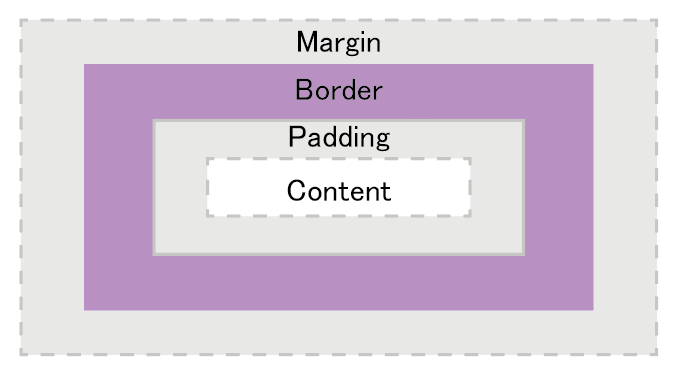
모든 HTML요소는 Box형태의 영역을 갖고 있다.

이 Box는 콘텐트 , 패딩 , 테두리 , 마진으로 구성된다.
- Content - 요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역이 다. width, height 프로퍼티를 갖는다.
- Padding - 테두리(Border) 안쪽에 위치하는 요소의 내부 여백 영역이다. padding 프로퍼티 값은 패딩 영역의 두께를 의미하며 기본색은 투명(transparent)이다. 요소에 적용된 배경의 컬러, 이미지는 패딩 영역까지 적용된다.
- Border - 테두리 영역으로 border 프로퍼티 값은 테두리의 두께를 의미한다.
- Margin - 테두리(Border) 바깥에 위치하는 요소의 외부 여백 영역이다. margin 프로퍼티 값은 마진 영역의 두께를 의미한다. 기본적으로 투명(transparent)하며 배경색을 지정할 수 없다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
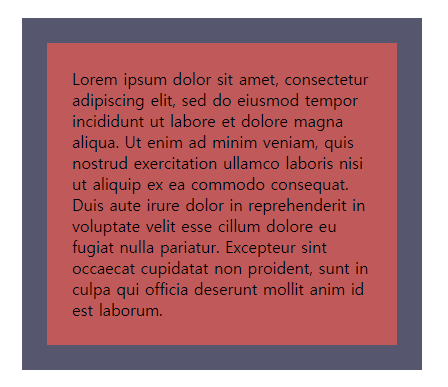
div {
/* 배경색의 지정: 콘텐츠 영역과 패딩 영역에 적용된다. */
background-color: rgb(192, 89, 89);
/* 콘텐츠 영역의 너비 */
width: 300px;
/* 패딩 영역의 두께 */
padding: 25px;
/* 테두리: 두께 형태 색상 */
border: 25px solid rgb(86, 86, 110);
/* 마진 영역의 두께 */
margin: 25px;
}
</style>
<title>Document</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</body>
</html>