
미루고 미루다 오늘은 시간이 쪼금 남아서? 벨로그 업데이트..! 그냥 요즘은 다 미루는거 같은데 정신 안차릴래!? 싶다...
수업과정중 하나인 기업 홈페이지 리뉴얼 작업중인데 HTML도 HTML이지만 역시 CSS가 제일 어렵다 ㅠㅠ 이와중에 footer영역은 하단 여백 왜 생기는건지...ㅠㅠ
그래서 오늘은 그 동안 학원에서 공부하면서 적어두었던 CSS 정의랑 사용 예시? 를 정리해볼까 한다...! 언제나 두서 없는 벨로그에 글쓰기...!
CSS(Cascading Style Sheet)
HTML을 이용하여 문서의 뼈대 구조를 작성하였다면 CSS는 그 구조의 살을 입히는 과정이라고 볼 수 있다.
🎨작성방식
selector(선택자 : tag, id, class){
property(어떤 효과) : value(얼만큼);
}※ 선생님이 말씀해주신 tip - 불필요한 여백을 최대한 줄이는 연습을 하자.
✨ 스타일 적용 방법
HTML에서 직접 작성해도 되고, 혹은 "link"태그를 이용하여 외부의 css파일과 연동해주는 방법을 사용할 수 있다. 태그가 많아지는 경우에는 외부css파일을 링크로 연동해주는 것이 좋다.
HTML에 head 영역 안에 직접 작성하는 내부스타일 작성법
<style> selector(선택자 : tag, id, class){ property(어떤 효과) : value(얼만큼); } </style>
별도의 css파일을 생성하여 link로 연동하는 외부 작성법
<link rel="stylesheet" href="./css/style.css" type="text/css">
보통의 경우에는 위의 2가지 방법을 사용하지만 CSS 적용 방법은 이것 말고도 2가지의 방법이 더 있어 총 4개의 방법이 있다고 할 수 있다.
Inline Style
<div.main_title style="color: red;"><h1>안녕하세요!</h1></div>
태그 안에 직접적으로 적용하는 Inline Style은 주로 스크립트 문에 적용하는 경우가 많으며 Inline Style로 CSS를 적용할 경우 최우선순위로 적용되어 절대 바뀌어서 안되는 스타일의 경우 사용하는것이 좋다.
inport style
<head> <style> @import "name.css" </style>
inport 방식에 대해선 내가 놓친건지 따로 설명을 안해주신건지...ㅠㅠ 다만 사양 낮은 브라우저의 경우는 지원하지 않을 수 있다고...
✨ CSS 선택자
태그(재)정의 스타일
- 태그 선택자
- html 태그에 직접 효과 적용
- 해당 태그 작성 시 자동으로 효과 적용
사용자 정의 스타일
- 클래스 선택자 <태그 class="name"> 스타일이 필요한 곳에선 가급적 이쪽 선택자
- .(class선택자)
- 중복 가능
- .name{효과}
3. 아이디 선택자 <태그 id="name">
- #(ID선택자)
- 중복 불가
- #name{효과}
4. 다중 선택자
- a, b, c{효과}
5. 후손 선택자
- a b{효과}
6. 자식요소 선택자
- a > b{효과}
근데 나는 막상 "자식요소" 여도 "후손 선택자" 쓰는 방식처럼 쓰는거 같다...
예를 들어
<body> <div class="box"> <div class="title"> <h1>안녕하세요 히카루 벨로그입니다.</h1> <p>코린이 of 킹코린이로써 아직 많이 부족합니다. 잘 부탁드립니다!</p> </div> <div class="intro"> <h2>자기소개</h2> <ul> <li>나이</li> <li>성별</li> <li>취미,특기</li> <li>보유스킬</li> </ul> </div> </div> </body>
이렇게 HTML 태그들을 작성했다고 하면...자식요소에게 스타일을 입힌다면...
.box > .title > h1{color:blue;}
이렇게 써야하는거...잖아요? 정리하는 내용대로라면? 근데 필자의 경우라면...
.box .title h1{color:blue;}
이렇게 후손 선택자 방식으로 각 태그에 스타일을 준다는 점....
아니 그렇다고 스타일 적용이 안되는건 아니잖....
★ pseudo class > 의사클래스
div : hover{} : nth-child{}
hover : 커서를 올리는 등의 행동을 실행하면 색상, 이미지등을 변경할 수 있다.(일단 이렇게 기억하고 있다.)
nth-child{} : 형제요소, 혹은 li같은 리스트 항목에서 임의의 순서를 지정할 수 있는 의사 클래스
현재 수업중에 기록해둔 내용대로 정리하고 있는 게시글이긴 한데...이게 맞는건가 싶은 면도 없지 않아 있다...ㅠ_ㅠ 도중에 빼먹은 부분이 왜이리 많은건지
필요한 부분들은 계속 보충해줘야 할거 같다. 사실 보충해야할 공부들이 한 두개가 아니지만...
다음 편에서는 CSS에서 사용되는 property(어떤 효과) : value(얼만큼); 의 속성과 타입에 대해서 정리할 예정이다..! 현재 수업 상황은 홈페이지 시안 짜는 중!


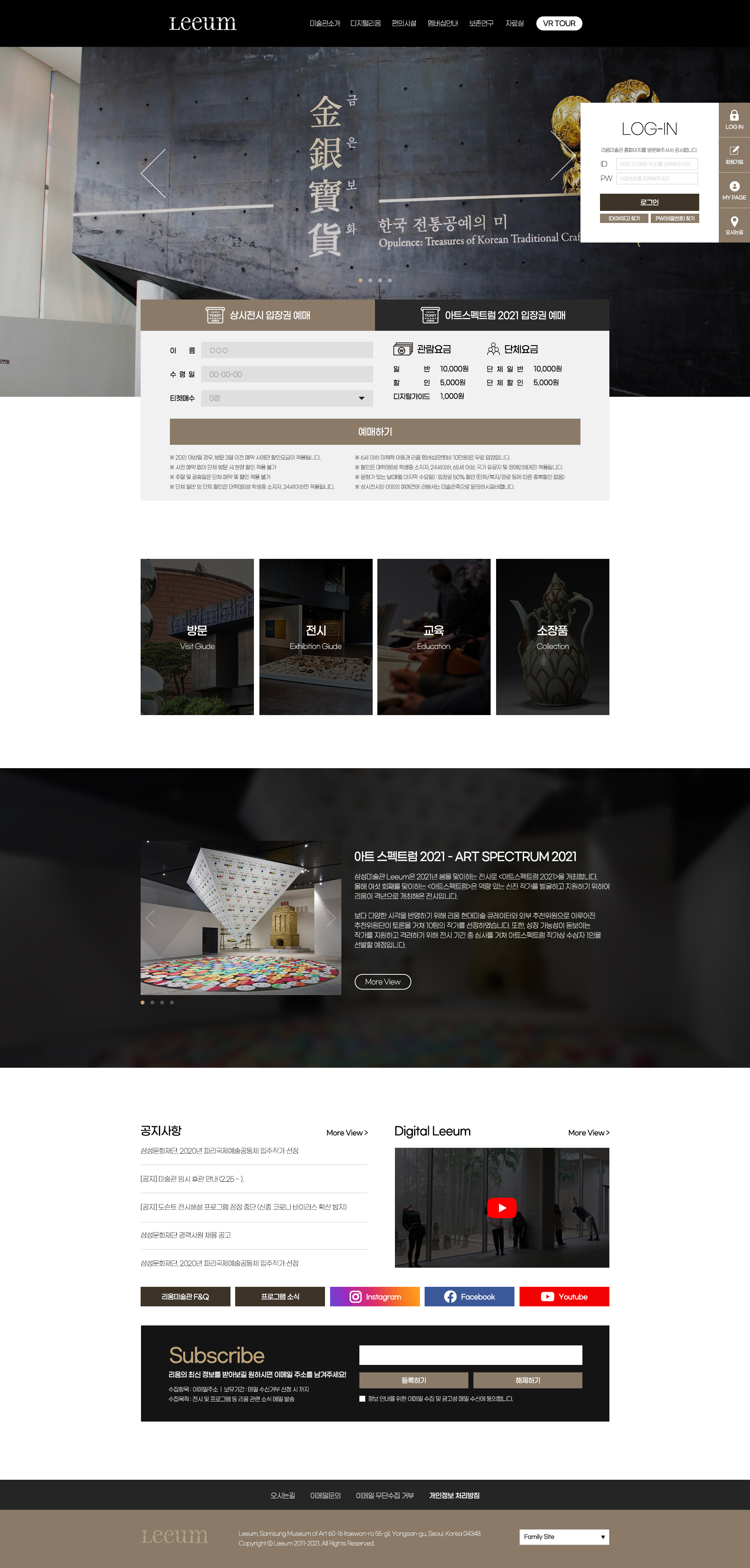
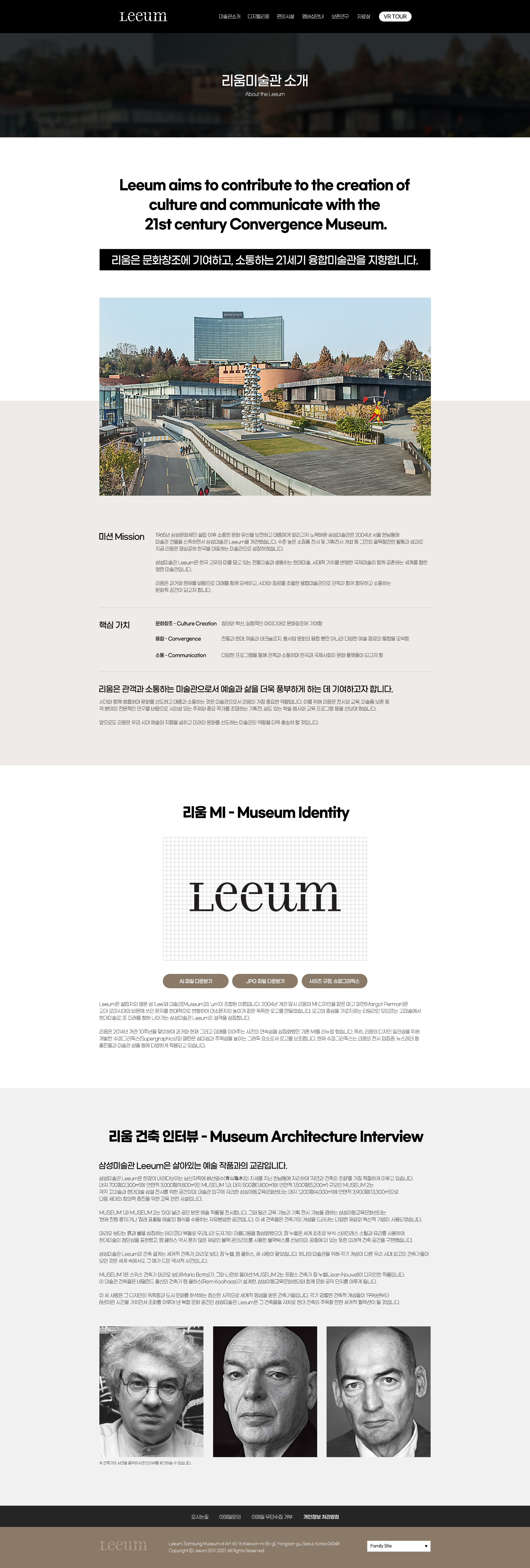
맛뵈기 시안.jpg
참고로 기업 홈페이지를 리뉴얼 하는 포폴 작업중인데, 나는 삼성계열사의 리움미술관을 채택했다! 그런데 오늘도 디자인 시안 짤려고 사이트 접속해보니 진짜로 리뉴얼에 들어간것이 아닌가....그와중에 다행히? wayback machine에 21년 08월 사이트가 백업되어 있어서 이쪽 경로를 통해서 체크하고 있는데...
사실 리뉴얼이 어떻게 진행될지 몰라서 리움측에 전화통화 해봤더니 8일부터 개관하면서 기획전을 개최한다고...소식 듣고 내용을 똑같이 나가야하나...지금이라도 주제를 바꿔야 하나 싶었는데 그러기엔 수업 일정이 긴 편도 아니고 휴관중에 작업한 작업물들이여서 내가 임의로 각색한 부분들도 없지않아 있기에 기존의 내용을 따라가는걸로 결정 했는데 학원 출석할때 선생님에게 어떤 방향으로 나가야 할 지 자문을 구해봐야 할거 같다.
디자인적 면에서는 PC 끝나면 모바일 시안 들어가야하는데 PC 코딩 끝난 페이지들은 중간중간 모바일 시안으로 리사이징 들어가야 할듯 싶다.
05일 부터 스크립트 수업들어간다고 하는데 정말 정신 단디차려야 할듯 싶어요...
힘들고 지루하겠지만 견뎌봅시다...! 파이팅야~!
