
Overview
HTML, CSS 기초 - JS를 활용한 계산기 구현
Linux CLI, Git 기초
1. HTML
HTML(HyperText Markup Language)는 웹 페이지의 뼈대를 구성하는 마크업 언어입니다.
형형색색의 하늘을 훨훨 나는 새.. 라고 가정한다면, HTML은 새의 골격이 될 것이고, 그 골격을 바탕으로 꾸미는 작업을 수행합니다. 이어 구성된 골격의 세세한 기능들이 서로 상호작용을 하여 비행할 수 있도록 JS로 완성할 수 있겠습니다.
위 사진은 구글 이미지 검색 결과입니다. 제 언어로 다시 말씀 드려보자면...
제가 좋아하는 게임을 서비스하는 플랫폼 '닌텐도 스위치'는 특별한 피규어가 있습니다.
'아미보'라고 하는데요! 이 아미보를 게임 컨트롤러에 인식시키면, 그 게임과 관련된 아이템을 배포받을 수 있습니다.
여기서, 아미보의 뼈대는 HTML, 피규어를 그 게임에 맞게 꾸미는 것이 CSS, 게임과 상호작용하는 기능을 피규어 내부에 삽입하는 과정이 JS가 될 수 있겠네요! (더 복잡한 느낌...)😅
1.1 HTML 5
우리가 지금 배우는 HTML은 HTML 5입니다. 웹의 등장부터 지금까지 지속적으로 발전해온 마크업 언어입니다.
최초의 HTML인 HTML 1.0은 1991년 유럽 입자 물리 연구소(CERN)의 물리학자이자 웹의 아버지로도 불리는 팀 버너스 리가 World Wide Web을 발표하며 내놓은 버전입니다. 초기엔 웹 개발에 많은 사람이 참여하지 않았고, 초기 버전으로 만들어진 웹 페이지는 단순 텍스트의 나열 이외에 할 수 있는 것이 많지 않았습니다.
수년의 시간이 흘러 인터넷이 대중화되고, 웹의 아버지와 다른 많은 사람들의 노력으로 HTML 2.0 으로의 버전업과 함께 표준화되었습니다. 이렇게 나날이 발전된 HTML은 4.01버전에서 웹의 표현을 위해 새롭게 지원되는 Cascading Style Sheet(CSS)를 도입했습니다. 이후, XHTML 1.0, XHTML 1.1 등을 거치고, HTML 5가 우리의 새로운 웹 표준으로 자리잡게 되었습니다.
현재도 HTML은 5.2, 5.3 등 발전하고 있습니다. 현재의 버전인 HTML 5에 안주하지 않고, 변화에 민감해야 미래 지향적인 프론트 엔드 개발자가 될 것입니다!
1.2 Semantic Tag
웹을 구성하는 틀을 HTML로 구현한다면, 어떻게 구현할까요?
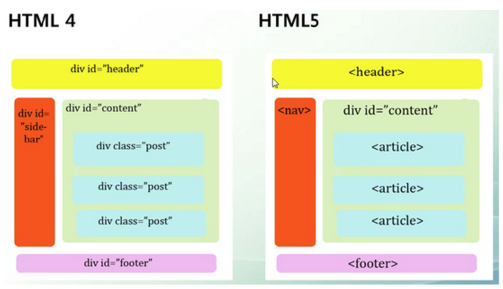
HTML 4와 HTML 5의 차이는 시맨틱 태그가 가장 큰 차이입니다.
시맨틱 태그(Semantic Tag) 란?
Semantic은 의미의, 의미론적인 이라는 뜻을 가진 단어입니다. 즉, 어떤 의미를 가진 태그입니다.
HTML5 에서는 어떤 의미를 가진 태그를 이용해 개발자와 브라우저 간, 그리고 사용자 간 어떤 의도를 갖고 페이지를 구현했는지 알 수 있습니다.
이전 버전에서는 단순 div 태그에 id 또는 class 를 지정해 각각 기능 별 이름을 정했다고 합니다.
그랬기 때문에, 문서를 분석할 때 정확한 식별이 불가능했다고 합니다.
이와 같은 불편을 해소하자는 뜻으로 어떤 규약을 정했고, 그 규약을 우리는 시맨틱 태그로 이행하고 있다고 생각할 수 있겠습니다.
양 쪽 모두로 만들어진 웹 페이지의 소스를 본다면, 왼쪽은 대부분의 라인이 div로 시작됩니다. 오른쪽에 비해 가독성이 현저히 떨어질 것 같네요!
대표적으로 자주 쓰이는 시맨틱 태그는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Document</title>
</head>
<body>
<header>헤더</header>
<section><ul id="hi">
<li>안녕하세요</li>
<li>Hello World</li>
<li>こんにちは</li>
</ul></section>
<nav>내비게이터</nav>
<footer>푸터</footer>
</body>
</html>| 태그 | 설명 |
|---|---|
| header | 문서 또는 섹션의 머릿글 지정 |
| footer | 문서 또는 섹션의 바닥글 지정, 주로 저작권, 연락처 정보 등 삽입 |
| nav | 문서 연결 링크, 동일한 사이트 내의 문서 또는 다른 사이트의 문서로 연결하는 링크 모음 |
| article | 블로그 포스트, 웹 사이트 내용, 댓글 등 독립적 웹 콘텐츠 항목, 즉 독립하여 재사용할 경우 하나의 컨텐츠가 될 수 있음 |
위 태그들 외에 더 많은 태그들이 있습니다.
2. CSS
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 시트 언어로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다. - 출처
예를 들어, HTML로 구현한 header 섹션의 배경 색을 바꾸고 싶다거나, 글자 색 또는 크기를 바꾸고 싶다거나, 마우스 커서로 클릭할 때 어떤 애니메이션을 연출하고 싶을 때! CSS로 구현할 수 있습니다.
CSS는 정말 어려운 것...
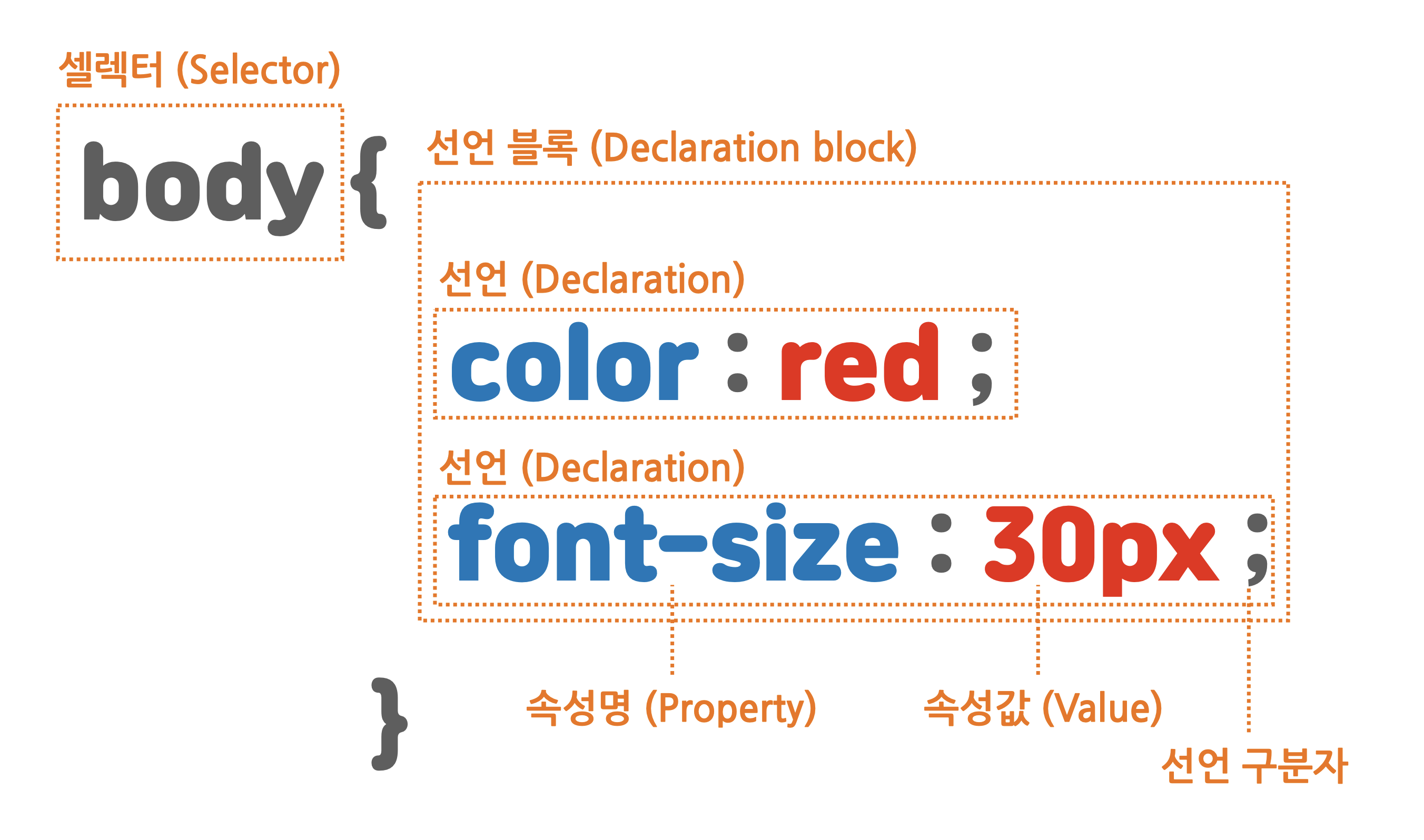
CSS의 구성요소는 다음과 같습니다.
셀렉터(선택자)는 기존에 우리가 HTML로 선언한 요소의 이름입니다. 이 요소를 꾸미기 위해 해당 요소를 선택한 것이라는 의미입니다.
선언 블록({ })엔 변화를 줄 방법들을 표기합니다.
그 방법을 선언이라 하며, 선택 요소를 꾸밀 방법인 속성명(property)와 속성값(value)로 구분합니다. 복수의 선언이라면, 세미콜론(;)으로 구분할 수 있습니다.
위 그림에선 색상과 글자 크기라는 속성명이 명시되어 있습니다.
2.1 자주 사용되는 속성
CSS는 몇가지 자주 사용되는 속성이 있습니다. 그 빈도는 모든 웹페이지의 요소요소마다 사용될 수 있습니다.
background
선택자의 배경을 지정할 수 있습니다.
header {
background-color : darkgray;
}프리셋으로 설정된 색을 지정할 수 있고, #fff (흰색) 과 같이 HTML 색상 코드를 사용할 수 있습니다.
header {
background-color: #aaa;
}
section {
background-image: url(11.jpg);
}background-image라는 속성으로 배경에 이미지도 삽입할 수 있습니다.
삽입한 이미지의 크기 또는 지정한 선택자의 크기에 따라 이미지는 반복되어 나타낼 수도 있고, 반복안함 또는 위치를 지정할 수 있습니다.
header {
background-color: #aaa;
}
section {
background-image: url(11.jpg);
}
footer{
background: url(11.jpg) no-repeat center
}width, height
영역의 가로길이와 세로길이를 의미합니다.
해당 속성은 텍스트로 취급되는 요소(text, img 등)엔 적용되지 않습니다.
header {
background-color: #aaa;
width: 100%;
height: 100px;
}
section {
background-image: url(11.jpg);
width: 1000px;
height: 400px;
}
footer {
background: url(11.jpg) no-repeat center;
width: 100%;
height: 300px;
}margin, padding
margin은 바깥 여백, padding은 안쪽 여백을 의미합니다.
지정하는 방식에 따라 상하좌우 개별적으로 지정할 수 있습니다.
margin : auto 를 통해 지정한 블록을 화면의 가운데로 정렬할 수 있습니다.
header {
background-color: #aaa;
width: 100%;
height: 100px;
margin: auto;
}
section {
background-image: url(11.jpg);
width: 1000px;
height: 400px;
margin: 10px;
margin: auto;
}
section li {
height: 40px;
background-color: gray;
width: 50%;
padding: 20px;
margin: auto;
}
footer {
background: url(11.jpg) no-repeat center;
width: 100%;
height: 300px;
margin-top: 30px;
margin: auto;
}이 외에도, 텍스트 정렬, 블록 테두리, 배경 색 그래디언트, 마우스 커서 상호작용 등이 있습니다.
더 공부해서 추후에 업로드하겠습니다.
* {
margin: 0;
padding: 0;
list-style: none;
}
header {
background-color: #aaa;
width: 100%;
height: 100px;
margin: auto;
text-align: center;
font-size: 40px;
font-weight: bold;
line-height: 100px;
border: 5px dashed #000;
border-radius: 30px;
}
section {
background-image: url(11.jpg);
width: 1000px;
height: 400px;
margin: 10px;
margin: auto;
border: 3px dotted #000;
}
section li {
height: 40px;
background-color: gray;
width: 50%;
padding: 20px;
margin: auto;
border: 3px solid #000;
line-height: 40px;
margin-top: 20px;
vertical-align: center;
}
footer {
background: url(11.jpg) no-repeat center;
width: 100%;
height: 600px;
margin-top: 30px;
margin: auto;
text-align: center;
font-size: 50px;
color: #fff;
line-height: 600px;
border: 3px solid #000;
}이렇게 선택 요소요소마다 속성을 지정해주고 html 문서가 있는 경로에 css 파일을 저장하고 확인하면,

이렇게 단순했던 페이지가

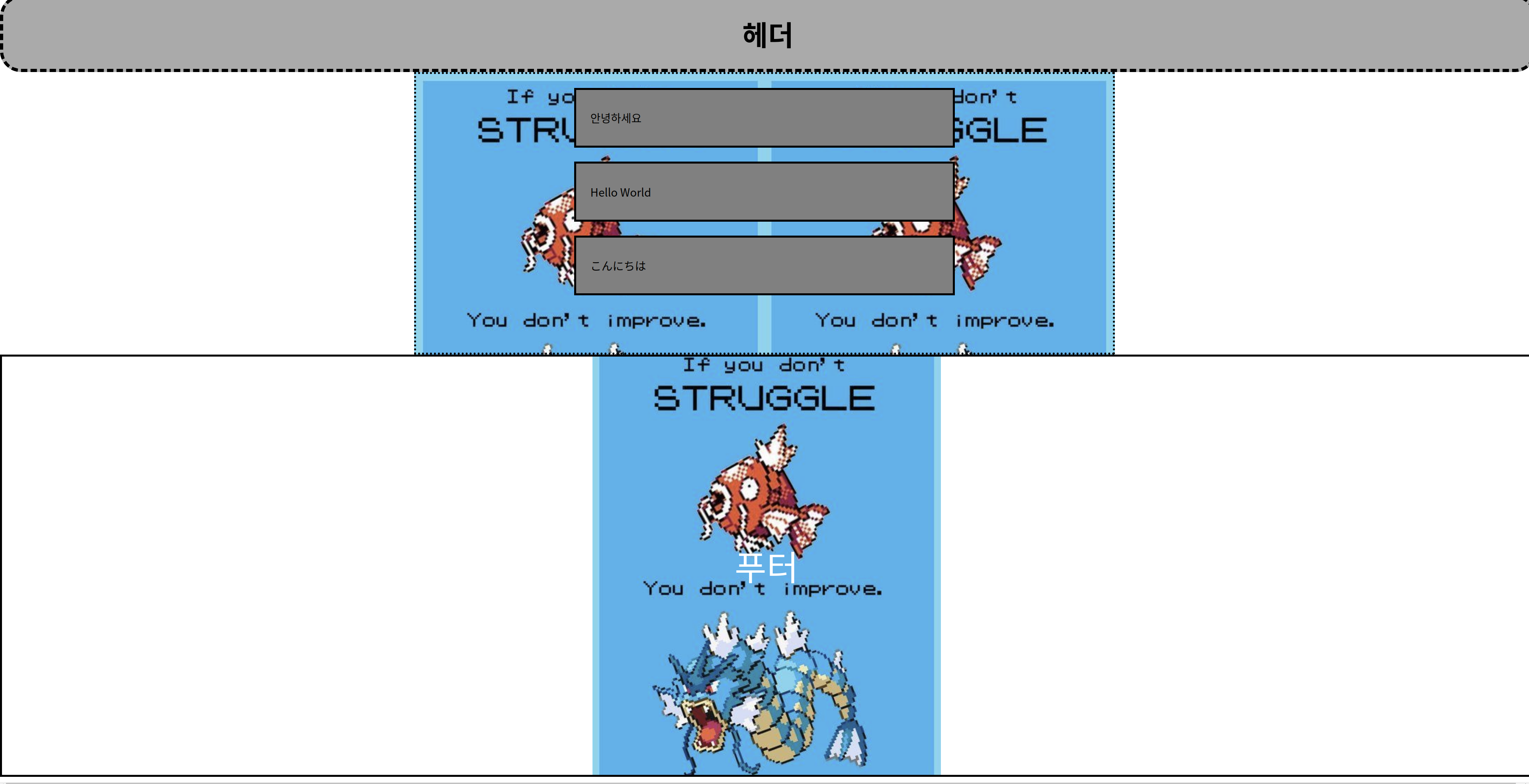
이런 식(?) 으로 페이지가 펄떡펄떡 살아있다고 느낄 정도로 변하게 됩니다!(...)
2.2 계산기
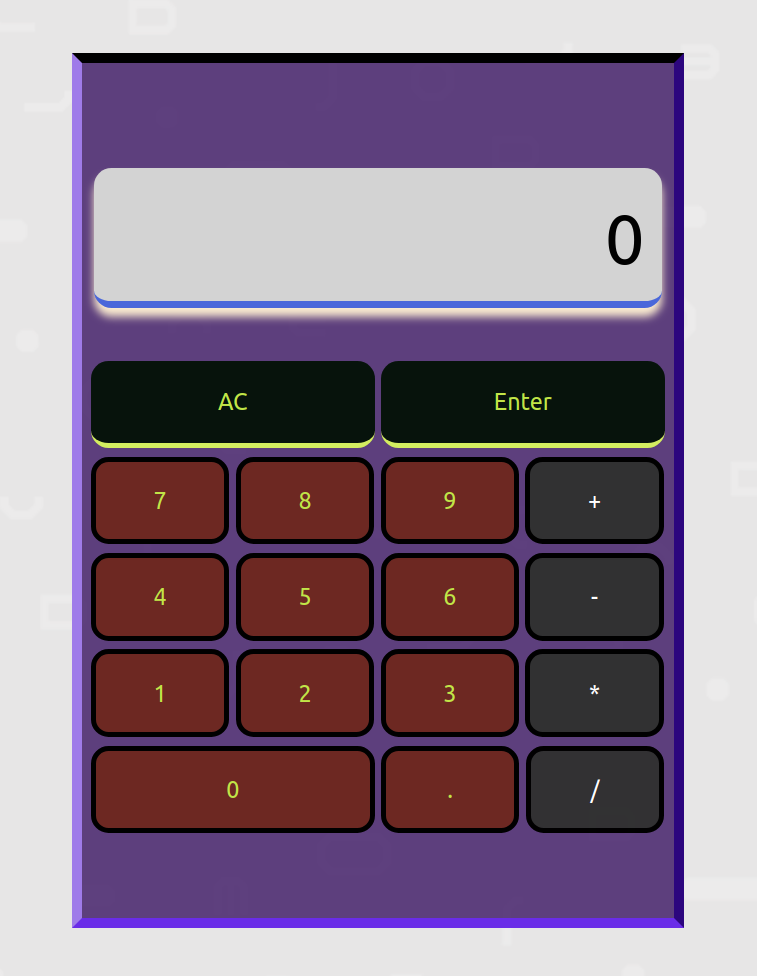
앞서 첫째 주에 배웠던 Javascript 기초를 바탕으로, HTML과 CSS를 섞어 계산기를 만들어 보았습니다.
HTML 문서엔 각 계산기의 버튼 별 역할을 수행할 div를 설정하고,
CSS로는 계산기의 스타일(배경 색, 글자 크기 등)을 설정, 추가적으로 마우스 커서 상호작용도 구현했습니다.
동적인 계산기능 구현을 위해, JS로 각 기능별 역할을 정의했습니다.
그렇게 만들어진 계산기! 전 굉장히 미적 감각이 떨어지는 것 같습니다...
만들어보면서 느꼈던 점은, 기능 구현은 기본! 사용자로 하여금 더 친숙하고 완성도 있게 다가가기 위해선 디자인적 요소가 굉장히 중요하단 것을 깨달았습니다.
이것저것 더 만져보면서 완성도있는 결과물을 만들도록 노력해야겠습니다.
3. CLI (Ubuntu)
저는 지금까지 경험해본 OS는 윈도우밖에 없었습니다. 하지만 웹 개발을 더 배우기 위해 Linux 운영체제를 처음 경험했는데요!
가장 먼저 Ubuntu를 보며 느낀 점은 ' UI가 윈도우보다 멋지다. ' 라는 것이었습니다.
그러나 공부하며 알게된 점은 ' 이 멋진 UI보다 더 멋진 '터미널'이 있다! ' 는 것이었습니다.
윈도우에서도 터미널을 사용할 수 있지만, 지금까진 대부분 바탕화면, 윈도우 탐색기를 사용했는데, 터미널을 사용한다면 생산성을 높일 수 있다는 것을 알게된 것입니다!
- 바탕화면 마우스 우클릭
- '새 폴더' 클릭
- '폴더 이름 변경'
GUI(Graphic User Interface) 상에선 위와 같은 흐름으로 폴더를 만들었다면


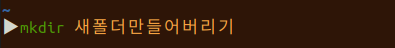
이렇게 터미널에 단 한 줄! 만 입력하면 폴더 생성부터 원하는 이름으로 만들 수 있는 것입니다.
추가로, 삭제 또한 간단하게

터미널에 명령어를 입력하는 것만으로 수행할 수 있습니다.
몇가지 자주 쓰이는 유용한 CLI 명령어는 다음과 같습니다.
| 명령어 | 수행 기능 |
|---|---|
| pwd | 현재 위치 확인 |
| mkdir | 새 디렉토리(폴더) 생성 |
| ls | 디렉토리 내부의 폴더 또는 파일 목록 출력 |
| nautilus(Ubuntu) | 파일 탐색기 실행 |
| cd <경로> | 원하는 경로의 디렉토리 진입 |
| touch <파일명> | 파일 생성 |
| cat <파일명> | 파일의 내용 출력 |
| rm <파일명> | 파일 삭제 |
| cp <파일명> | 파일 복사 |
| mv <파일명> | 파일 이동 및 이름 변경 |
| nano <파일명> | nano 텍스트 에디터로 파일 실행 |
3.1 Node.js
우리가 자주 사용하는 웹 브라우저(크롬, 사파리 등)는 Javascript 런타임입니다.
런타임(Runtime)은 프로그래밍 언어가 구동되는 환경입니다. node.js는 웹브라우저 이외에 Javascript를 구동할 새로운 런타임입니다.
즉, node.js를 활용해 웹브라우저가 아닌 곳에서 Javascript를 실행할 수 있습니다.
node <파일명>.js위처럼 CLI에 node 명령어를 사용하면, node.js 런타임에서 Javascript를 실행할 수 있습니다.
3.2 nvm
node.js를 설치하기 위해선 nvm(Node Version Manager)를 설치해야합니다.
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
위와 같이 터미널에 입력 후, nvm install --lts를 입력해 node.js를 설치합니다.
lts는 Long Term Support의 약자로, 해당 버전을 장기간 지원한다는 의미입니다.
설치한 node.js의 버전 확인 명령어는 node -v입니다.
만약, node.js의 이전 버전에서 작성한 코드가 최신 버전에서 에러가 생길 수 있습니다.
그런 경우, node.js를 지우고 다시 설치할 수 있지만, nvm을 이용해 쾌적한 작업을 수행할 수 있습니다.
nvm ls 명령어를 통해 nvm으로 설치한 node.js의 버전을 확인할 수 있습니다.
원하는 버전으로 node.js의 버전을 변경할 수 있습니다.
3.3 npm
하나의 프로그램은 세부적인 기능들이 모여 만들어집니다. 우리가 어떤 프로그램을 개발할 때, 모든 세세한 기능을 만들지 않습니다. 시간이 오래 걸리고, 그 기능들을 100% 신뢰할 수 없기 때문입니다.
우리는 앞서 먼저 개발됐던 우수한 기능(모듈)을 가져다가 사용하게 됩니다.
이 모듈을 node.js에서는 npm(Node Package Manager)으로 부르고, 이에 대한 정보를 package.json으로 담아두게 됩니다.
node.js 생태계의 앱스토어가 될 수 있겠으며, 개발에 필요한 모듈은 npm에서 다운로드해 사용할 수 있습니다.
4. Git
Git은 프로그래머를 위한 버전 관리 도구 입니다. 버전 관리 기능을 통해 우리는 코드를 수정할 때, 협업 팀원들과 원활히 협업을 수행할 수 있습니다. 버전 관리를 통해 협업에서 파일 명을 날짜별로 안바꿔도 되고, 파일명.최종, 파일명.최종최종 등 어질어질한 비생산적인 과정을 생략할 수 있습니다.
수정 지옥 쳐내~!
이렇게 Git으로 관리된 파일은 Github를 통해 강력한 협업을 가능하게 합니다.
Github를 통해 Git으로 관리된 파일들로 Code review 및 오픈 소스 프로젝트에 기여할 수 있습니다.
한마디로, 개발자를 위한 SNS가 될 수 있습니다.
Github를 통한 협업이 수행된다면, 클라우드 기반 서비스이기 때문에 로컬에서 수행했던 작업들이 없어지거나, 새로운 PC를 구입하더라도 원활히 복구해 연속적인 협업을 수행할 수 있습니다.
이상 2주차 까지 학습 내용을 간단히 정리해보았습니다.
각 파트 별 상세한 내용은 복습을 통해 더 자세히 제 언어로 말씀드릴 수 있도록 더 공부하여 업로드하겠습니다.
감사합니다! 👍








정리 잘하셨네요. 잘 봤습니다 : )