오늘은 어제에 이어 웹 개발을 진행했으며 자바스크립트와 jQuery에 대해 배웠습니다.
JavaScript
자바스크립트의 사용목적은 CPU, RAM, SSD(HDD) 장치를 활용해서 웹을 개발하는 도구입니다.
변수는 RAM을 사용해서 저장 공간을 만들어 데이터를 저장하는 것을 의미합니다.
데이터타입은 RAM을 효율적으로 사용하게 해주는 문법입니다.
연산자는 CPU를 사용한 문법으로 산술, 비교, 논리, 할당, 삼항 연산자가 있습니다.
조건문은 조건에 따라 다른 코드를 실행할 때 사용합니다.
반복문은 특정 코드를 반복적으로 실행합니다.
함수는 중복코드를 묶어서 코드 작성을 실행하며 유지보수성을 향상시켜줍니다.
객체는 리스트, 클레스 문법으로 리스트는 식별자 1개로 여러개의 데이터를 저장하고 클레스는 변수나 함수를 묶어서 코드를 작성하는 문법입니다.
자바스크립트는 웹브라우저에서 동작되는 동적으로 페이지를 수정하고 이벤트를 처리하는 언어입니다. 인터프리터, 동적타이핑, 객체지향의 성격을 가지고 있습니다. 인터프리터란 코드작성을 하면 컴퓨터가 이진수로 처리하는데 이 과정에서 컴파일러가 동작합니다. 컴파일러 동작방식에 따라 컴파일러 언어와 인터프리터 언어로 나뉩니다. 컴파일러 언어는 속도가 빠르고 코드 실해전에 빌드과정이 필요합니다. 이 빌드과정을 컴파일 과정이라고 생각하면 됩니다. 그리고 문법이 어렵다는 단점이 있습니다. 인터프리터는 속도가 느리지만 코드 실행전에 빌드과정이 불필요하고 문법이 쉽습니다.
또, 자바스크립트는 ECMA Script를 사용합니다.
자바스크립트 변수 선언
식별자는 메모리의 저장공간을 구별하는 문자열을 의미합니다. 식별자는 규칙이 있습니다. 대소문자, 숫자, _, $가 사용이 가능합니다. 숫자가 가장 앞에 올 수 없습니다. 물론 예약어도 마찬가지로 식별자로 사용할 수 없습니다. 식별자 컨베션을 보게 되면 상수는 UPPER_SNAKE_CASE를 사용합니다. 변수는 camelCase를 사용합니다. 모듈 이름은 PascalCase, UpperCamelCase를 사용합니다. 문법은 안지키면 에러로 인해 진행이 안되지만 컨벤션은 어겨도 되지만 가독성을 위해 지키는 것이 좋습니다.
//식별자 1개, 데이터 1개
var data1 = 10;
//식별자 n개, 데이터 n개
var data2 = 20, data3 = 30;
var data2 = 20,
data3 = 30;
//식별자 n개, 데이터 1개
var data4 = data5 =40;
console.log(data1, data2, data3, data4);10 20 30 40이 출력됩니다. 자바스크립트에서 출력을 위해서는 console.log()를 사용합니다.
데이터타입(DataType)
number은 숫자 데이터 타입입니다.
string은 문자열 데이터 타입입니다.
boolean은 논리값 데이터 타입입니다.
funcion은 코드를 저장하는 데이터 타입입니다.
object는 객체를 저장하는 데이터타입입니다.
var data1 = 1.2;
var data2 = 'js';
var data3 = true;
var data4 = function(){console.log('func');};
var data5 = {key: 'value', func: function(){console.log(123);}};
console.log(typeof data1,typeof data2,typeof data3,typeof data4,typeof data5)number string boolean function object 순으로 출력이 됩니다. 데이터타입을 위해서는 typeof를 사용해서 테이터타입을 확인할 수 있습니다. 위와같이 작성하는 방법이 동적타이핑이라고 하는데 동적타이핑은 데이터 타입을 설정하지 않아도 자동으로 데이터를 확인해서 데이터 타입을 설정해줍니다.
만약 없는 데이터를 표현하고 싶다면 몇가지 방법이 있습니다. undifined는 선언은 되어 있으나 데이터가 할당되지 않은 경우입니다. null은 변수가 선언이 되는데 데이터가 없다라고 선언을 해주는 것이고 NaN은 Number 데이터 타입에서의 undefinded, null 입니다.
var data = undefined;
console.log(typeof data)undefined이 출력됩니다.
var data = NaN;
console.log(typeof data)number이 출력됩니다.
var data = null;
console.log(typeof data)
object가 출력됩니다.
데이터타입 형변환
Number()을 사용하면 숫자 데이터 타입으로 변환해줍니다.
String()을 사용하면 문자열 데이터 타입으로 변환해줍니다.
Boolean()을 사용하면 논리값 데이터 타입으로 변환해줍니다.
var data1='1', data2= 2
console.log(typeof(data1), typeof(data2))string number이 출력됩니다.
console.log(typeof(Number(data1)))형변환으로 인해 number가 출력됩니다.
묵시적 형변환
다양한 데이터 타입을 연산하면 묵시적 형변환이 이뤄집니다.
console.log(data1 - 3)을 해주면 -2가 출력됩니다.
연산자(Operator)
산술연산자는 데이터 + 데이터 = 데이터, 즉 계산을 하는 연산자입니다.
비교연산자는 데이터 + 데이터 = 논리값 조건이 1개일 때 비교연산자를 사용합니다.
논리연산자는 논리값 + 논리값 = 논리값의 형태로 조건이 2개 이상일 때 사용합니다.
할당연산자는 변수 산술 = 데이터 형태로 변수에 누적해서 연산을 수행합니다.
삼항연산자는 (조건) ? (참) : (거짓) 의 형태로 간단한 조건문을 삼항 형태로 사용합니다.
var data1 = 11, data2 = 4;
console.log(data1,data2, data1 % data2, data1 ** 3);11 4 3 1331이 출력됩니다.
var data1 =1, data2 =2;
data1 = ++data2;
console.log(data1, data2);
3 3이 출력됩니다.
var data1 =1, data2 =2;
data1 = data2++;
console.log(data1, data2);
2 3이 출력됩니다. data2의 값을 먼저 대입해주고 ++가 발생해서 data1은2 data2는 3이 출력됩니다.
var data1 = 1, data2 = '1';
console.log(data1 == data2, data1 === data2, data1 !== data2, data1 != data2);
true false true false 이 출력됩니다. 따라서 자바스크립트를 사용할 때는 데이터 타입에 주의해야합니다.
console.log(true&&false, true|| false); 을 사용하면 false true이 출력됩니다.
조건문(Condition)
if (withdraw > 5000) {
console.log('출금이 불가능합니다.')
} else {
balance -= withdraw
console.log(withdraw + '만큼 출력합니다. 남은 잔액 => ' + (balance))
}와 같은 형태로 조건문을 사용할 수 있습니다. 자바 언어와 똑같이 if, else if, else를 사용합니다.
var point = 87;
if (point >= 90) {
console.log('A');
} else if (point >= 80) {
console.log('B')
} else if (point >= 70) {
console.log('C')
} else {
console.log('D')
}해당 코드 실행시 B가 출력됩니다.
var point = '승';
switch(point){
case '승':
console.log('승점',3);
break;
case '무':
console.log('승점',3);
break;
default:
console.log('승점',3);
break;
} 해당 코드를 실행하면 승점 3이 출력됩니다.
반복문
반복문은 일정 조건하에 반복진행하는 것입니다.
var count = 3;
while (count>0){
count -= 1
console.log('반복진행중..');
}반복진행중..
반복진행중..
반복진행중..
이렇게 조건이 참이라면 실행문을 계속 반복해서 진행합니다.
함수(Function)
중복코드를 묶어서 코드를 진행하기 떄문에 유지보수성이 향상됩니다. 사용방법은 함수선언을 해주고 함수호출을 통해 함수를 사용할 수 있습니다. function, argument, parameter, 표현식, 선언식, hoisting, scope, return이 있습니다.
function plus1(n1, n2){
console.log(n1 + n2)
}
plus1(1,2)해당 코드는 간단한 함수를 만드는 방법(함수 선언식)이고 3이 출력됩니다.
var plus2 = function(n1, n2){
console.log(n1+n2);
}
plus2(1,2)마찬가지로 3이 출려되고 이렇게 함수를 만드는 방법을 표현식이라고 합니다.
함수선언식은 코드가 최상단으로 올라서 우선적으로 선언후 다른 코드가 실행됩니다.
plus3(1,2)
function plus3(n1, n2){
console.log(n1 + n2)
}이렇게 함수가 나중에 선언됐어도 위 코드는 에러 없이 작동합니다. 이런식으로 선언식으로 작성된 코드가 우선적으로 메모리에 할당되는 것이 hoisting입니다.
plus4(1,2)
var plus4 = function(n1, n2){
console.log(n1 + n2)
}이렇게 표현식으로 함수를 만들면 에러가 발생합니다.
스코프
함수밖 전역영역을 global스코프라 하고 함수 안 지역영역을 local 스코프라고 합니다.
var data = 10;
function change() {
data=20; //var 사용하지 않으면 전역영역의 변수로 사용됩니다.
}
change();
console.log(data);20이 출력됩니다.
var data = 10;
function change() {
var data=20; //var을 사용해서 지역 영역으로 사용됩니다.
}
change();
console.log(data);10이 출력됩니다.
익명함수(anonymous function)
선언과 동시에 호출해서 사용하는 방식으로 일회성으로 사용이 가능합니다.
(function join(id, pw){
console.log(id, pw);
})('admin', '1234')admin 1234가 출력됩니다 위와 같은 방식이 익명함수인데 선언과 동시에 사용하는 방식입니다.
return
함수에서 실행된 결과를 변수에 저장하거나 출력하해주는 역할을 하면서 함수에서 코드 실행 중단이 이뤄집니다.
var plus = function(n1, n2){
console.log(n1+n2);
}
result = plus(1,2)
console.log('result', result);3 result undefined 이 출력됩니다.
var echo = function(){
console.log(1)
return
console.log(2)
}
echo();1이 출력됩니다. return이 함수안에서 쓰이면 break처럼 쓰입니다.
default parameter
var plus = function(n1, n2){
console.log(n1, n2);
n2 = n2||10; // n2에 데이터가 없으면 10이 저장됩니다.
return n1 + n2
}함수를 선언해주고
console.log(plus(10,20)); 작성하면 10 20 30 이 출력됩니다.
console.log(plus(10));을 작성하면 10 undefine 20이 츨력됩니다.
객체(Object)
컬렉션 데이터 타입과 클레스 문법이 섞인 느낌입니다.
var data = [1,2,3,'A', 'B']
console.log(typeof data, data)object [ 1, 2, 3, 'A', 'B' ] 결과가 출력됩니다.
var data = {one:1, 2: 'two'}
console.log(typeof data, data)object { '2': 'two', one: 1 }가 출력됩니다.
var obj = {
data : 'js',
plus : function(n1, n2){
return n1+n2;
},
}함수를 선언 후에 결과를 아래와 같이 확인하면
obj.data; 'js'가 출력되고 obj.plus(2, 4) 6이 출력됩니다.
function Person(name){
this.name=name;
}
var person = new Person('admin');
console.log(person)Person { name: 'admin' }가 출력됩니다.
var data = {};
data.name ='admin';
data['addr'] = 'seoul';
console.log(data){ name: 'admin', addr: 'seoul' }가 출력됩니다.
json object
var obj = {name: 'admin', addr:'seoul'};
var json = JSON.stringify(obj);
console.log(typeof obj, obj)
console.log(typeof json, json)object { name: 'admin', addr: 'seoul' }
string {"name":"admin","addr":"seoul"}
가 출력됩니다.
var jsonOBJ = JSON.parse(json)
typeof jsonOBJ'object' 타입이 object로 바뀐 것을 확인할 수 있습니다.
웹 브라우저 객체
window는 전역객체로 모든 전역 변수를 저장하는 객체입니다.
location는 URL 데이터를 저장하는 객체입니다.
doucment는 현재 페이지에 대한 문서 정보를 저장하는 객체입니다.
자바스크립트를 이용한 element 선택
셀럭터를 사용하는 방법은 documet.querySelector()을 사용하면 됩니다.
%%html
<p class = 'kt-txt'>KT JavaScript!</p>
<script>
var element = document.querySelector('.kt-txt')
console.log(element);
</script> 
개발자 도구를 확인하면 element를 선택해서 출력되는 것을 확인할 수 있습니다.
jQuery
jQuerty를 사용하면 자바스크립트의 객체 선택과 기능들을 쉽게 사용할 수 있도록 제공해줍니다.
장점으로는 이벤트 핸들링이 편리하다는 장점이 있습니다. 이벤트라고 하면 클릭, 포커스, 숨기기등이 있습니다. Dom(document) 수정이 편리합니다. Ajax 통신이 편리합니다. Ajax통신은 동적페이지에서 url 변동 없이 데이터를 주고 받는 통신입니다.
%%html
<button class='kt-btn'> click</button>
<script>
var obj = document.querySelector('.kt-btn');
obj.addEventListener('click', function(){
alert('KT');
})
</script>일반적으로 script로 이벤트를 구현할려면 위와 같이 작성해줍니다.
jquery를 사용하기위해서 https://cdnjs.com/libraries/jquery 사이트에서 jquery의 url을 복사해준 후
%%html
<button class='kt-btn'> click</button>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.4/jquery.min.js'>
</script>
<script>
$('.kt-btn').on('click', function(){
alert('KT');
})
</script>아래와 같이 자바스크립트보다 간결하게 사용할 수 있습니다.
%%html
<p class='kt-txt'>KT</p>
<button class='kt-btn'> click</button>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.4/jquery.min.js'>
</script>
<script>
$('.kt-btn').on('click', function(){
alert('KT');
$('.kt-btn').text('KT');
$('.kt-txt').hide(1000);
})
</script>다양한 이벤트 처리가 가능하고 hide()안에 숫자를 써줘서 1000이면 1초 후에 숨겨지게 되는 기능을 구현해줄 수 있습니다.
%%html
<p class='kt-txt'>KT</p>
<button class='kt-btn1'> hide</button>
<button class='kt-btn2'> show</button>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.4/jquery.min.js'>
</script>
<script>
$('.kt-btn1').on('click', function(){
$('.kt-txt').hide(1000);
})
</script>
<script>
$('.kt-btn2').on('click', function(){
$('.kt-txt').show(1000);
})
</script>이런식으로 KT라는 글자를 숨길수도 보여줄 수도 있습니다.
%%html
<input type='text', class='addr', value='논현동'>
<button class='addr-btn'>Search</button>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.4/jquery.min.js'></script>
<script>
$('.addr-btn').on('click', function(){
var addr = $('.addr').val();
var url = 'https://apis.zigbang.com/v2/search?leaseYn=N&q='+addr+'&serviceType=원룸';
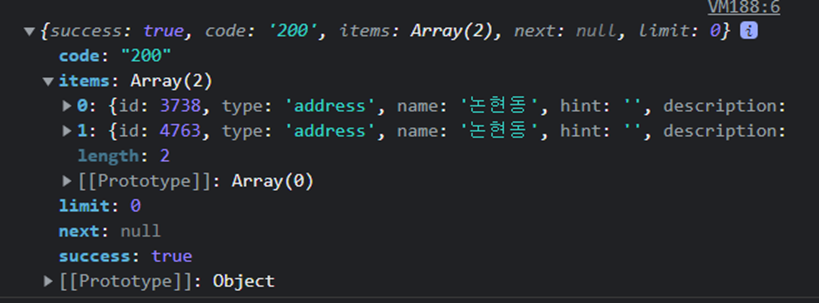
$.getJSON(url, function(response){
console.log(response);
})
})
</script>
이런 버튼과 창이 하나 만들어집니다.

search 버튼을 누르고 개발자 도구를 확인하면 JSON형태로 생성된 것을 확인할 수 있습니다.
오늘은 자바스크립트의 기본 문법과 jQuery에 대해서 배웠습니다.
※공부하고 있어 다소 틀린점이 있을 수 있습니다. 언제든지 말해주시면 수정하도록 하겠습니다.
※용어에 대해 조금 공부 더 해서 수정하겠습니다.