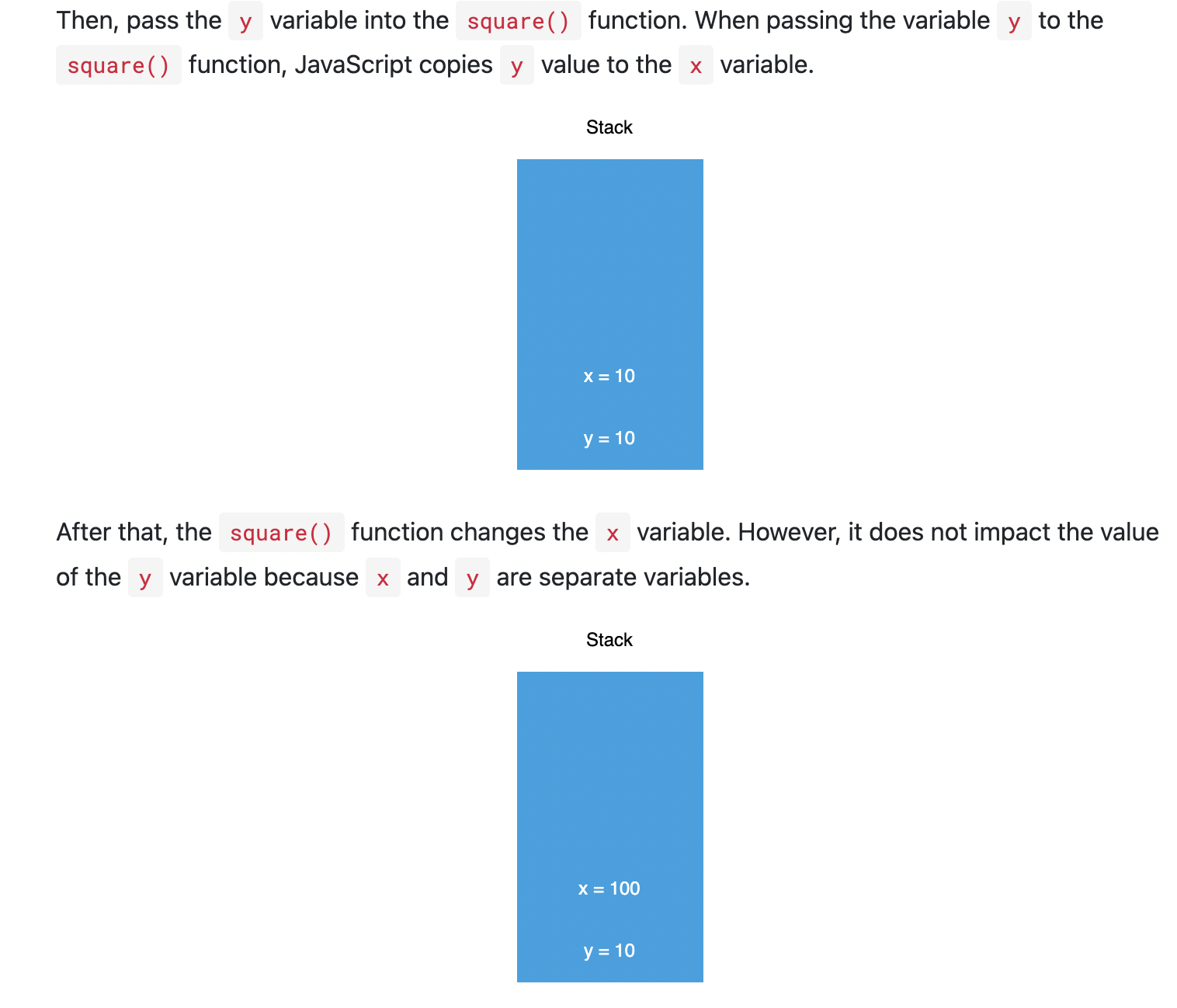
1) square 함수안에서 x변수는 y인자 값을 복사한다.
2) 함수안에 x변수는 제곱값으로 재할당 되고 y 값은 그대로다. 왜냐하면 y는 함수안의 x변수와 별개의 변수이기 떄문.

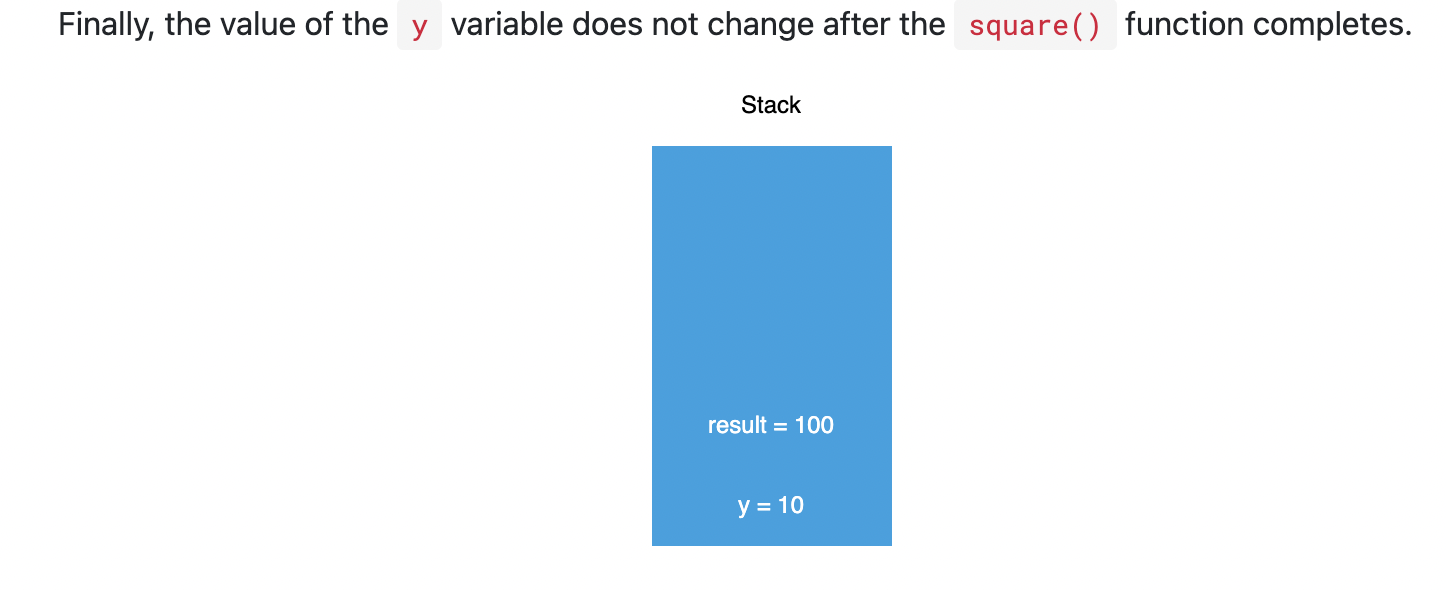
함수밖의 새로운 result 변수가 square함수 리턴값을 받고 y는 위 그림처럼 그대로다.
Pass by reference example:
let person = {
name: 'John',
age: 25,
};
function increaseAge(obj) {
obj.age += 1;
}
increaseAge(person);
console.log(person); // {name: 'John', age: 26}

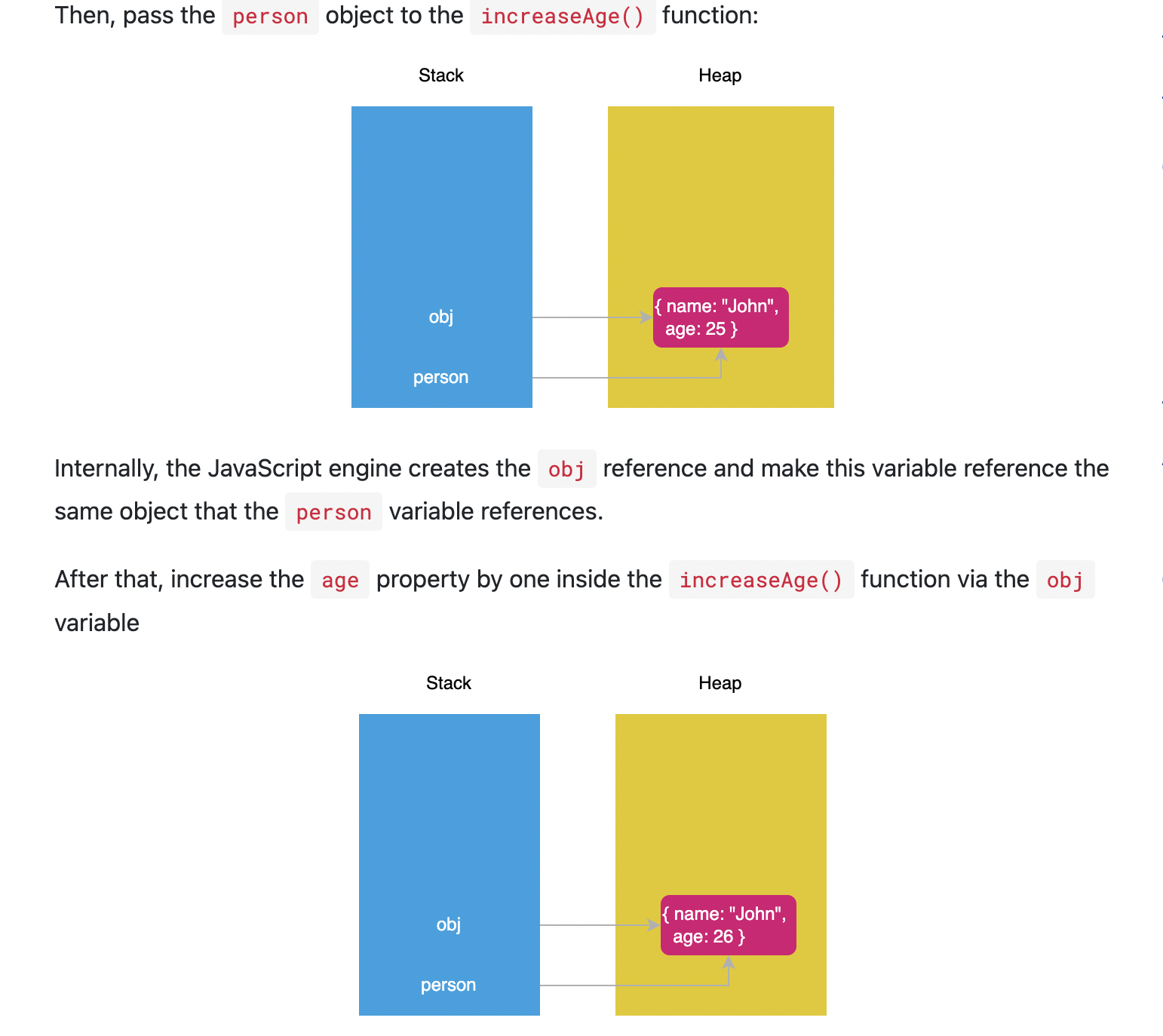
한편 객체(object, array too) 같은 경우는 복수의 변수가 같은 객체를 가리키고 있다면 그 객체의 메모리 주소를 가리키고 있는것이므로 함수 내부에서의 인자로 받은 객체에 변화를 주게 된다면 원래 객체는(함수 바깥) 변경이 된다.
자바스크립트 내부에서 위의 그림처럼 작동한다.
Ref
https://www.javascripttutorial.net/javascript-pass-by-value/
