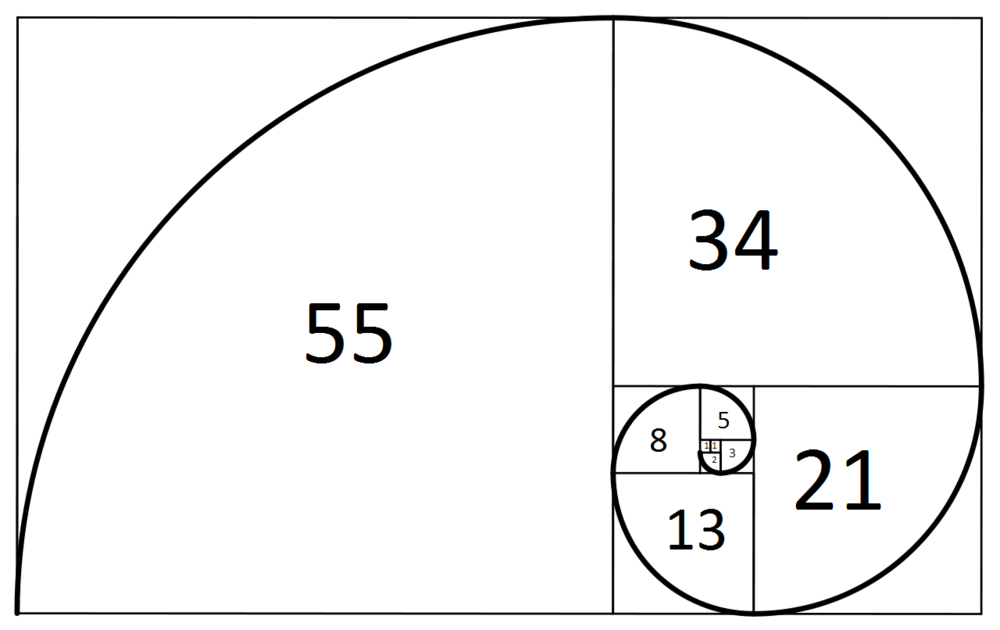
피보나치 수열
수학에서, 피보나치 수(영어: Fibonacci numbers) 는 첫째 및 둘째 항이 1이며 그 뒤의 모든 항은 바로 앞 두 항의 합인 수열이다. 처음 여섯 항은 각각 1, 1, 2, 3, 5, 8이다. 편의상 0번째 항을 0으로 두기도 한다. - 출처
피보나치 수를 Javascript로 구현하려면 어떻게 해야할까요?
피보나치 수열을 구현하기 위해선, 피보나치 수열의 개념을 Javascript 환경에서 프로그래밍 언어로 구현해야 합니다.
흐름을 보자면, 결과적으로 출력되어야 하는 타입은 배열입니다.
어떤 수를 입력받았을 때, 그 수의 자릿수(0번째 자릿수 포함) 만큼 피보나치 수의 배열을 출력하는 흐름으로 수도코드를 작성할 수 있습니다. 단, 피보나치 수의 첫번째 수와 두번째 수는 0과 1로 고정이며, 세번째 수부터 두번째 수와 첫번째 수의 덧셈으로 구성되는 것을 알아야 합니다.
Pseudo code
우리가 평소에 쓰는 자연어로 수도 코드를 작성하고, 이를 코딩으로 옮기면 놓치는 부분 없이 꼼꼼하게 코딩할 수 있습니다.
// 피보나치 수를 구하는 함수를 생성한다.
// 함수의 입력인자(parameter)는 '숫자' 이다.
// 결괏값을 선언하고, 초기값이 [0 , 1]인 배열을 할당한다.
// 입력인자가 0인 경우(피보나치 수의 0번째 자리)와 1인 경우를 나누어 결괏값에 그 값을 할당한다.
// ** 왜? 피보나치 수의 계산은 2번째 자리부터, 0번째 수와 1번째 수의 덧셈을 할 수 있기 때문에
// 2번째 자리부터, 입력인자에 할당된 숫자까지 1씩 증가하는 반복 연산을 수행한다.
// 반복이 순환될 때마다 출력되는 값을 배열인 결괏값의 마지막 요소로 추가한다.
// 결괏값을 출력한다.이렇게 자연어로 개략적인 수도 코드를 구현할 수 있습니다.
Result
그렇다면, 수도 코드를 바탕으로 Javascript로 코딩을 수행해본다면 다음과 같이 작성할 수 있습니다.
function fibonacci(number) {
let result = [0, 1];
if (number === 0) {
console.log([0]);
}
if (number === 1) {
console.log([0, 1])
}
for (let i = 2; i <= number; i++){
result.push(result[i - 2] + result[i - 1]);
console.log(result);
}
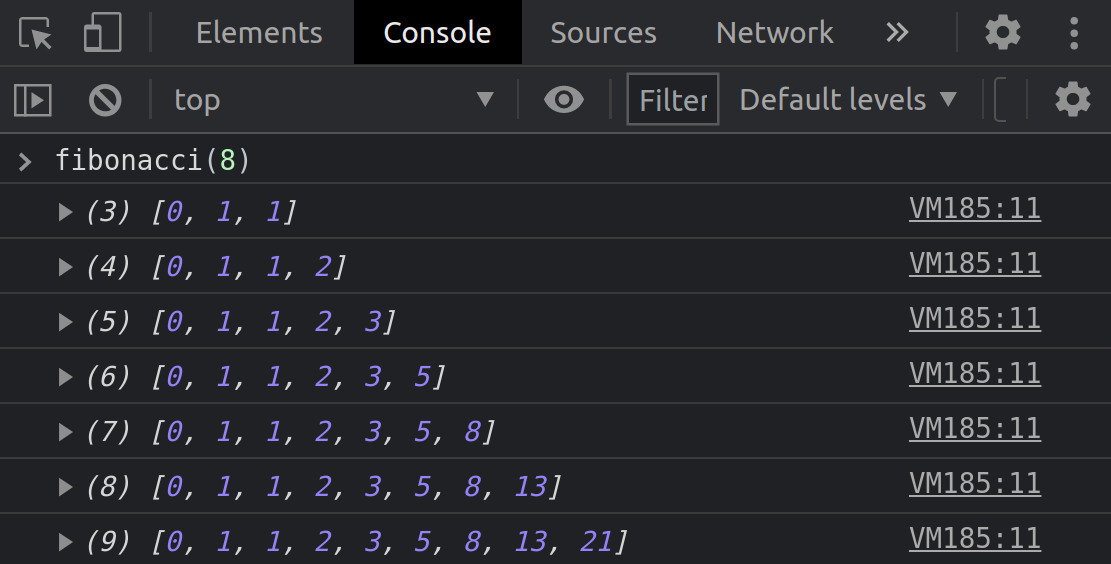
}위와 같이 코드를 작성 후, 웹 브라우저 개발자 도구를 통해 콘솔을 확인해보면
fibonacci(8) 실행

fibonacci 함수에 8을 입력 인자로 할당하면, 0번째 자리인 0을 포함해 총 9개의 요소를 가진 피보나치 수 배열을 출력해야 합니다.
그리하여, 결과적으로 콘솔 화면을 보게되면, 배열의 길이가 9인 (9개의 요소를 가진) 피보나치 수를 출력하는 것을 확인할 수 있습니다.
코드를 보게되면, for 반복문이 순환할 때 마다, 그 결괏값을 배열의 마지막에 추가하는 것을 result.push()로 수행하는 것을 확인할 수 있습니다.
이는 push 메소드라 하여, Array.push()와 같이 표현합니다.
push 메소드는, 기존에 선언되어 값이 할당된 배열의 값을 변화시킬 수 있습니다. 즉, 배열을 '변화시킬 수 있는' Mutable Method 입니다.
그렇다면, 문자열, 배열 또는 객체들의 값을 '변화시킬 수 없는' 불변의 메소드인 Immutable Method 가 있겠죠?
그 부분에 대해 다음 포스팅에서 공부하고, 업로드해보는 시간을 가져보겠습니다.
긴 글 읽어주셔서 감사합니다. 😆