오늘은 장고5일차로 API와 딥러닝을 활용한 간단한 애플리케이션을 만들었습니다.
RESTful API
웹 상에서 HTTP 프로토콜을 이용해서 다른 곳의 자료를 이용하는 것을 RESTful API라고 합니다. API란 프로그래밍할 수 있는 인터페이스를 뜻합니다.
RESTful API의 규칙은 아래와 같습니다.
- resource에 대한 행동을 HTTP Method(get/post/put/delete)로 표현한다.
- 슬래시(/)는 계층 관계를 나타내는 데 사용한다.
- 마지막에 슬래시(/)를 포함하지 않는다.
- resource들은 명사를 사용한다.
- ‘_’(언더바)보다는 ‘-’(하이픈)을 권장한다.
- 소문자를 사용한다.
- 파일 확장자는 포함시키지 않는다.
- 응답은 Json 형태가 대세.
JSON(JavaScript Object Notation)의 약자로 JavaScript에서 객체를 만들 때 사용하는 표현식을 의미합니다.
SPA
SPA는 Single Page Application의 약자로 장연스러운 페이지 이동과 빼어난 사용자 경험을 제공합니다. 서버의 연산량이 감소하고 전송할 데이터의 양이 감소한다는 장점이 있습니다.
클라이언트가 서버로 부터 HTML을 받으면 그 이후로 부터는 JSON을 통해서 클라이언트 PC에서 직접 화면구성을 변경하고 그때마다 필요한 데이터를 JSON 파일 데이터를 받아와서 완성된 HTML을 보여줍니다.
장고의 REST Framework
DRF (Django Rest Framework)의 장점은 웹 개발에서 API 서버를 구축하는 데 도움을 주는 강력한 도구입니다. DRF를 사용하면, RESTful한 API 설계를 쉽게 할 수 있습니다.
- DRF의 주요 구성 요소 아래와 같습니다.
- Serializers: 데이터를 JSON 형식으로 변환.
- Viewsets: 뷰에 관한 모든 로직을 캡슐화.
- Routers: URL 패턴을 자동으로 생성.
Serialize 직렬화
데이터 구조나 객체 상태를 저장/전송/복원할
수 있는 포맷으로 변환하는 과정
Serialize의 필요성
- 웹에서 클라이언트와 서버 간 데이터 교환을 쉽게 하기 위함
- 서로 다른 언어/플랫폼에서 데이터를 사용할 수 있게 함
- 데이터베이스 저장 및 검색을 효율적으로 수행
문서화 Documentation
외부의 개발자가 사용할 수 있도록 문서화해주는 작업입니다.
딥러닝 앱 만들기!
직접 모든 함수를 작성하지 않고 앱을 완성하기 위해 필요한 모델을 모아놓은 라이브러리나 프레임워크를 찾습니다. 이렇게 찾은 라이브러리나 프레임워크를 사용하는 법을 익혀야합니다.
Gradio을 사용하는 이유는 개발자가 만든 모델을 쉽게 웹에 배포하기 위해서 사용합니다.
먼저 Gradio 패키지를 설치합니다.
!pip install gradio -q아래와 같이 뼈대를 작성하면..
import gradio as gr
def greet(name):
return "Hello" + name + "!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
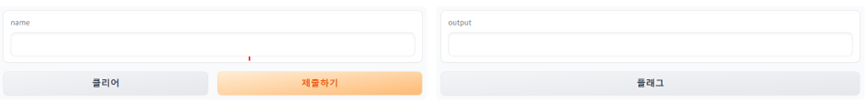
이런 화면의 웹 페이지가 만들어 집니다.
만약 외부 공유를 하고자하면 옵션으로
demo.launch(share=True, debug=True)로 옵션을 주면 72시간 동안 공유가 가능합니다.
이뿐만 아니라 여러 옵션을 줄 수 있습니다.
import gradio as gr
def predict(image):
return image.rotate(180)
app = gr.Interface(fn=predict, inputs=gr.Image(source="canvas", type="pil"), outputs="image", live=True)
app.launch()
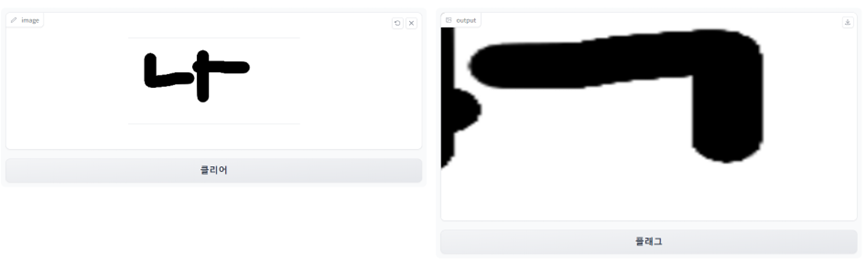
이렇게 그림판으로 바뀝니다.
뿐만 아니라
app = gr.Interface(fn=predict, inputs=gr.Image(source="upload", type="pil"),
outputs="image", live=True)
app = gr.Interface(fn=predict, inputs=gr.Image(source="webcam", type="pil"),
outputs="image", live=True)이와같이 옵션을 줄 수 있습니다.
공식문서 링크 : https://gradio.app/docs/#building-demos
인터페이스를 수정할 수도 있습니다.
import gradio as gr
ko2enDict = {
"사과" : "apple",
"사자" : "tiger",
"사랑" : "love"
}
def trans_ko_en(ko):
return ko2enDict[ko]
app = gr.Interface(
fn=trans_ko_en,
inputs=gr.Textbox(placeholder="한국어"),
outputs="text",
)
app.launch(debug=True)
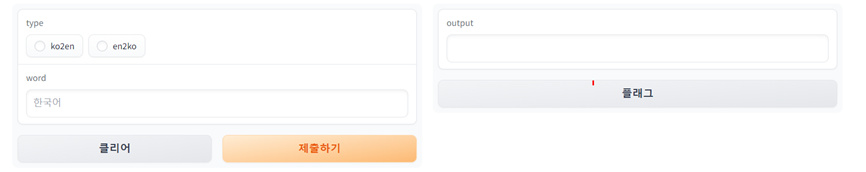
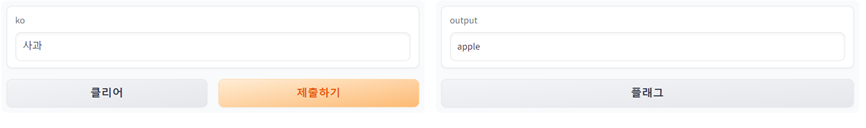
이런 식으로 사전에 저장된 key와 value의 값으로 결과를 보여줍니다.
또는 복수의 값 입력과 동시에 인터페이스도 아래와 같이 수정할 수 있습니다.

import gradio as gr
dict = {
"ko2en" : { "사과" : "apple",
"사자" : "tiger",
"사랑" : "love"
},
"en2ko" : { "apple" : "사과",
"tiger" : "사자",
"love" : "사랑"
}
}
def trans(type, word):
return dict[type][word]
app = gr.Interface(
fn=trans,
inputs=[
gr.Radio(['ko2en', 'en2ko']),
gr.Textbox(placeholder="한국어")
],
outputs="text",
)
app.launch(debug=True)▶block
- interface의 경쟁자
- 레이아웃을 더 자유롭게 구성하고 싶을 때 사용
- 명시적으로 이벤트 프로그래밍을 구현하고 싶을 때 사용
import gradio as gr
dict = {
"ko2en" : { "사과" : "apple",
"사자" : "tiger",
"사랑" : "love"
},
"en2ko" : { "apple" : "사과",
"tiger" : "사자",
"love" : "사랑"
}
}
def trans(type, word):
return dict[type][word]
with gr.Blocks() as app:
result = gr.Textbox(label='결과')
type = gr.Radio(label='종류', choices=['ko2en', 'en2ko'])
word = gr.Textbox(label='단어', placeholder="한국어")
type.change(
fn = trans,
inputs = [type, word],
outputs = result
)
word.change(
fn = trans,
inputs = [type, word],
outputs = result
)
app.launch(debug=True)
지금까지는 그냥 dict을 선언해서 진행했지만 진짜 딥러닝 모델을 사용하는 방법에 대해 알아보겠습니다.
허깅페이스
허깅페이스는 학습이 끝난 모델들이 올라와 있습니다. 허깅페이스로부터 모델을 가져와서 애플리케이션을 만듭니다. Open AI는 모델 자체가 내 서버에 없고 OpenAI로 요청을 보내고 응답을 받아서 처리해서 사용자에게 보여줍니다.
!pip install transformers -q먼저 transfomers를 설치해줍니다.
import gradio as gr
from transformers import pipeline
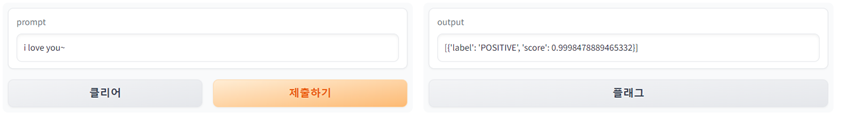
def 감정분석(prompt):
classifier = pipeline("sentiment-analysis")
return classifier(prompt)
demo = gr.Interface(fn=감정분석, inputs="text", outputs="text")
demo.launch()
뿐만 아니라 여러개의 딥러닝모델 pipeline을 제공합니다.
text-generation은 문장을 생성해줍니다.
zero-shot-classification은 여러 분류로 나눠서 평가해줍니다.
허깅페이스 모델 url : https://huggingface.co/models
이제 이론은 모두 끝났습니다..이제는 마지막 미니프로젝트로 들어갑니다.
※공부하고 있어 다소 틀린점이 있을 수 있습니다. 언제든지 말해주시면 수정하도록 하겠습니다.
※용어에 대해 조금 공부 더 해서 수정하겠습니다.