간단한 CI/CD 파이프 라인 구축 with Github Actions + CodeDeploy
0
레포
Github Actions 와 AWS CodeDeploy 로 구축한 CI/CD 파이프라인 정리 및 기록
CI - Github Actions
- main 브랜치에 PR이 오면 테스트 실행
name: Test
on:
pull_request:
branches: [ main ]
jobs:
test:
runs-on: ubuntu-latest
env:
DB_NAME: test
DB_HOST: localhost
DB_USER: test
DB_PASSWORD: test
DB_PORT: 3316
GOOGLE_CLIENT_ID: test
GOOGLE_CLIENT_SECRET: test
GOOGLE_CALLBACK_URL: test
JWT_SECRET: test
steps:
- uses: actions/checkout@v2
- name: Use Node.js 14.x
uses: actions/setup-node@v1
with:
node-version: 14.x
- run: npm install
# 유닛 테스트
- name: Unit Tests
run: npm run test:cov
- name: Report to Codecov
uses: codecov/codecov-action@v1.2.2
with:
directory: ./coverage
# 테스트용 MySQL 컨테이너 띄운 뒤 E2E 테스트
- run: docker-compose -f docker-compose-test-mysql.yaml up -d
- name: E2E Tests
run: npm test
- Push 의 경우 빌드 + 도커이미지 푸시 + CodeDeploy 배포 생성
name: Build and Deploy
on:
push:
branches: [ main ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node.js 14.x
uses: actions/setup-node@v1
with:
node-version: 14.x
- run: npm install
# js 파일 빌드
- name: Build source file
run: npm run build
# Docker hub 로그인
- name: Log in to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKER_USER }}
password: ${{ secrets.DOCKER_PW }}
# 도커이미지 빌드, 푸시
- name: Push to Docker Hub
uses: docker/build-push-action@v2
with:
context: .
push: true
tags: shkilo/halgoraedo
deploy:
runs-on: ubuntu-latest
needs: build
steps:
# 기존에 생성한 IAM 유저로 로그인
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_ID }}
aws-secret-access-key: ${{ secrets.AWS_ACCESS_SECRET }}
aws-region: ${{ secrets.AWS_REGION }}
# 배포 생성
- name: Create CodeDeploy Deployment
id: deploy
run: |
aws deploy create-deployment \
--application-name ${{ secrets.AWS_DEPLOY_APP_NAME }} \
--deployment-group-name ${{ secrets.AWS_DEPLOY_GROUP }} \
--deployment-config-name ${{ secrets.AWS_DEPLOY_CONFIG }} \
--github-location repository=${{ github.repository }},commitId=${{ github.sha }}CD - CodeDeploy
CodeDeploy 에서 기본적으로 Blue-Green 방식을 지원한다.
이를 위해 ELB, Autoscaling Group이 필요하다.
참고한 레포
appspec.yml
version: 0.0
os: linux
files:
- source: .
destination: /home/ec2-user/server/
hooks:
AfterInstall:
# 도커 install 및 AWS Parameter Store를 통한 환경변수 설정
- location: setup.sh
timeout: 300
runas: root
# docker-compose 로 컨테이너 실행
ApplicationStart:
- location: run.sh
timeout: 300
runas: root디버깅 기록
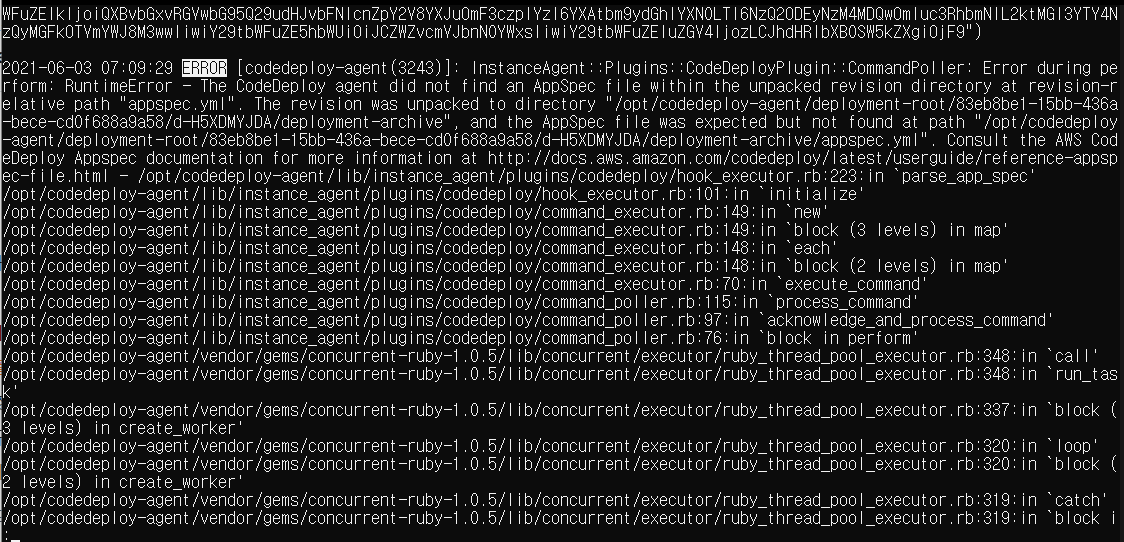
CodeDeploy 로그 확인
인스턴스 접속 후
less /var/log/aws/codedeploy-agent/codedeploy-agent.log
파일명이 appspec.yaml 로 되어 있어서 생긴 문제였다. .yml 만 인식한다.
컨테이너 실행시 /build/main.js 를 찾지 못하는 문제
Github Action 에서 사용한 docker/build-push-action 은 기본적으로 git repository context 에서 실행된다. 그래서 이전 step 에서 빌드한 파일에 접근하기 위해서는 path context 를 설정해 주어야 하는 문제였다.
# js 파일 빌드
- name: Build source file
run: npm run build
# Docker hub 로그인
- name: Log in to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKER_USER }}
password: ${{ secrets.DOCKER_PW }}
# 도커이미지 빌드, 푸시
- name: Push to Docker Hub
uses: docker/build-push-action@v2
with:
context: . # 여기서 path 명시해 주어야 함
push: true
tags: shkilo/halgoraedo참고
https://github.com/sd031/aws_codebuild_codedeploy_nodeJs_demo
https://www.youtube.com/watch?v=Ekgi2HfnJcw&t=2093s
