1. <c:set>
c:set은 변수 선언의 역할을 수행합니다.JSTL의 목적이 프로그램에 대한 이해도가 없어도 사용가능 할 수 있도록 하는 것이기 때문에 사용방식은 간단합니다.
(해당 .jsp 파일에 taglib가 추가 되어있음을 가정합니다.)
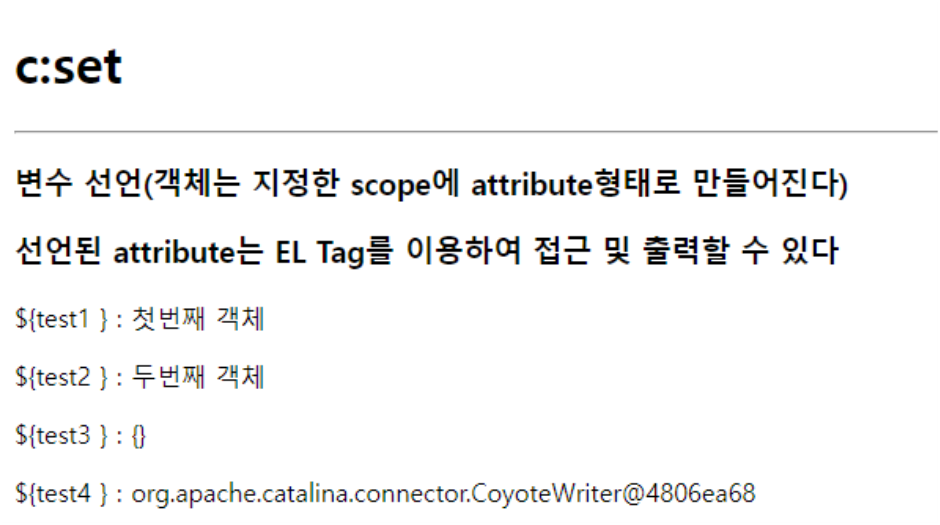
<c:set var="test1" value="첫번째 객체"/>
<% pageContext.setAttribute("test1", "첫번째 객체"); %>
<c:set var="test2" scope="request">두번째 객체</c:set>
<% request.setAttribute("test2", "두번째 객체"); %>
<c:set var="test3" value="<%=new HashMap<String, Object>() %>" scope="session"/>
<% session.setAttribute("test3", new HashMap<String, Object>()); %>
<c:set var="test4" value="<%=response.getWriter() %>" scope="application"/>
<% application.setAttribute("test4", response.getWriter()); %><※ 화면 구현 결과는 다음과 같습니다.>

var는 프로그램 언어에서 자료형에 해당합니다.var="변수명"을 통해 데이터를 저장하고 사용하기 위해 변수명을 선언하게 됩니다.
value는 해당 변수에 저장할 데이터를 적어줍니다.test1이나 test2와 같이 직접 데이터를 넣어 줄 도 있으며 test3이나 test4와 같이 외부 데이터를 불러와 넣어줄 수 도 있습니다.
scope는 데이터를 저장해줄 범위를 설정해줍니다.지정된 범위에 Attribute형태로 만들어진 데이터를 유지하게 됩니다.
2. <c:if>
c:if는 조건에 따라 종속문장을 실행(HTML 출력)하며 else는 없습니다.따라서 아래와 같이 else 에 해당하는 조건문을 전부 적어주어야 합니다.
<c:set var="num1" value="12" />
<c:set var="num2" value="23" />
<c:set var="answer" value="${num1 + num2 }" />
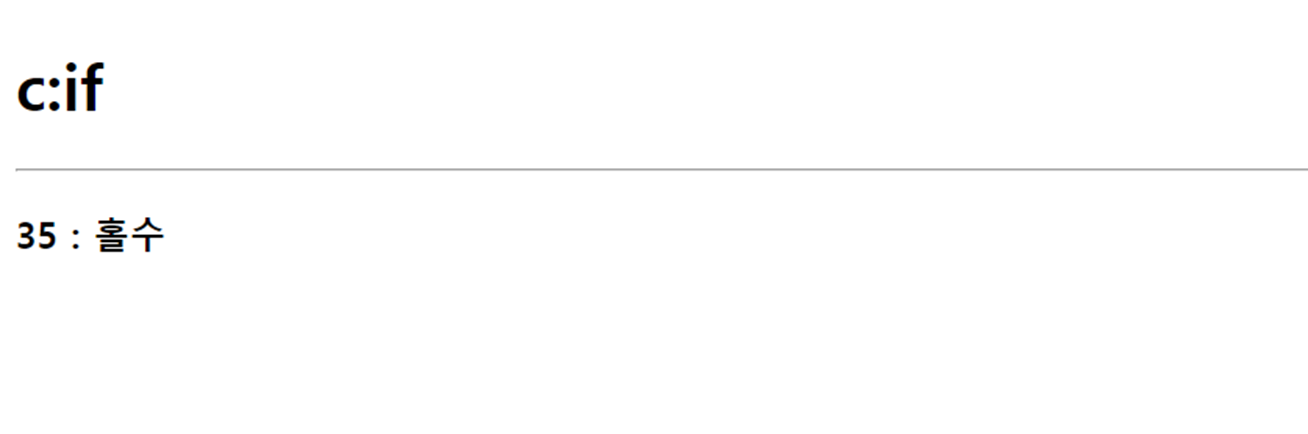
<c:if test="${answer % 2 == 0 }">
<h3>${answer } : 짝수</h3>
</c:if>
<c:if test="${answer % 2 != 0 }">
<h3>${answer } : 홀수</h3>
</c:if><※ 화면 구현 결과는 다음과 같습니다.>

test에는 해당 c:if문의 조건을 적어줍니다.해당 구문 기입시 EL Tag형태로 적어주어야 합니다.
3. <c:forEach>
c:forEach는 반복문으로 컬렉션 혹은 배열 내부의 각 요소를 반복하여 처리하거나 일정 구간 사이의 숫자를 반복하는 등의 코드를 실행합니다.Java의 향상된 for문과 수행방식이 유사합니다.
ArrayList<Member> list = new ArrayList<>();
Member m1 = new Member();
m1.setName("나단비");
m1.setAge(5);
Member m2 = new Member();
m2.setName("코난");
m2.setAge(7);
Member m3 = new Member();
m3.setName("짱구");
m3.setAge(5);
list.add(m1);
list.add(m2);
list.add(m3);
pageContext.setAttribute("list", list);<h3>컬렉션 혹은 배열 내부의 각 요소를 반복하여 처리하기</h3>
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<th>index</th>
<th>count</th>
<th>first</th>
<th>last</th>
<th>이름</th>
<th>나이</th>
</tr>
<c:forEach var="member" items="${list }" varStatus="st">
<tr bgcolor="${st.index % 2 == 0 ? 'lightpink' : 'skyblue' }">
<td>${st.index }</td>
<td>${st.count }</td>
<td>${st.first }</td>
<td>${st.last }</td>
<td>${member.name }</td>
<td>${member.age }</td>
</tr>
</c:forEach>
</table>
<h3>컬렉션 없이 일정한 구간 사이의 숫자로 반복을 수행하기</h3>
<table border="1" cellpadding="10" cellspacing="0">
<%-- for(int i = 10; i <= 50; i += 5) { --%>
<tr>
<c:forEach var="i" begin="10" end="50" step="5">
<td>${i }</td>
</c:forEach>
</tr>
</table>
<※ 화면 구현 결과는 다음과 같습니다.>