공부한 내용을 기반으로 정리한 내용입니다. 틀렸거나 부족한 부분이 있다면 언제든 댓글 부탁드립니다! 😊
컴포넌트 기반 개발(CDD, Component Driven Development)
기획자로부터 하나의 페이지 기획이 도착했습니다. 디자이너와 개발자는 페이지를 모두 완성했습니다. 그런데, 다른 페이지에 적용되는 엘리먼트에 대한 추가적인 기획안이 도착했습니다.
예를 들어, 기존 요청 사항에서 버튼에 대한 기획이 이전에 요청받았던 버튼을 똑같이 사용하도록 요청한 것입니다.
여러 프로젝트, 팀 간에 같은 UI 컴포넌트를 공유하는 것으로 위와 같은 요청이 발생했을 때, 다시 만드는 것이 아닌 기존 UI 컴포넌트를 재사용할 수 있습니다.
이러한 개발 방법론이 CDD(Component Driven Development), 컴포넌트 기발 개발 입니다.
Storybook 📚
Component Driven Development 가 트렌드로 자리 잡게 되면서 이를 지원하는 도구 중 하나인 Component Explorer (컴포넌트 탐색기) 가 등장했습니다. Component Explorer에는 많은 UI 개발도구가 다양하게 있는데 그중 하나가 Storybook 입니다.
Storybook은 CDD를 위한 도구입니다. 각각의 컴포넌트들을 따로 볼 수 있게 구성해줘 한 번에 하나의 컴포넌트에서 작업할 수 있습니다. 전체 UI를 한눈에 보고 개발할 수 있습니다.
Storybook은 재사용성을 확대하기 위해 컴포넌트를 문서화하고, 자동으로 컴포넌트를 시각화하여 시뮬레이션 할 수 있는 다양한 테스트 상태를 확인할 수 있습니다.
- Storybook을 사용하는 이유
Storybook은 기본적으로 독립적인 개발환경에서 실행됩니다. 개발자는 애플리케이션의 다양한 상황에 구애받지 않고 UI 컴포넌트를 집중적으로 개발 할 수 있습니다.
회사의 내부 개발자들을 위해 문서화(documentation)를 하여 회사의 UI 라이브러리로써 사용하거나, 외부 공개용 디자인 시스템(Design System)을 개발하기 위한 기본 플랫폼으로 사용할 수 있습니다.
공식 문서를 참조하여 설치할 수 있습니다.
간단 설치
# Clone the template
npx degit chromaui/intro-storybook-react-template taskbox
cd taskbox
# Install dependencies
yarnReact 환경에서 사용하는 예시를 다음과 같습니다.
import React from "react";
import { Button } from "@storybook/react/demo";
export default {
title: "Button",
component: Button
};
export const Primary = () => (
<Button>Hello Button</Button>
);
export const Secondary = () => (
<Button>Bye Button</Button>
);컴포넌트의 이름을 Button으로 설정하고, Button컴포넌트를 커스텀한 컴포넌트 Primary와 Secondary컴포넌트를 export하면 Storybook에서 목업을 확인할 수 있습니다.
컴포넌트 기반 CSS 작성
프로젝트의 규모나 복잡도가 점점 커지고 함께 작업해야할 팀원 수도 많아짐에 따라 CSS를 작성하는 일관된 패턴이 없다는 것은 개발자들에게 가장 큰 걸림돌이 되었습니다.
또한 모바일이나 태블릿을 비롯한 다양한 디바이스들의 등장으로 웹사이트들이 다양한 디스플레이를 커버해야 하기 때문에 CSS는 더 복잡해지게 되었습니다.
따라서 CSS 작업을 효율적으로 하기 위해 구조화된 CSS의 필요성이 대두되었고, CSS를 구조화하는 방법에 대한 연구가 필요해졌습니다.
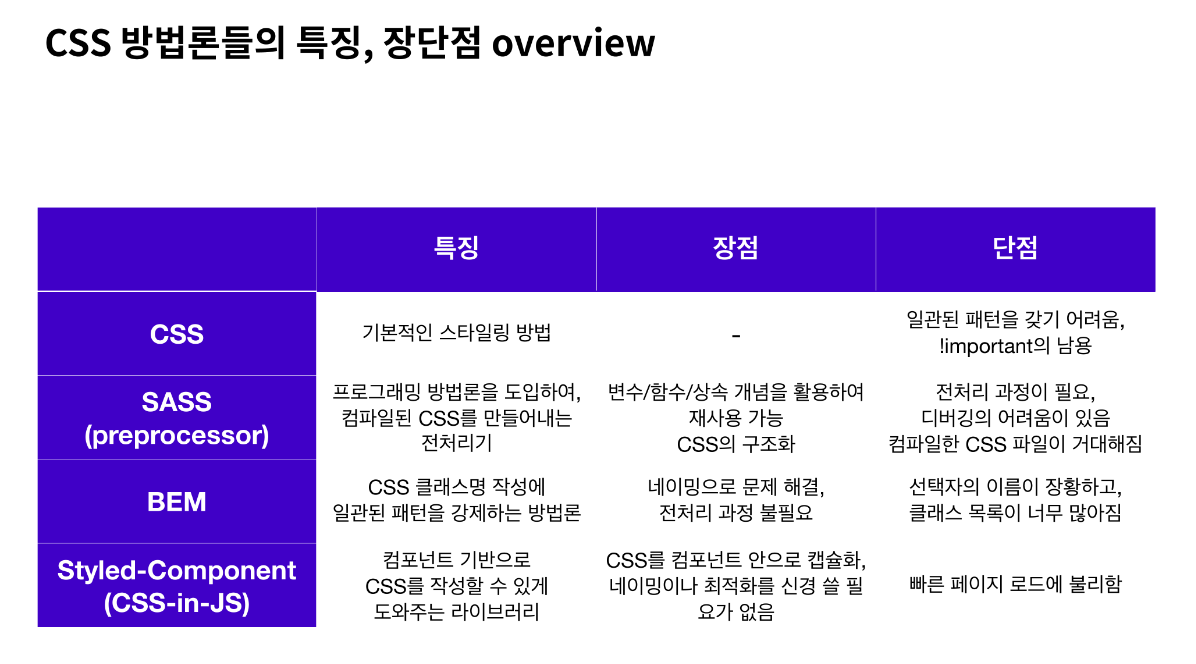
다양한 CSS 방법론이 등장했고, 각 CSS 방법론을 간략히 표로 정리하면 다음과 같습니다.

Styled Component 💅
컴포넌트 기반 CSS 작성은 CSS-in-JS를 통해 수행할 수 있습니다.
대표적인 CSS-in-JS는 Styled-Component가 있습니다.
Styled-Component는 기능적(Functional) 혹은 상태를 가진 컴포넌트들로부터 UI를 완전 분리해 사용할 수 있는 아주 단순한 패턴을 제공합니다.
Styled Component 는 React 의 컴포넌트 기반 개발 환경에서 스타일링을 위한 CSS의 성능 향상을 위해 탄생하였습니다.
Styled Component 를 사용하면 기존 CSS 문법으로도 스타일 속성이 추가된 React 컴포넌트를 만들 수 있습니다.
const Button = styled.a`
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
`;예를 들면, 어떤 버튼 컴포넌트의 CSS를 작성할 때 위와 같이 작성할 수 있습니다. Javascript에서 변수를 선언하듯 Button을 만들고, tag 의 속성을 정의하고 (여기서는 a tag), back-ticks 안에 기존 CSS 문법을 이용하여 스타일 속성을 정의해 주는 것입니다.
Styled-Component의 특징은 아래와 같습니다.
- Automatic critical CSS
Styled Component 는 화면에 어떤 컴포넌트가 렌더링 되었는지 추적해서 해당하는 컴포넌트에 대한 스타일을 자동으로 삽입합니다. 따라서 코드를 적절히 분배해 놓으면 사용자가 어플리케이션을 사용할 때 최소한의 코드만으로 화면이 띄워지도록 할 수 있습니다.
- No class name bugs
Styled Component 는 스스로 유니크한 className 을 생성합니다. 이는 className 의 중복이나 오타로 인한 버그를 줄여줍니다.
- Easier deletion of CSS
기존에는 더 이상 사용하지 않거나 삭제한 컴포넌트에 해당하는 스타일 속성을 제거하기위해 CSS 파일 안의 className을 이리저리 찾아야 했습니다.
하지만 Styled Component 는 모든 스타일 속성이 특정 컴포넌트와 연결되어 있기 때문에 만약 컴포넌트를 더 이상 사용하지 않아 삭제할 경우 이에 대한 스타일 속성도 함께 삭제됩니다.
- Simple dynamic styling
className을 일일이 수동으로 관리할 필요 없이 React 의 props나 전역 속성을 기반으로 컴포넌트에 스타일 속성을 부여하기 때문에 간단하고 직관적입니다.
- Painless maintenance
컴포넌트에 스타일을 상속하는 속성을 찾아 다른 CSS 파일들을 검색하지 않아도 되기 때문에 코드의 크기가 커지더라도 유지보수가 어렵지 않습니다.
- Automatic vendor prefixing
개별 컴포넌트마다 기존의 CSS 를 이용하여 스타일 속성을 정의하면 될 뿐입니다. 이외의 것들은 Styled Component 가 알아서 처리해 줍니다.
설치 방법은 아래와 같습니다.
# with npm
$ npm install --save styled-components
# with yarn
$ yarn add styled-componentspackage.json에 아래 코드를 추가하면 여러 버전의 Styled Component가 설치되어 발생하는 문제를 줄여줍니다.
{
"resolutions": {
"styled-components": "^5"
}
}Styled Component 는 스타일 속성을 지닌 컴포넌트를 정의할 때에 함수를 전달하고, 그 함수 안에서 props 를 사용할 수도 있습니다.
또한 같은 스타일 속성을 지닌 여러개의 컴포넌트들 중 몇 개의 컴포넌트에는 약간의 변화를 주고 싶은 경우도 있을 것입니다. 이때에는 상속받고자 하는 스타일 속성을 지닌 컴포넌트를 styled() 로 감싼 뒤, 변경하고 싶은 속성만 새로 정의해 주면 기존 속성을 확장하여 사용할 수 있습니다.
같은 스타일 속성을 지닌 컴포넌트 중, 변화를 주고 싶을 때, 같은 스타일 속성을 상속받기 위해 styled()로 감쌌습니다. 그리고 변경하고 싶은 속성만 새로 정의해줍니다. 덮어쓰는 개념과 비슷한 것 같습니다.
그리고 background와 color에 props를 설정하여, props인 primary가 전달된 경우와 아닌 경우로 나누어 속성을 적용합니다.
