
Overview
클라이언트 빌드 개념 학습
10주차 회고
1. 클라이언트 빌드 🤳
[Web] 클라이언트 빌드 개념 학습 -
@shitaikoto
2. 10주차 회고 🗿
첫 5주까진 그래도 조금만 공부하면 이해하는 것이 어렵지 않았습니다. 친구들과 술 한잔 하거나 어디 놀러가는 등 개인적인 시간을 갖는 것에 망설임이 없었습니다.
그러나, 6주차부터 현재 10주차 까지... 최근 5주는 정말 생활 반경이 제 방이 전부였다고 해도 과언이 아닐 정도로, 많은 시간을 쏟았습니다.
일단, 전부 새로 배우는 내용이었습니다. React는 물론, Node.js, Express.js, Redux, 심지어 CSS에 관련한 내용까지...
그 중에 가장 많은 시간을 쏟았던 부분은 알고리즘, 자료구조였습니다.
익히는 데에 오전 9시부터 오후 6시까지 공부하는 것으론 택도 없었습니다. 거의 매일 새벽 3시 ~ 5시 이 사이에 잠들었던 것 같습니다. 건강 관리, 수면 패턴 관리의 중요성을 뼈저리게 느꼈던 5주였습니다... 😇
그래도 ! 굉장히 보람을 느끼기도 하고, 뿌듯했던 5주였습니다.
보람과 뿌듯함을 느꼈던 사건(?)을 몇 가지 정리해보자면...
- React 다루는 방법이 조금 익숙해진 것 (State, Props)
- 밤을 새워가며 알고리즘을 풀어낸 것
- 내 블로그 글을 1000명 이상이 읽은 것과, 많은 댓글을 받은 것
- 블로그 글에 대한 피드백을 받은 것
당장 생각나는 건 이렇게 4 가지 입니다.
React 다루는 방법이 조금 익숙해진 것 (State, Props)
먼저, 첫 5주간 배웠던 React를 정말 어려워했습니다. props는 기초중의 기초인데, 이 개념 이해가 어려웠고, props가 어렵다보니 State Hook도 이해하기 어려웠습니다.
그러나 이번 5주간 React에 대해 더 배우고, 스스로 개념 정리, 코딩을 해보면서 조금이나마 잘 이해하게 되었습니다. 보통이면 Reference code를 봐야 ' 아 이렇게 하는거구나... ' 하면서 그 코드를 따라쳤다면, 이번 5주는 제가 먼저 풀어낼 수 있었던 점에서 뿌듯함을 느꼈습니다. 👍
밤을 새워가며 알고리즘을 풀어낸 것
거의 하드 코딩으로 풀어낸 문제들이 대다수이지만, 밤을 새워가며 풀다가 테스트 케이스가 통과되었다는 초록 불을 맞이했을 때, 칠흑같이 어두운 황혼에서 아침 해가 떠오르는 것을 보았을 때와 같은 희열을 느꼈습니다. 🌅
( 알고리즘 머리나 자료구조 머리는 없더라도 근성은 조금 있구나... )
내 블로그 글을 1000명 이상이 읽은 것과, 많은 댓글을 받은 것 ⭐
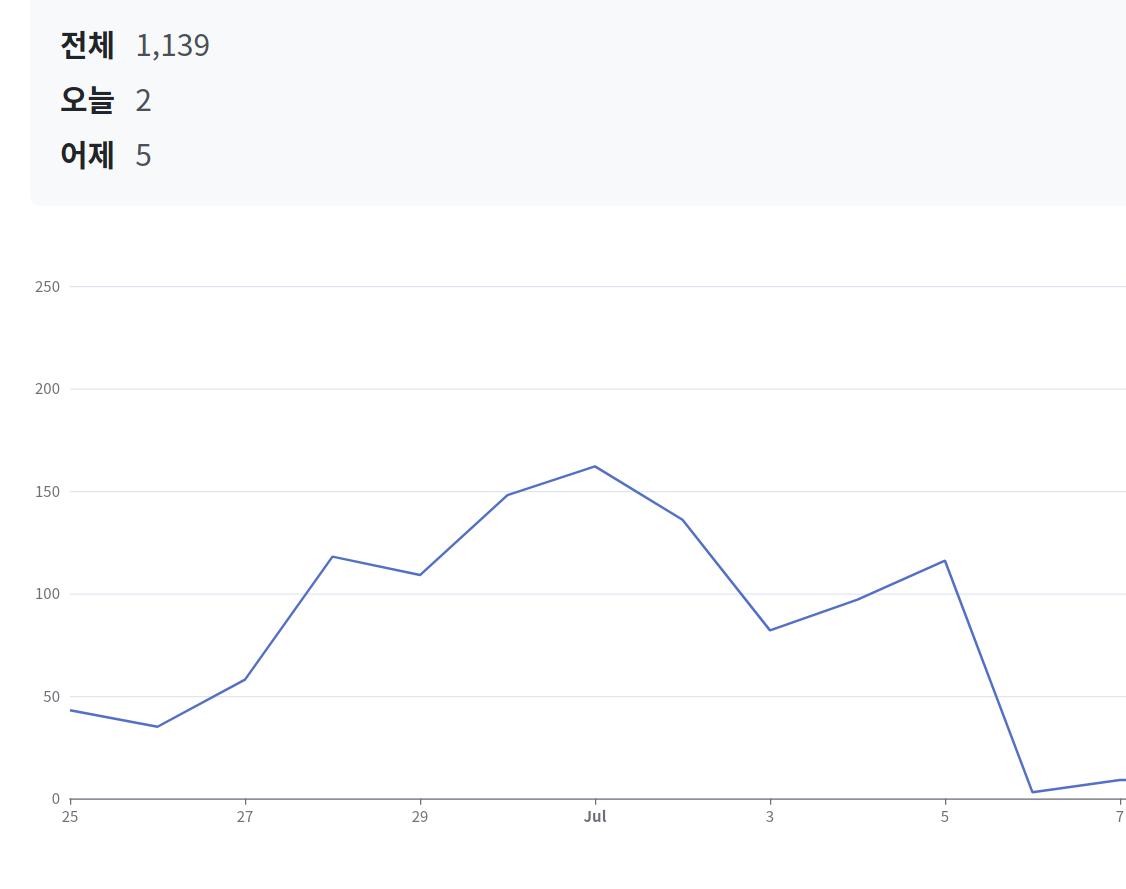
사실 이 것이 가장 뿌듯합니다. 개발자들이 왜 블로그를 해야하는 지 직접 느낀 사건이었습니다. Javascript 비동기와 관련하여 개념을 예시를 들어 글을 썼는데, 굉장히 많은 분들이 봐주셨고, 댓글도 많이 달렸습니다.
관종끼가 있어서 캡쳐를 ... 글을 읽어주신 모든 분들 감사드립니다. 😚
영원한 것은 없다고, 항상 공부하다 보면 마음가짐이 어제 다르고 오늘 다른데, 지칠 때마다 저 글을 보고 다시 마음을 다잡고 공부하고 있습니다. 🙇
블로그 글에 대한 피드백을 받은 것
개발자라는 직군을 가진 분들을 원래 멋있다 생각했지만, 그 생각이 더 단단해졌습니다. 💎
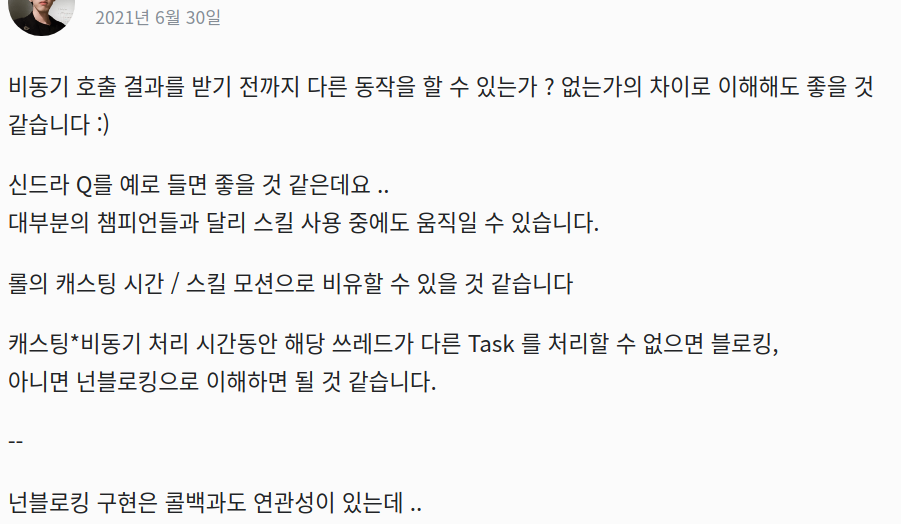
위 게시글에서 댓글로 질문을 받았고, 이를 답변하는 과정에서 답글이 달렸습니다.
너무너무 정성들여 쓴 댓글이라는 것이 느껴져서 1차 감동을 받았고,그 내용이 제가 부족했던 부분을 채워주고, 그 지식을 서로 나누려 하는 모습에서 2차 감동을 받았기 때문입니다...
저도 더 열심히 공부해서, 훌륭한 개발자가 되어 다른 분들에게 제 지식을 나눌 수 있는 기회를 많이 만들고 싶다고 느꼈던 사건이었습니다. 💪
다행히도, Hiring Assessment는 통과하여 다음주부터 새로운 내용을 또 배우게 됩니다. 백엔드와 관련하여 얼마나 또 새로운 것들이 제 머리카락을 뽑아갈 지 기대가 됩니다...
다음 주도 화이팅! 💪