1.목록(List)
1.1 Unordered List (ul)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
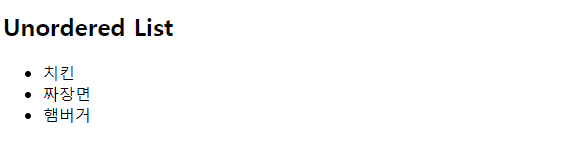
<h2>Unordered List</h2>
<ul>
<li>치킨</li>
<li>짜장면</li>
<li>햄버거</li>
</ul>
</html>
1.2 Ordered List (ol)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
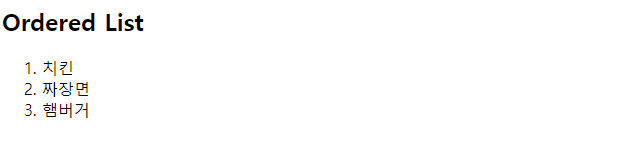
<h2>Ordered List</h2>
<ol>
<li>치킨</li>
<li>짜장면</li>
<li>햄버거</li>
</ol>
</html>
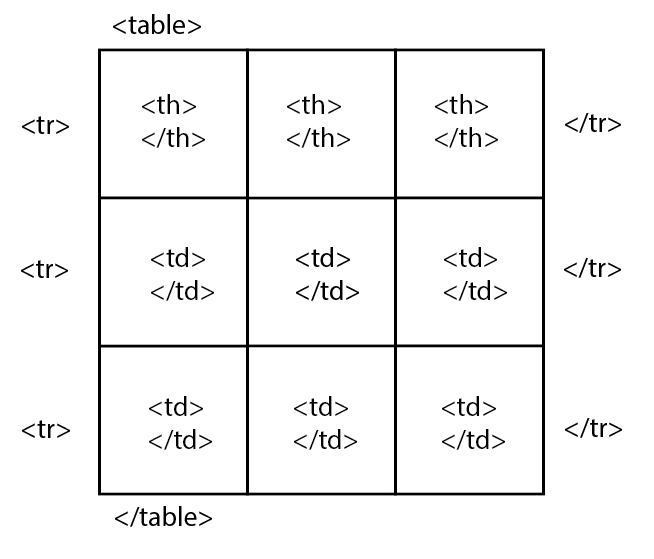
2.테이블
표를 만들 때 사용하는 태그다.
- table - 표를감싸는 태그
- tr - 표의 행 (table row)
- th - 행의 제목 셀 (table heading)
- td - 행의 일반 셀 (table data)

2.1 테이블 태그의 속성
- rowspan - 해당 셀이 점유하는 행의 수 지정
- colspan - 해당 셀이 점유하는 열의 수 지정