Chapter5. 표현식과 문
5.1 값
- 값은 식(표현식)이 평가되어 생성된 결과를 말한다.
- 모든 값은 데이터 타입을 가진다.
- 메모리에 2진수로 저장된다.
- 메모리에 저장된 값은 타입에 따라 다르게 해석될 수 있다.
평가
- 코드가 계산(Evaluation) 되어 값을 만드는 것
const a = [1, 2, 3 + 4];
console.log(a); //출력결과 [1, 2, 7];- 3 + 4 라는 코드가 계산되어서 7이라는 값으로 평가 되었다.
5.2 리터럴
- 리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말한다.
- 자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성한다.
- 값을 생성하기 위해 생긴 표기법이다.
5.3 표현식
- 표현식은 값으로 평가될 수 있는 문이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
- 값으로 평가될 수 있는 문은 모두 표현식이다.
- 표현식과 표현식이 평가된 값은 동등한 관계, 즉 동치다.
5.4 문
- 문은 프로그램을 구성하는 기봅 단위이자 최소 실행 단위이다.
- 문은 여러 토큰으로 구성되며, 토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다.
- ex) 키워드, 식별자, 연산자, 리터럴, 세미콜론(;)이나 마침표(.) 등의 특수기호
- 선언문, 할당문, 조건문, 반복문 등으로 구분
5.6 표현식인 문과 표현식이 아닌 문
- 표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다.
// 표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo = var x; // SyntaxError: Unexpected token var완료 값
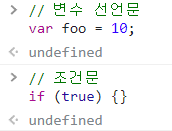
크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 언제나 undefined를 출력한다. 이를 완료 값이라 한다. 완료 값은 표현식의 평가 결과가 아니다. 따라서 다른값과 같이 변수에 할당할 수 없고 참조할 수도 없다.
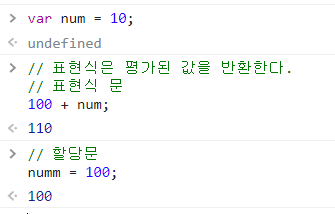
크롬 개발자 도구에서 표현식인 문을 실행하면 언제나 평가된 값을 반환한다.