
-
react 폴더 만들기
리액트폴더 : 폴더이름영문소문자로만 -
react 설치하기
npx create-react-app ex01
ex01폴더를 만들어서 거기 설치하겠다는 뜻 -
react 시작하기
ex01폴더경로로가서 npm start
======================
props
function Ex01(props){ // props라는매개변수로받아주면 부모컴포넌트에서 넘긴 속성값으로 넘긴데이터를
//전부가져올 수 있다
return(
<>
{/* 받아온마이컬러를통해첫번째컴포글ㅊ씨컬러를바꾸기 */}
<h1 style={{color:props.myColor, background:'green'}}>첫번째 컴포</h1>
<h1>저의 이름은 {props.name} </h1>
<h1>저의 이름은 {props.ttt} </h1>
<div>{props.name === '승환' ? <h1>승환입니다.</h1> : <h1>승환 아닙니다</h1>}</div>
</>
)
}
export default Ex01; //다른파일에서사용할수있게usestate()
import {useState} from 'react'
//useState:react에서기본적으로제공하는기능(용어:hooks/hook)
//상태값을만들수잇는기능제공
//상태값:화면이보여진후에도 값이 ㅏㅂ뀌면 화면도 바뀔 수 있는 값
function Ex02(props) { // props라는매개변수로받아주면 부모컴포넌트에서 넘긴 속성값으로 넘긴데이터를
//전부가져올 수 있다
const [result2, setResult2] = useState();
//result2 앞변수는 상태갑슬 나타낼 수 잇는 값이 온다
//뒤에오는 setResult2는 상태값을 바꿀 수 잇는 함수
//비구조할당방법
let result= "야근";
function chResult(){
result='칼퇴' //한번보여지면 다시바뀔수없는 `일반 변수`다
setResult2(result)
console.log(result)
console.log(result2) //언디파인
}
return (
<>
<h1>두번째컴포usestate </h1>
<h1>오늘은 {result}</h1>
<h1>오늘은2 {result2}</h1>
<button onClick={chResult}>바꾸기</button>
<h1>오늘은2 {result2}</h1>
</>
)
}
export default Ex02; //다른파일에서사용할수있게===============
로그인화면
import {useState} from 'react'
function Ex04( ) {
//로그인실패/환영합니다
const [intr , setIntr]= useState('로그인실패');
//변수 선언
let data1='';
let data2='';
//인풋란에글들어오면
function getData1(e){
data1 = e.target.value;
}
//패스워드
function getData2(e){
data2 = e.target.value;
}
//로그인버튼누르면 알맞은 아이디비번이면 환영합니다로
function chData(){
if (data1 == 'smhrd' && data2 == 123) {
setIntr(data1+'님 환영합니다')
}
}
return (
<>
<input onChange={getData1} ></input> <br></br>
<input onChange={getData2} ></input>
<button onClick={chData}>로그인</button>
<h1>{intr}</h1>
</>
)
}
export default Ex04; //다른파일에서사용할수있게렌더링 (유즈스테이트)
import {useState} from 'react'
function Ex04( ) {
//로그인실패/환영합니다
const [intr , setIntr]= useState('아이디 비번을 입력하세요');
//변수 선언
const [data1 , setData1]= useState('아이디');
const [data2 , setData2]= useState('비번');
/* let data1='';
let data1='';
*/
//인풋란에글들어오면
function getData1(e){
setData1(e.target.value)
}
//패스워드
function getData2(e){
setData2(e.target.value)
/* data2 = e.target.value; */
}
//로그인버튼누르면 알맞은 아이디비번이면 환영합니다로
function chData(){
if (data1 == 'smhrd' && data2 == '123') {
setIntr(data1+'님 환영합니다')
} else {
setIntr('아이디비번을다시입력하세요')
setData1('아이디')
setData2('비번')
}
}
return (
<>
<input value={data1} onChange={getData1} ></input> <br></br>
<input value={data2} onChange={getData2} ></input>
<button onClick={chData}>로그인</button> {/* 누르면 유즈스테이트 실행 유즈스테이트
실행시 렌더링이 다시되기 때문에 코드가 재실행되면서 변수가 초기화 */}
<h1>{intr}</h1>
</>
)
}
export default Ex04; //다른파일에서사용할수있게smhrd 123으로 로그인성공 후
비번을 4 를 입력 (1234) 하고 로그인누르면
로그인이 되지 않는다
로그인을 누르면 렌더링이 다시되기 때문에 아이디가 공백이 들어간 것으로 되기 때문
아이디하나를 지우고 다시 입력해줘야 로그인이 된다
유즈스테이트를 사용하면 렌더링이 다시되도 변하지 않기 때문에
글자하나만바꿔서 다시 옳은아이디로 만들어도 로그인 가능

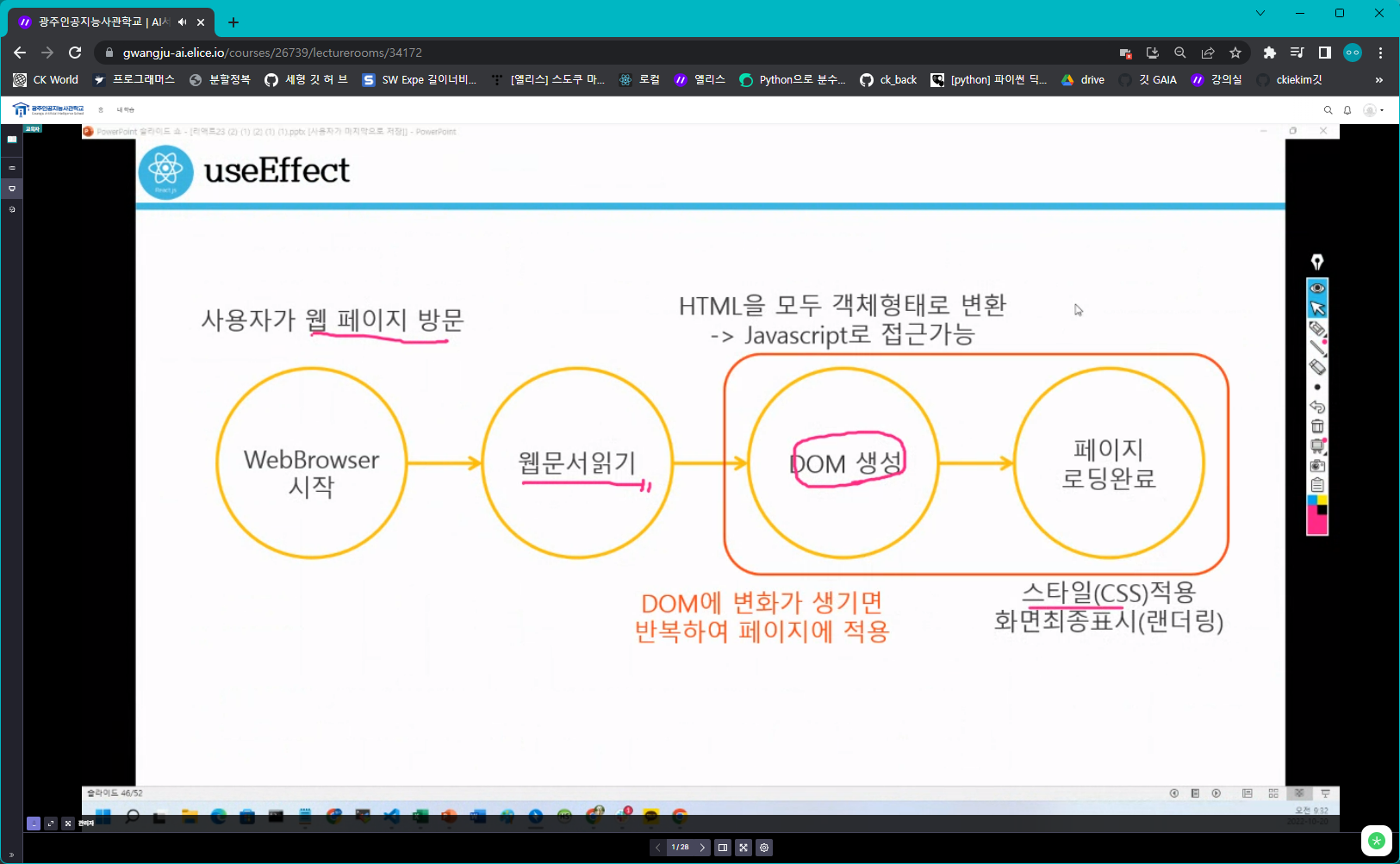
렌더링
