chapter3. 자바스크립트 개발 환경과 실행 방법
3.1 자바스크립트 실행 환경

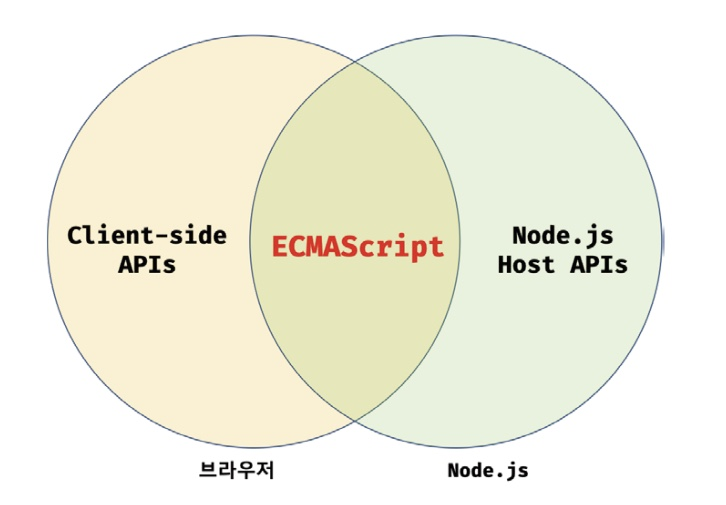
브라우저
- 목적: HTML. CSS, 자바스크립트를 실행해 웹페이지를 브라우저 화면에 렌더링
- ECMAScript 표준, Node.js의 고유의 API를 실행 가능
- 파일을 생성하고 수정할 수 있는 파일 시스템이 기본 제공
Node.js
- 목적: 브라우저 외부에서 자바스크립트 실행 환경을 제공 하는 것
- ECMAScript 표준, DOM API 제공
- 파일을 생성하고 수정할 수 있는 파일 시스템이 없다.(qhdkstkddml dldb)
웹 크롤링
서버에서 웹사이트의 콘텐츠를 수집하기 위해 웹사이트에서 HTML 문서를 가져온 다음, 이를 가공해서 필요한 데이터만 추출하는 경우가 있다. 이를
웹 크롤링(web crawling)이라 한다. 서버 환경은DOM API를 제공하지 않으므로 cheerio같은 DOM 라이브러리를 사용해 HTML 문서를 가공하기도 한다.