
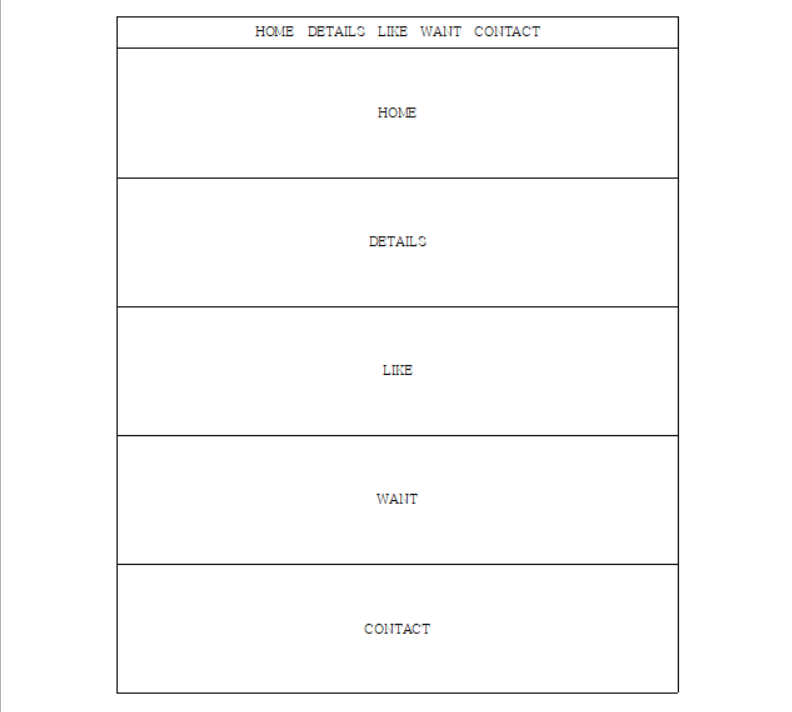
1. 페이지 구상
- 한 화면에 한 가지 주제만을 담고 싶었다.
- 여러 페이지를 만들어 링크를 걸려고 했으나, 새로운 링크를 누를때마다 동일한 상단 메뉴가 계속해서 다시 랜더링이되는 것이 불필요 하다고 느꼈다.
- 상단 메뉴는 고정된채 내용만 바뀌게 하려면 리엑트를 사용해야하는 것으로 알고 있다.
- 한 페이지내에서 a링크를 이용해 이동하며 하나의 주제를 한 화면에 담는것이 현재로선 최선의 방법이라 생각했다.

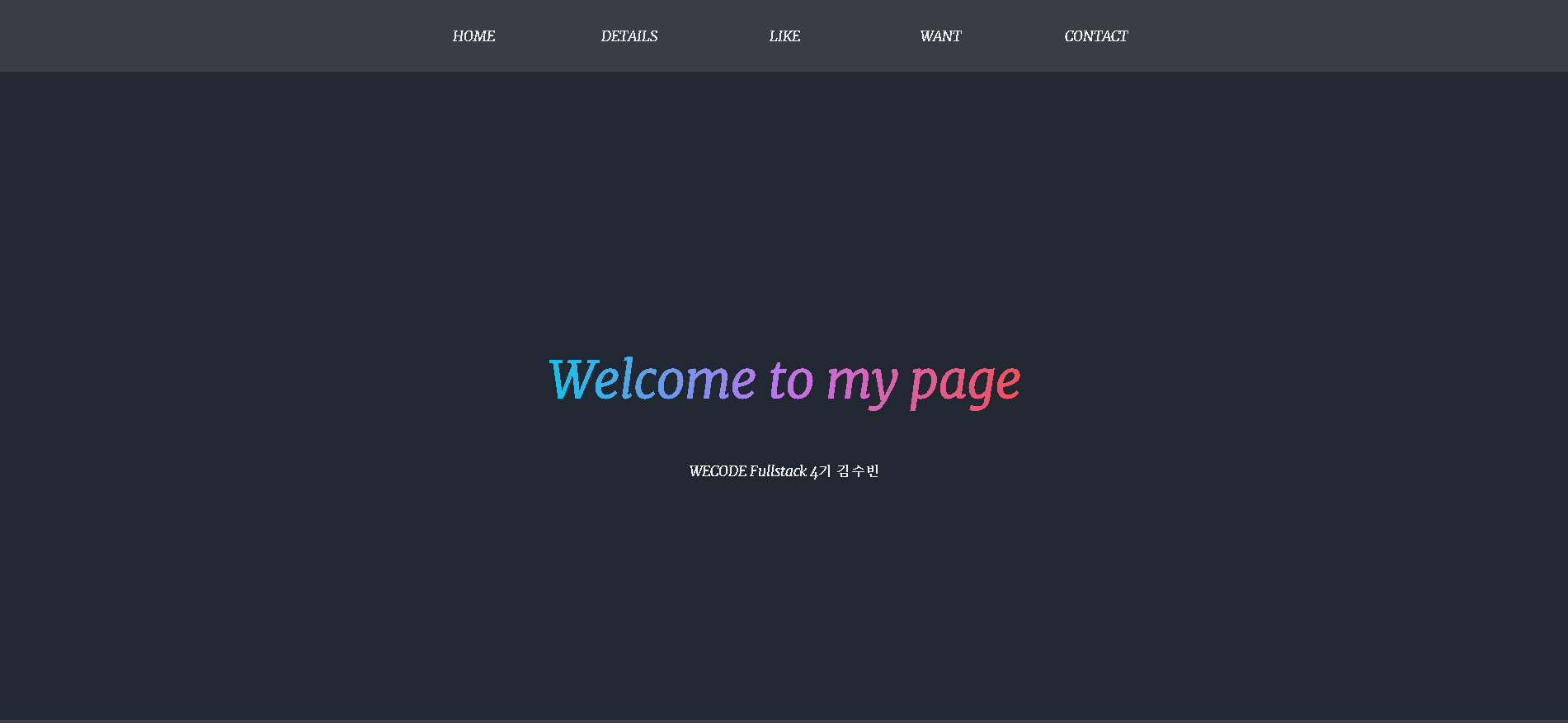
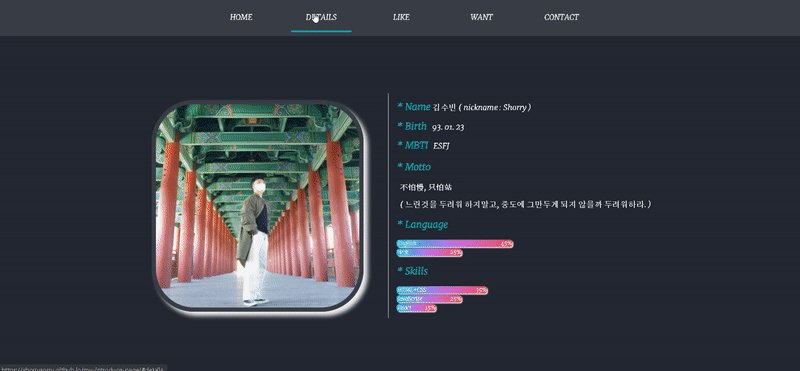
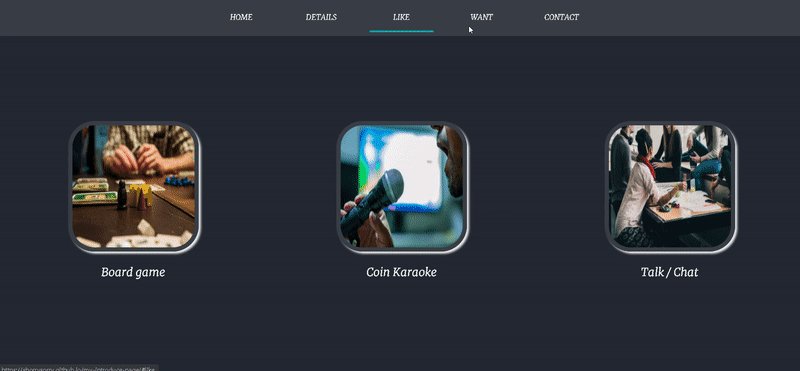
2. 완성
네비게이션바 클릭으로 이동

스크롤로 이동

3. 페이지 만드는 도중에 생겼던 문제점
1. 상단 네비게이션바에 페이지 내용이 겹치는 현상.
🔒문제점
- 상단의 네비게이션바를
position: fixed혹은sticky로 고정해서 사용 할 경우, 첫 시작 페이지는 네비게이션바 높이만큼의 여백을 줘서 내용이 겹치지 않게 할 수 있지만, 같은 페이지 내부의 링크를 타고 페이지가 이동할 경우에는 상단의 네비게이션바에 내용물이 겹치는 현상이 발생한다.
🔑해결방안
- 상단 네비게이션바의
height만큼margin값에-를 주고,padding값에+를 줘서 내용이 겹치지 않게 설정.
🔒추가적인 문제점
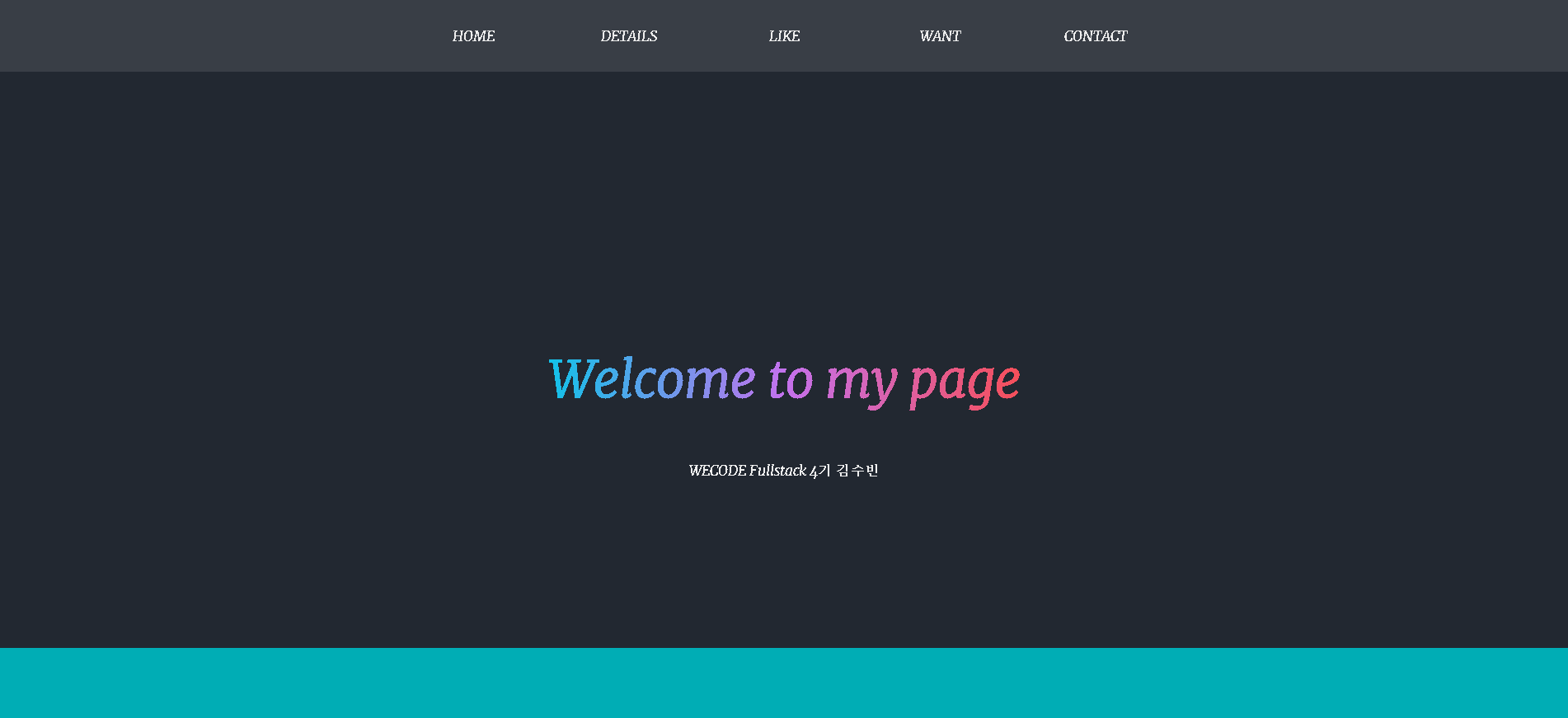
margin값에-,padding값에+를 주게되면 원하는 박스 크기만큼 배경색이 차지하지 않는 의도치 않는 에러가 발생한다.

- 실제로 저 민트색 배경부분은 위의 검정색 부분과 같은 박스임에도
margin값과padding값에 각각 네비게이션바 높이 만큼의-와+를 줌으로써 생긴 문제점으로 보인다.
🔑추가적인 해결방안
- (해결 방안이라기 보단 그냥 대안 정도이지만,) 모든 페이지의 배경색을 통일시켜서 문제를 해결하였다.
- 참고 사이트 에서 언급하는
jQuery를 통한 방법으로 구현하면 이러한 문제도 해결될 수 있을것으로 보이나, 우선jQuery에대한 기본적인 공부가 필요하며, 공부 후에 직접 구현해보아야 알 수 있을것으로 보인다.
2. Z-INDEX 설정 시 발생하는 a태그 비활성 문제.
🔒문제점
- 페이지 안의 텍스트에
position을 설정하게 되면 상단 네비게이션바에 설정되어있는position과 겹치게되어 텍스트 내용과 겹칠때 네비게이션바가 클릭이 되지 않는 현상이 발생한다.- 또한, 스크롤을 올리면 메뉴바 뒤로 내용이 사라지는 자연스러운 느낌이 아니라 상단의 메뉴바와 내용물이 겹치게 되면서, 스크롤 시에 자연스럽지도 못하다.
🔑해결방안
- 이것을 수정하기 위해서 상단 메뉴바의
z-index를 설정하여 상단 네비게이션바의z-index값을 내부 텍스트의z-index값 보다 높게 설정해주면, 위의 두 가지의 문제를 모두 해결할 수 있다.
🔒추가적인 문제점
- 그러나, 내부 텍스트에도
a태그가 존재할 시, 내용물의z-index값이 상단 메뉴바의 값보다 낮기때문에a태그가 제대로 작동하지 않는 문제가 발생한다.
(마지막 CONTACT 페이지의 깃헙 벨로그 메일 링크가 클릭이 되지 않는 현상이 발생한다.)
🔑추가적인 해결방안
- 결국,
z-index를 사용하지 않는 방향으로 (페이지 내부의 텍스트에는position을 설정하지 않고 최대한 내용을 꾸밀 수 있게끔) 만들어서 네비게이션바와 CONTACT 페이지의 링크가 모두 정상 작동 하도록 만들었다.
4. 개선점 & 느낀점
- 추후에 자기소개 페이지의 내용의 추가나 수정이 이루어진다면, 추가적으로
position을 설정하고z-index를 써야할 때를 대비해서 상단의 고정된 메뉴바를position: fixed (or sticky)가 아닌 다른 방법으로 만들 수 있을지에 대해서도 알아볼 필요가 있을것 같다.- 아니면 position을 유지하되 깔끔하게 네이게이션바를 구현하는 다른 방법이 필요할 것으로 보인다.
jQuery에 대해 배우고 적용을 할 수 있는 수준이 된다면, 적용시켜보고 배경색도 달리하여 문제를 해결할 수 있는지 테스트 해보고 싶다.
- 그냥 이 기능 저 기능 구현하려고 욕심을 내다보니 서로 잘 맞지 않는 충돌을 일으키는 기능들도 있고, 또한 예상치 못한 문제점이 많이 생기는 것 같다.
- 직접 코딩을 해보지 않으면 어디에서 충돌이 일어나는지 어떠한 문제점이 발생하는지 조차 알 수 없지만, 그럼에도 문제가 생기지는 않는지에 대한 생각은 해보고 구현을 해보는 것이 좋은 것 같다.
(당장은 그냥 많이 코딩 해보고 많이 겪어봐야...데이터를 쌓아야....)
study hard
END.
