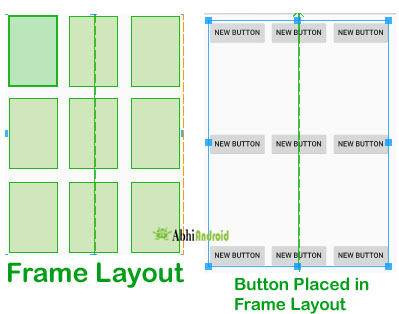
1.frame layout
- 가장 단순한 레이아웃이다.
- 좌측 상단을 기준으로 위젯을 차곡차곡 쌓기만 한다.
- 가장 먼저 배치한 위젯의 크기가 작다면 안보일 수도 있다.
- 너무 단순해서 화면 내에 하나의 위젯만 나오는 상황에서 사용되는 경우가 있다.

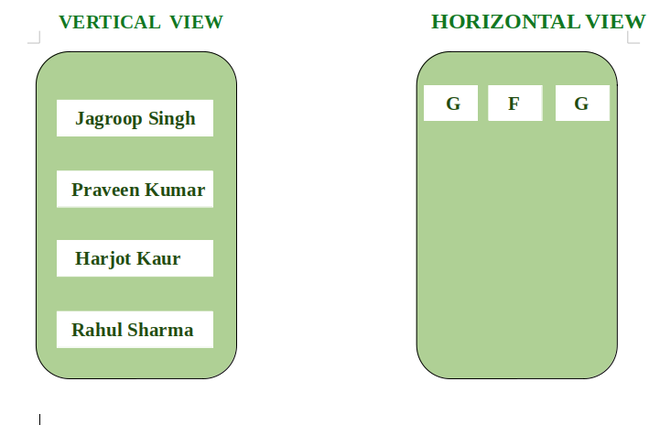
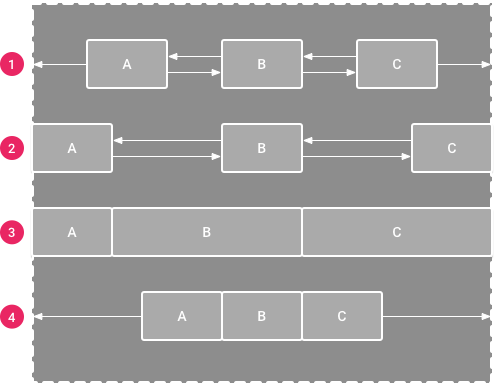
2.LinearLayout
-
위젯들을 선형으로 배치하는 레이아웃이다.
-
RelativeLayout과 함께 가장 많이 사용하는 레이아웃 중 하나이다.
-
orientation 속성을 변경하여 위젯을 위에서 아래 방향으로 배치하거나, 왼쪽에서 오른쪽 방향으로 배치할 수 있다.
-
vertical : 위에서 아래(수직)
-
horizontal : 왼쪽에서 오른쪽(수평)
-
weightSum 속성을 통해 레이아웃 내 위젯들의 가중치를 줄 수 있다.
-
만약 레이아웃 내에 버튼이 두 개 있고 weightSum이 3이다. 버튼1의 layout_weight는 2이고 버튼2의 layout_weight는 1이라 했을때, 버튼 1의 크기가 버튼 2의 크기보다 두배 크게 표시된다.(width인지 height인지는 레이아웃의 orientation에 따라 다름)
-
이 경우 위젯의 layout_height="0dp" 가 되어야 한다. height가 weight에 의해 정해지기 때문에.
-
horizontal인 경우에도 비슷한 형식으로 적용된다. 대신 layout_width="0dp"가 되야 한다.

3.RelativeLayout
-
상대적 위치에 기반하여 위젯을 배치하는 레이아웃이다.
-
배치된 위젯을 기반으로 상대적인 위치에 다른 위젯을 배치할 수 있다.
-
렐러티브 레이아웃에서 위젯을 배치하기 위해서는 layout_alignParent로 시작하는 속성을 사용해서 레이아웃의 특정 위치에 배치하거나, above와 같은 속성을 사용해서 다른 위치의 상대적 위치에 배치해야 한다.

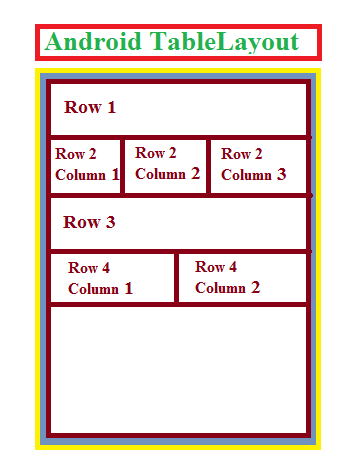
4.TableLayout -
테이블 형태로 위젯을 배치하는 레이아웃이다.
-
테이블 레이아웃은 각각의 행을 구성하는 를 사용해서 화면을 구성한다. 예를 들어, 특정 행이 4개의 열을 가지게 된다면 다른 행도 4개의 열을 가지게 된다. 물론 layout_span 하여 여러 열을 하나의 열로 merge할 수도 있다.

5.ConstraintLayout -
아직까지 살펴본 레이아웃들은 [Design] 탭에서 마우스로 위젯을 다루는 것이 불편하다.
-
이러한 불편함을 해소하고 여러 레이아웃을 중첩시켜 위젯을 배치했을 때 생기는 복잡함과 속도 저하 등의 문제를 해결하기 위해 컨스트레인트 레이아웃이 개발되었다.
-
API 레벨 9 진저브레드(Gingerbread) 부터 사용할 수 있으며, 이 레이아웃을 사용하기 위해서는 build.gradle 파일에 constraint-layout 라이브러리를 선언해야 한다. 구글에서 권장하는 레이아웃이라서 보통 프로젝트 생성 시에 자동으로 추가된다.
-
컨스트레인트 레이아웃은 다음과 같은 제약 사항을 설정할 수 있다.
-
Margins : 여백
-
Centering positioning : 중앙 배치
-
Visibility behavior : 가시성에 기반한 동작
-
Dimension constraints : 치수 제약
-
Chains : 일련 관계
-
Virtual Helpers objects : 가상 지원 객체
-
위젯 주변의 박스와 원 모양의 앵커 포인트(anchor point)를 어디에 연결하느냐에 따라 위젯의 위치가 결정된다.

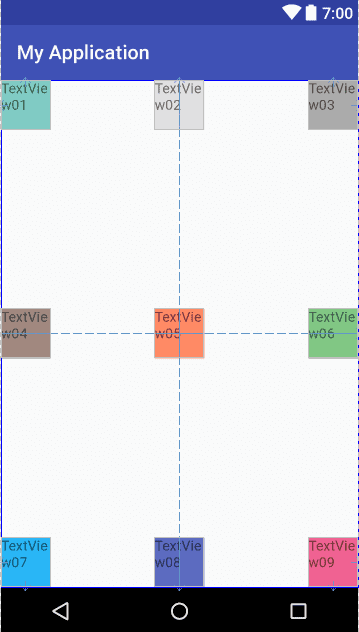
6.gridlayout
GridLayout은 2차원 격자무늬 형태의 레이아웃으로 행과 열의 집합형태로 구성된 레이아웃입니다. TableLayout의 단점을 보완한 레이아웃으로 LinearLayout 또는 FrameLayout과 같은 다른 레이아웃의 장점을 포함하는 레이아웃입니다. GridLayout을 사용할 시 다른 레이아웃과 중첩으로 사용할 필요가 없어 메모리 사용량을 줄일 수 있다는 장점이 있습니다.