
Javascript 변수 선언 방식
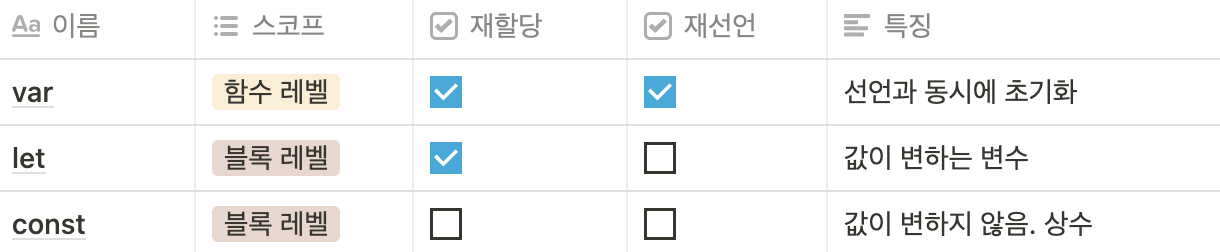
자바 스크립트에는 변수 선언 방식이 3가지가 있다. let, const, var 이며 가장 오래된 방식은 var이다. ES6 버전부터 나온 let과 const 키워드는 var의 단점을 보완하기 위해 나왔다.

Hoisting (끌어 올리기)
호이스팅(hoisting)은 ECMAScript® 2015 언어 명세 및 그 이전 표준 명세에서 사용된 적이 없는 용어입니다. 호이스팅은 JavaScript에서 실행 콘텍스트(특히 생성 및 실행 단계)가 어떻게 동작하는가에 대한 일반적인 생각으로 여겨집니다. 하지만 호이스팅은 오해로 이어질 수 있습니다.
예를 들어, 호이스팅을 변수 및 함수 선언이 물리적으로 작성한 코드의 상단으로 옮겨지는 것으로 가르치지만, 실제로는 그렇지 않습니다. 변수 및 함수 선언은 컴파일 단계에서 메모리에 저장되지만, 코드에서 입력한 위치와 정확히 일치한 곳에 있습니다.
자바스크립트 변수는 선언 -> 초기화(undefined) 단계로 생성된다. 변수를 선언하면 초기화가 아닌 선언만 끌어올린다. (hoisting) 아직 undefined로 초기화 되기 전이다.
선언자 var는 선언함과 동시에 초기화 되는 특성이 있다. 그래서 선언 (Hoisting) 단계에서 초기화가 동시에 되어 선언 전에 참조 되더라도 undefined를 출력한다.
var와 달리 let과 const는 초기화 과정이 이후에 이루어지기 때문에 ReferenceError , 참조 에러가 발생한다. 식별자(변수)를 통해 값을 참조하려 했지만 자바스크립트 엔진이 등록된 식별자를 찾을 수 없을 때 발생한다.
Uncaught ReferenceError: average is not defined at <anonymous>:1:1만약 초기화 단계를 거치지 않는다면 이전에 메모리에 할당되어 있던 값이 들어가 있을 수 있다. 하지만 자바스크립트에선 암묵적으로 undefined로 초기화하기 때문에 이런 문제를 예방한다.
사실 변수 선언문 뿐만 아니라 var, let, const, function, function*, class 키워드를 사용해서 선언하는 모든 식별자 (변수, 함수, 클래스 등)은 Hoisting 된다. 모든 선언문은 런타임 이전 단계에서 먼저 실행되기 때문이다.
결론
Hoisting은 변수 선언문이 코드의 맨 위로 끌어 올려진 것 처럼 동작하는 자바스크립트의 특징이다.
var 키워드는 선언과 동시에 초기화 되기 때문에 참조한 후에 선언해도 undefined 값을 가지고 있는다.
