정성들여 작성한 코드들을 로컬에서만 볼 수도 있지만, 배포하여 다양한 사람들과 나눌 수 있습니다.
첫번째 프로젝트 땐 HTTP로만 배포하여 AWS S3의 길고 복잡한 DNS 주소로 배포를 했습니다.
이번 프로젝트에선 직접 도메인도 구매해서 원하는 도메인 주소로 HTTPS 호스팅 까지 해보자는 생각으로 도전했습니다.
AWS S3 버킷 이름은 도메인 이름과 같아야
S3와 EC2 및 RDS 배포는 완성했다는 전제로 글을 작성했습니다.
배포 과정에서 수많은 에러들을 만났고, HTTPS 호스팅을 위해 이곳 저곳 블로그를 돌아다녔습니다.
공통적인 내용으론 S3 버킷의 이름은 구입한 도메인 주소와 같아야한다는 것입니다.

구입한 도메인 이름은 jurimma.com 입니다.
Route 53으로 구매했습니다.

기타 무료 도메인이나 카페24, 가비아 같은 사이트에서 구매하게 되면 생성된 네임 서버를 따로 지정해줘야 하며, 기타 자잘한 에러가 발생할 수 있습니다.
AWS Route 53으로 도메인을 구입하는 것의 장점은 네임 서버가 자동으로 생성이 되고, 여타 문제들을 대폭 간소화할 수 있습니다.
이렇게 만들어진 도메인 이름에 호스팅 영역을 추가합니다.
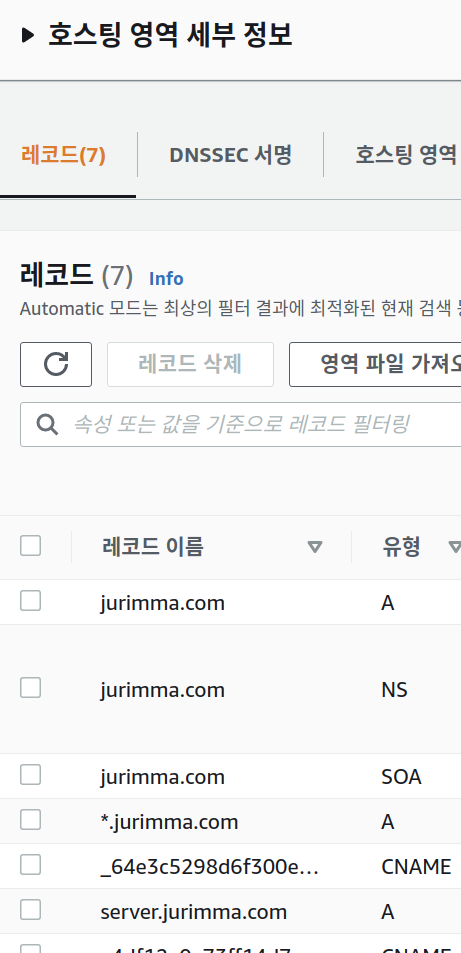
도메인의 호스팅 영역
호스팅 영역은 S3로 배포한 Client의 주소와 EC2로 배포한 Server의 주소가 모두 포함돼야 합니다.

예를 들어, jurimma.com 이 유저가 접근하는 Client 주소라면,
Server의 주소는 api.jurimma.com, server.jurimma.com 등(예시) 이어야 합니다.
이 주소들이 Route 53으로 생성한 도메인 이름의 호스팅 영역에 포함되어야 합니다.
CloudFront로 S3 배포
CloudFront로 S3 DNS를 HTTPS 로 배포하기 위해, SSL 인증서가 필요합니다.
이는 AWS의 Certificate Manager에서 생성할 수 있습니다.
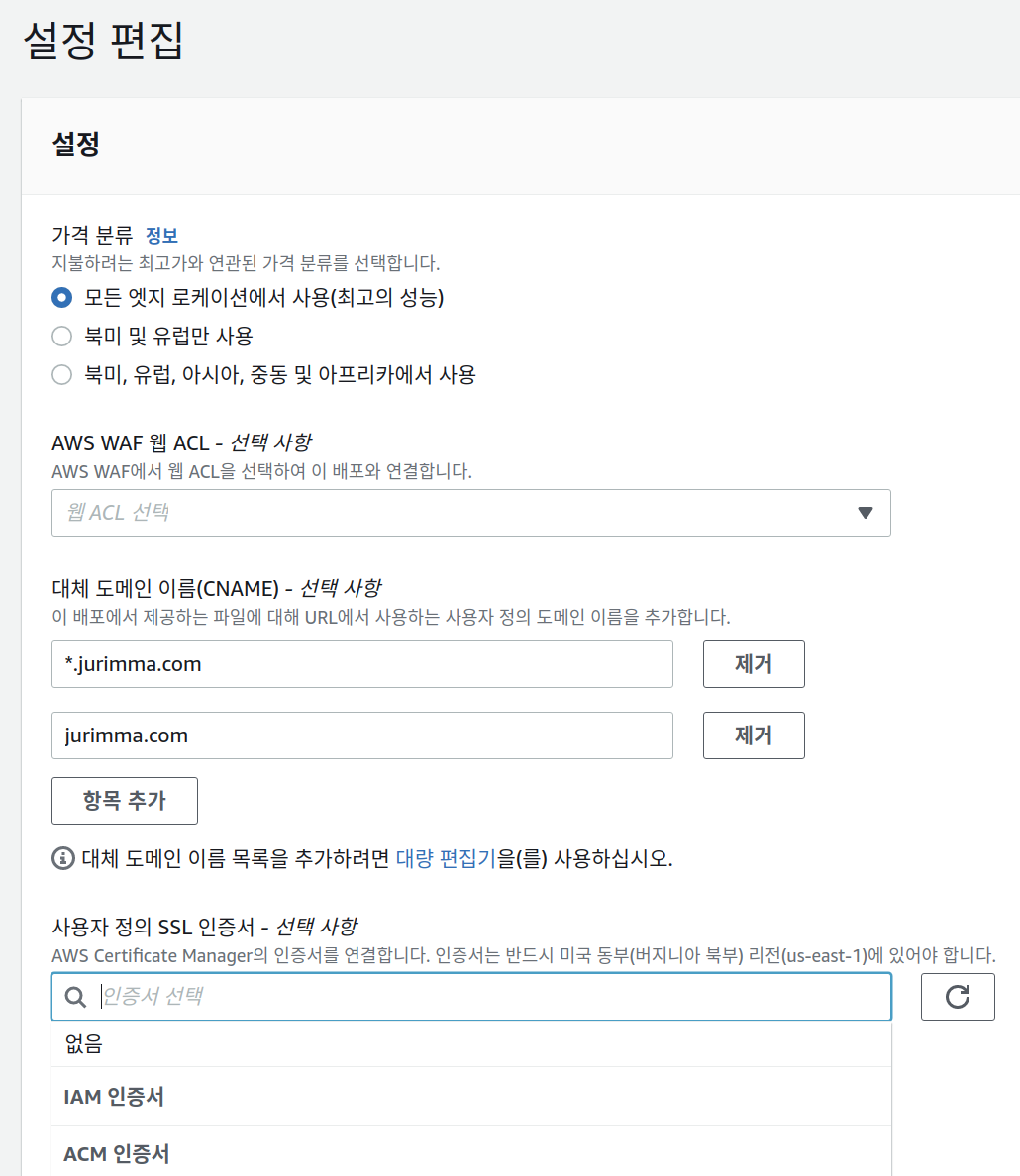
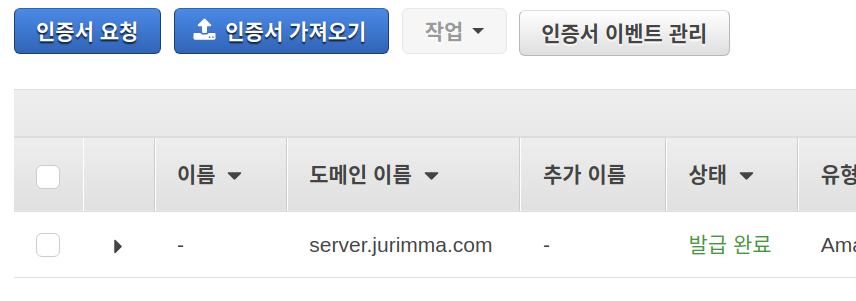
CloudFront를 생성할 때, SSL 인증서가 필요합니다. 이는, 아래 사진처럼 미국 동부(버지니아 북부)에서 생성된 인증서를 연결해야만 합니다.

없는 경우, 인증서 요청 버튼을 클릭하여 생성할 수 있습니다.
SSL 인증서
인증서 생성은 AWS Certificate Manager에서 생성할 수 있습니다.
지역은 미국 동부(버지니아 북부)여야 합니다.
공인 인증서 요청을 클릭하고, 도메인 이름을 추가합니다.
이 도메인에는 유저가 접근 가능한 도메인 이름을 추가해야 합니다.
즉, 미국 동부의 SSL 인증서를 만들 때 추가하는 도메인 이름은 위의 예시를 들면 jurimma.com이 됩니다.
검증 방식은 DNS이며, 태그는 건너뛰어도 괜찮습니다. 이후, 검토를 수행하게 됩니다. 저같은 경우엔 10분도 안돼서 검토가 완료됐습니다.
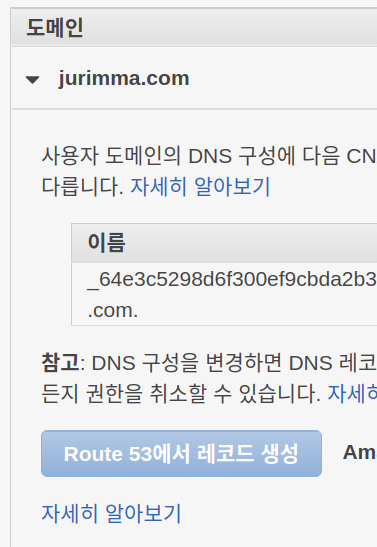
추가적으로, 도메인 주소 옆의 화살표를 클릭하면 토글이 나타나는데, Route 53에서 레코드 생성 버튼을 클릭합니다.

이를 클릭하면 Route 53으로 생성한 도메인 이름의 호스팅 영역에 자동으로 CNAME 유형의 레코드를 추가합니다.
이렇게 생성된 인증서를 포함하여, CloudFront를 생성할 수 있습니다.
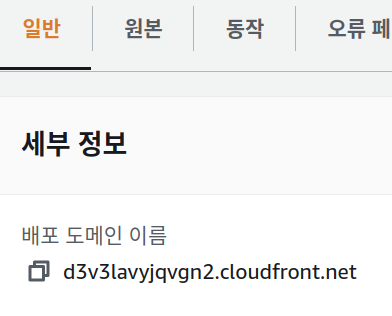
생성된 CloudFront는 갖고있는 배포 도메인 이름이 있습니다.

이 주소를 복사하고, Route 53의 호스팅 영역으로 갑니다.
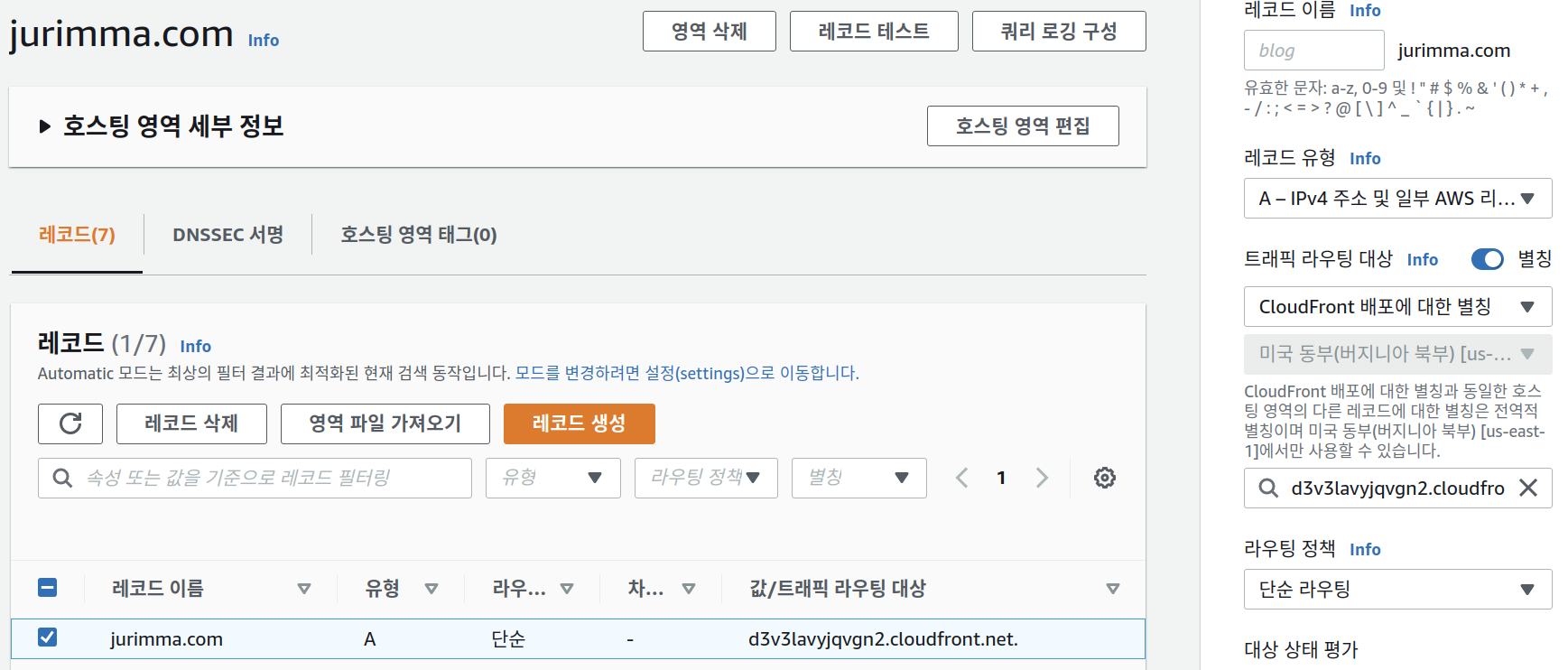
호스팅 영역에 존재하는 다양한 레코드 중, A 유형으로 구분되며, 유저가 접근할 Client 주소를 클릭하여 편집합니다.

우측 편집 화면에서, 트래픽 라우팅 대상의 별칭을 활성화하고, 다양한 선택지 중 CloudFront 배포에 대한 별칭 을 클릭하고, 아래 주소에 아까 복사한 CloudFront 주소를 입력하고 저장합니다.
이렇게 하면, S3 bucket의 HTTPS 배포는 성공적으로 마치게 됩니다.
Server는 Load Balancer
AWS Certificate Manager로 생성했던 SSL 인증서는 미국 동부에서만 존재합니다.
아마, 서버 배포를 위한 EC2 는 서울에서 만들었을 것입니다.
서버 배포를 위해, 서울 지역에서도 SSL 인증서를 새로 생성해야합니다.
이 때, 생성하는 도메인 이름은 위의 예시처럼 api.jurimma.com 형식으로 되어야 합니다. Client 주소와 같아선 안됩니다.

이제, Server도 HTTPS로 배포해보겠습니다.
EC2의 로드밸런서 탭으로 이동합니다.
생성 버튼을 누르고, Application Load Balancer 유형을 선택하여 생성합니다.

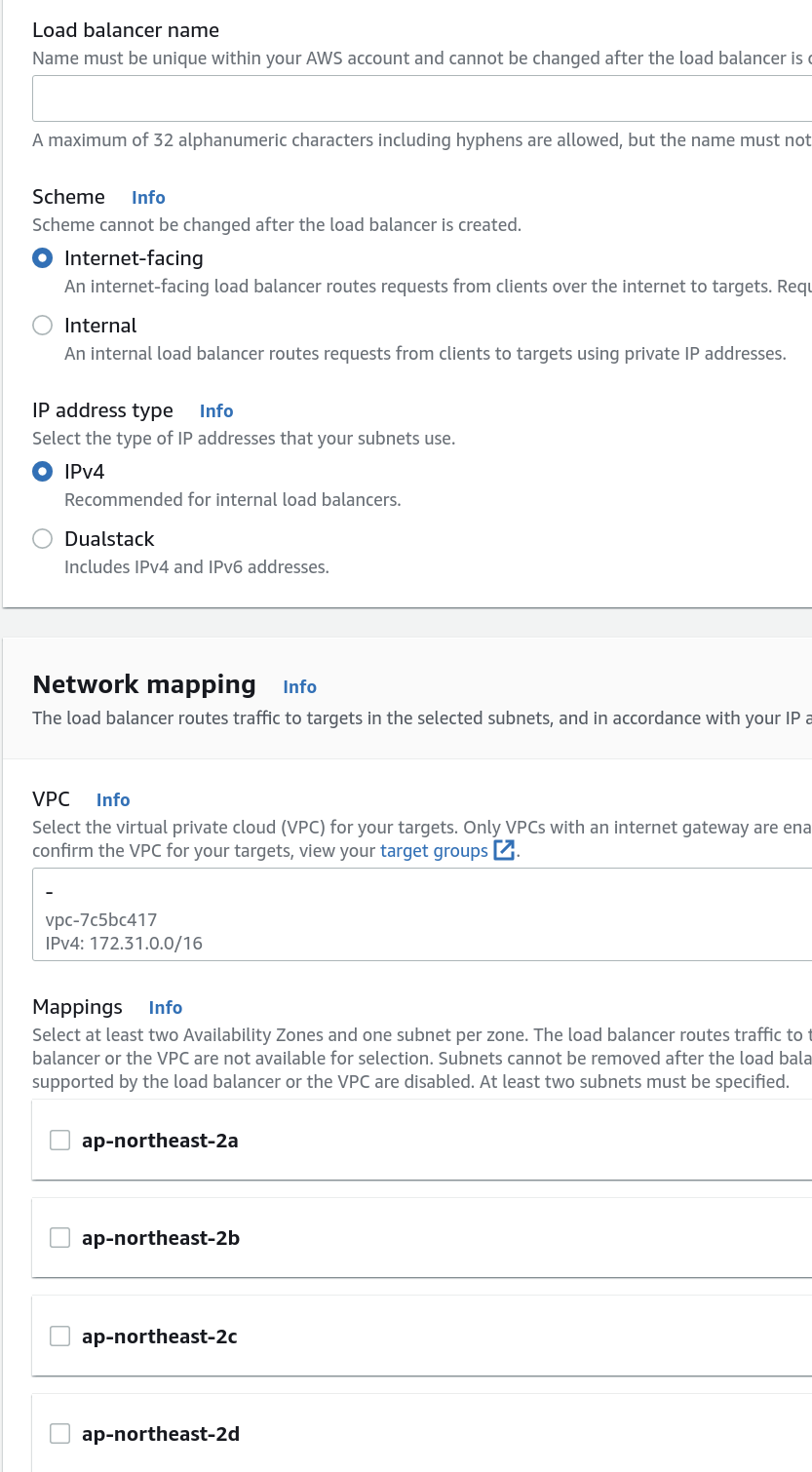
이름은 자유롭게 지을 수 있으며, Network mapping 에서 아래 ap-northeast 탭 4개를 체크합니다.

보안 그룹에서 기존에 설정된 default를 지우고, EC2에 할당된 보안 그룹을 선택합니다. 이 EC2 보안 그룹엔 HTTPS 포트가 인바운드 규칙에 포함되어 있어야 합니다.

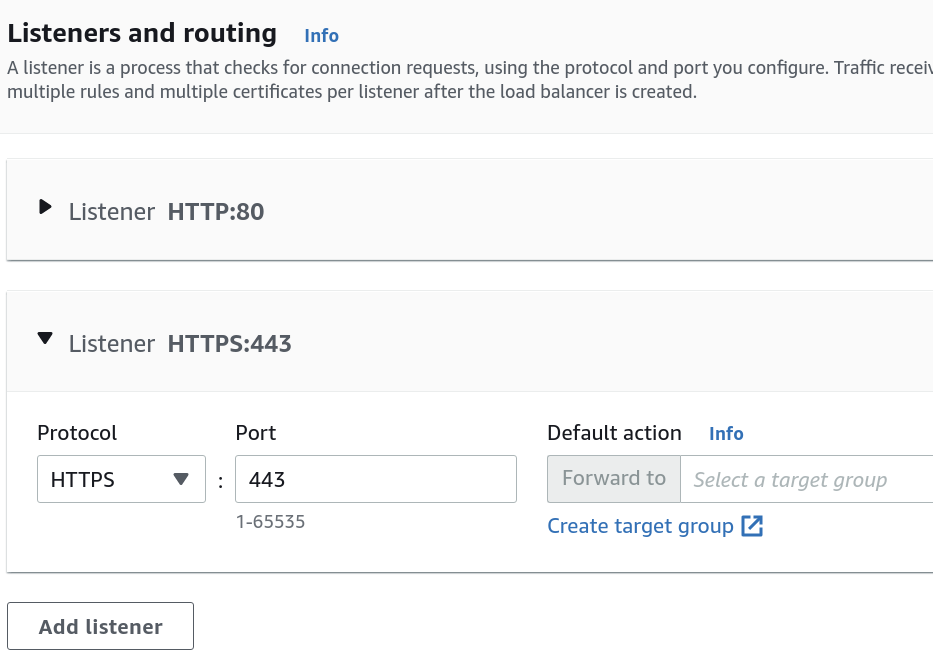
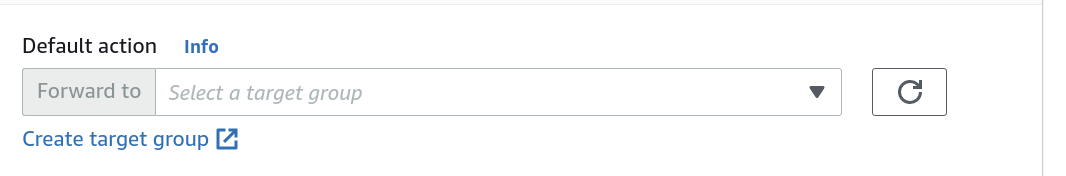
아래 Listeners 부분에선, 80번 포트와 443 포트를 추가합니다. 우측 Default action의 타겟 그룹을 생성해야합니다.
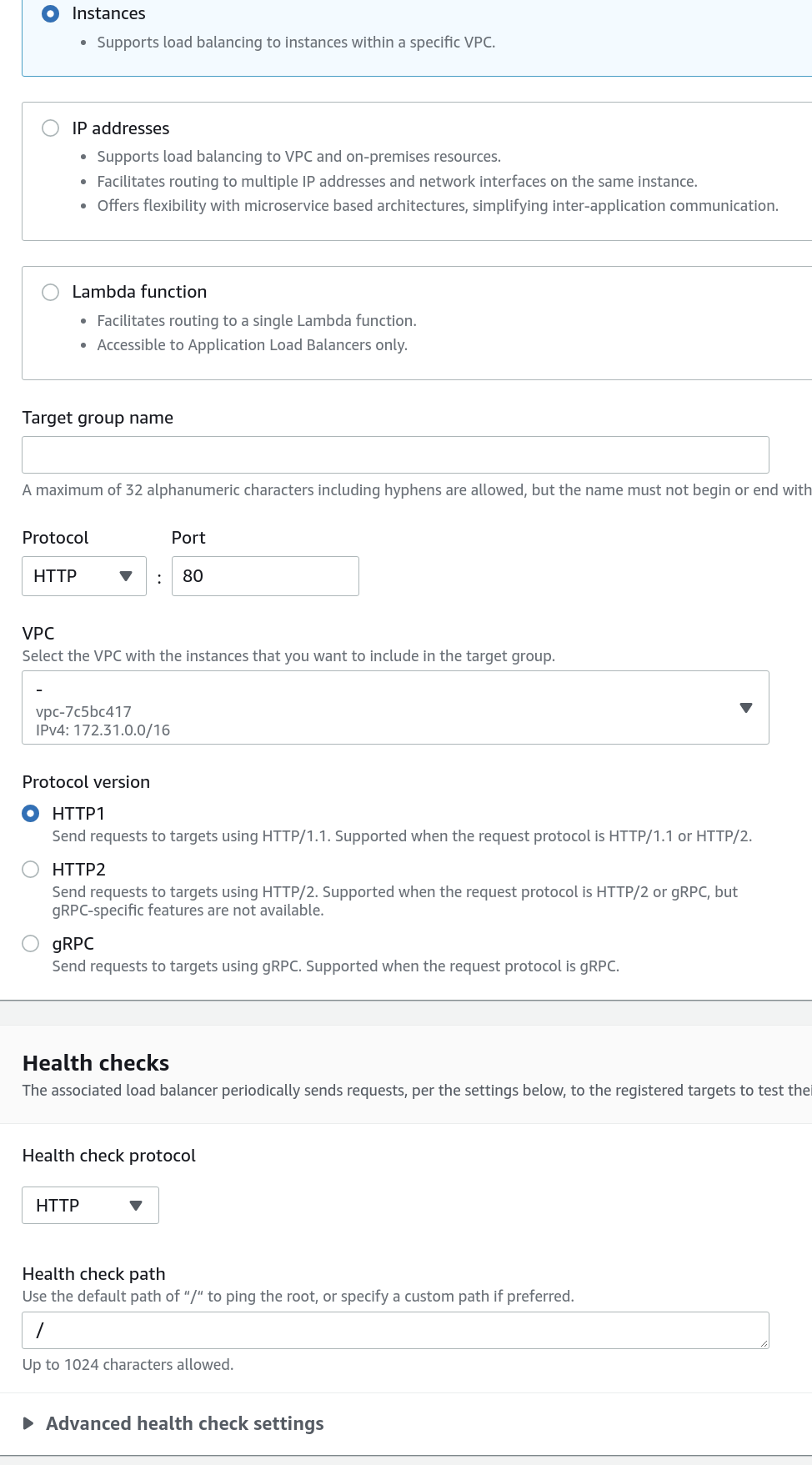
Create target group을 클릭합니다.

타겟 그룹 이름은 자유롭게 짓고, 아래 next를 클릭합니다.

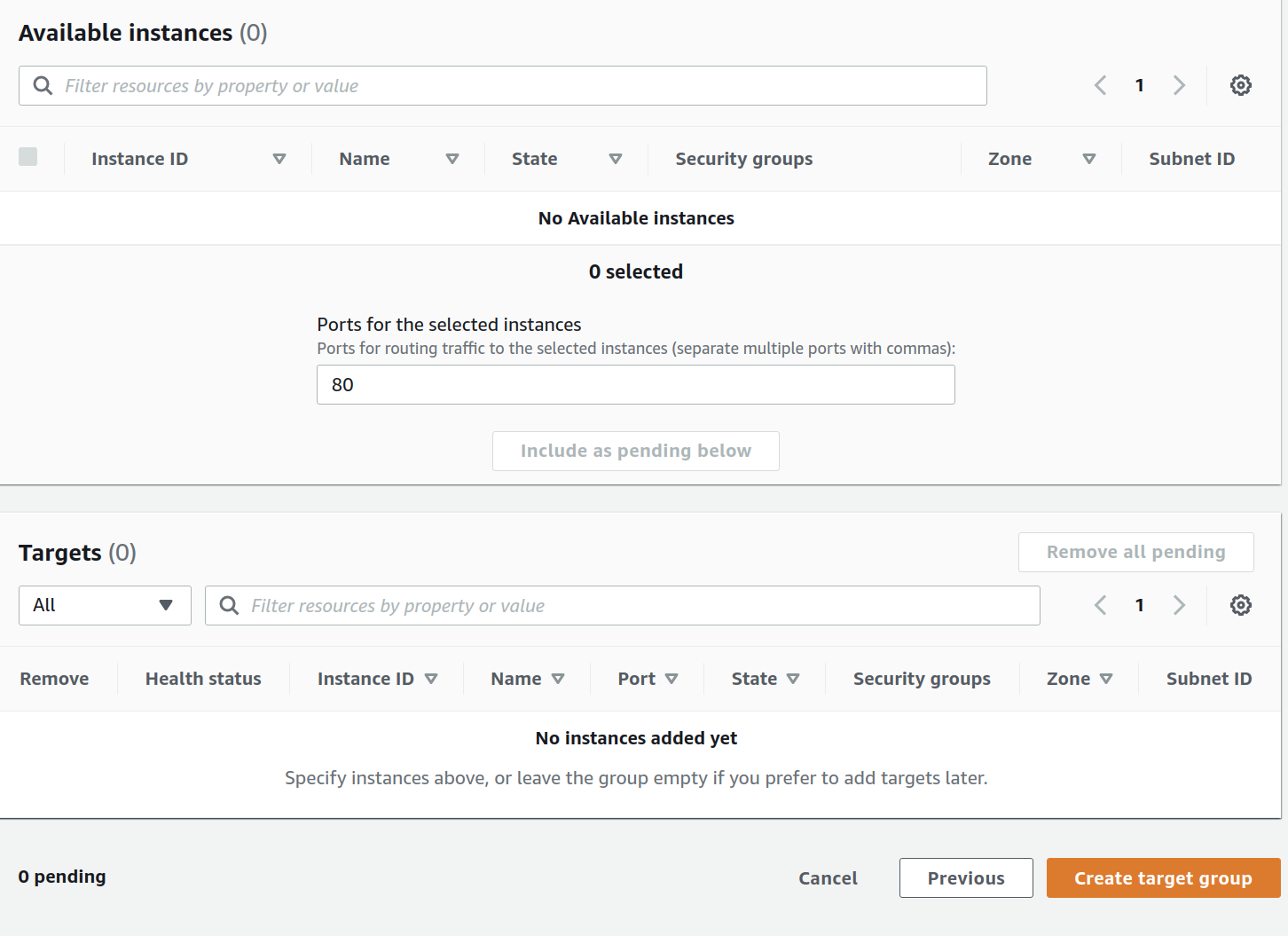
저는 이미 생성이 되어서 나타나진 않지만, next를 누르면 상단 Available instances에 EC2 인스턴스의 보안그룹이 나타납니다. 이를 체크하고 include as pending below 버튼을 클릭하고, create target group을 클릭하면 타겟 그룹이 생성됩니다.
다시 로드밸런서 생성으로 돌아와서,

생성한 타겟 그룹을 추가합니다.
80번 HTTP 리스너와 443번 HTTPS 리스너 모두 동일하게 추가합니다.
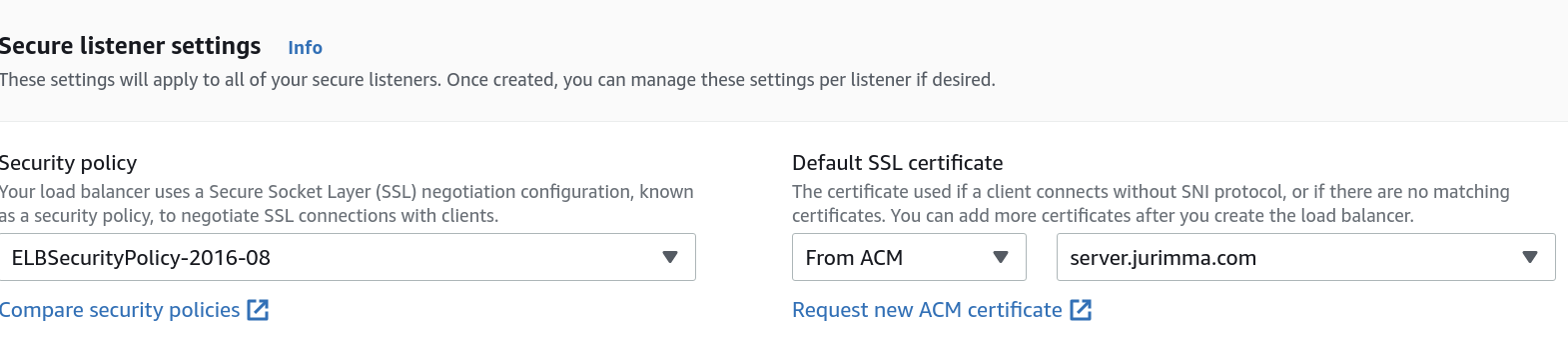
아래에 이제 SSL 인증서를 추가해야합니다.

우측에 from ACM에서 서울 리전에서 만들었던 서버 도메인 인증서를 추가합니다. 자동완성되어 나타납니다.
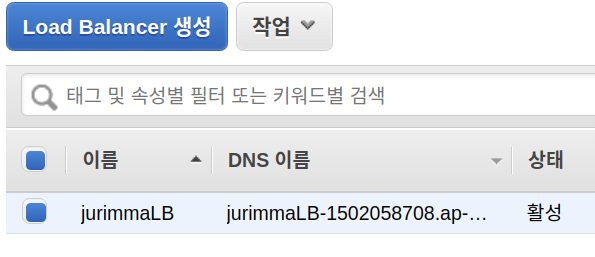
이제 모든 세팅이 끝났고, Create load balancer로 로드밸런서를 생성하면 서버도 HTTPS 통신이 가능해집니다.

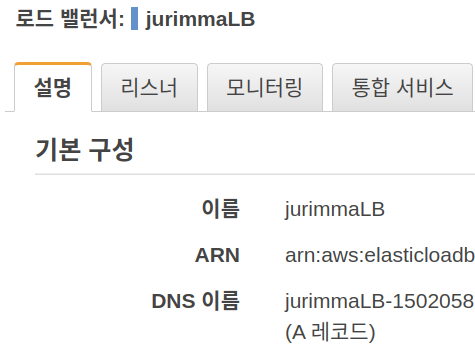
상태가 활성 될 때 까지 잠시 기다리면, 하단에 로드밸런서의 DNS 이름을 확인할 수 있습니다.

이 주소를 복사하고, 다시 Route 53 의 호스팅 영역으로 갑니다.
앞서 우리는 Route 53에서 호스팅 영역에 서버 호스팅을 위한 레코드를 할당했습니다.
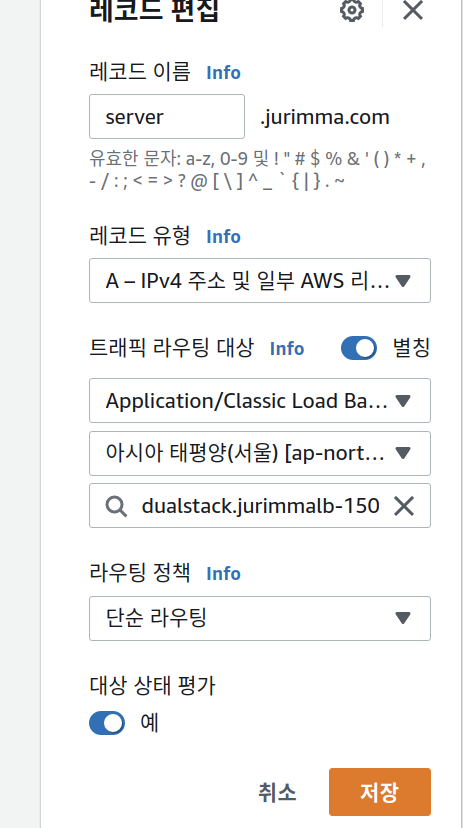
이를 클릭하고, 편집을 클릭합니다.

별칭 토글을 클릭하고, 라우팅 대상에서 Application/Classic Load Balancer를 선택하고, 서울 리전을 선택합니다.
주소에 방금 전에 복사한 로드 밸런서의 DNS 주소를 입력하고 저장합니다.
이제 S3 bucket이 Server에 접근하기 위한 환경 변수, 예를 들면
REACT_APP_API_URL 의 값은 EC2를 생성할 때 만든 엔드포인트 주소가 아닙니다.
위 환경 변수의 값을 Route53의 호스팅 영역에 새로 추가한 서버를 위한 도메인 주소로 할당해야합니다.
위 예시를 들면,
REACT_APP_API_URL=https://server.jurimma.com이 되겠습니다.
이렇게 클라이언트의 S3 HTTPS 배포와 서버의 EC2 HTTPS 를 완료했습니다.
수많은 에러들을 만나고 다양한 블로그를 찾아다니면서 HTTPS 도메인 호스팅을 성공했고, 이 경험을 나누고 싶어 이 글을 포스팅합니다.
긴 글을 읽어주셔서 감사드립니다. 🌟

