오늘은 어제에 이어 CSS를 활용해서 화면을 꾸몄습니다.
최종 구현 화면(개인)
팀원 별로 각각 화면 꾸미기를 진행했는데 감기기운 때문에 너무 정신을 못차리고 진행해서 완성도가 많이 낮습니다.

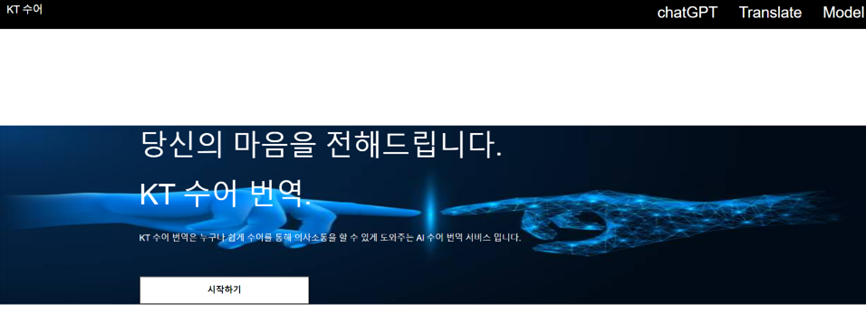
메인 화면은 이렇게 꾸몄습니다. 각 메뉴별로 쉽게 이동할 수 있게 부트스트랩을 사용했습니다.

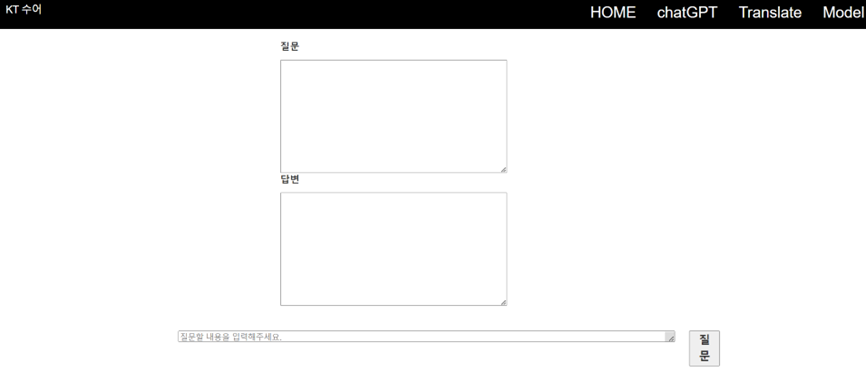
OpenAI를 활용해서 ChatGPT의 기능을 웹 사이트로 가져와서 사용할 수 있습니다.

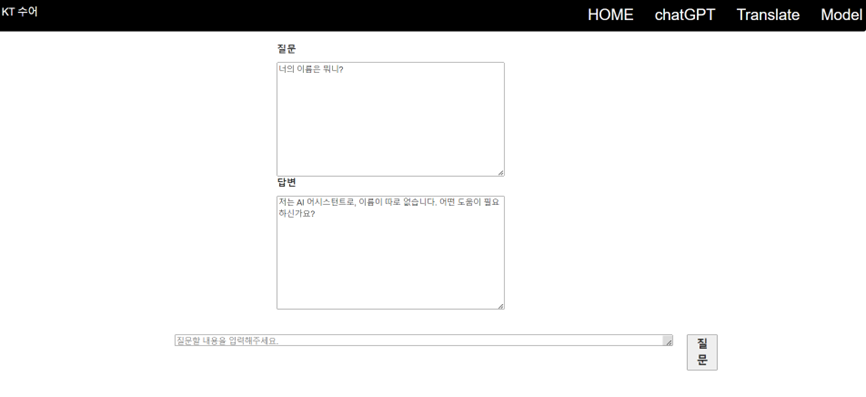
이렇게 물어보면 잘 대답해줍니다.

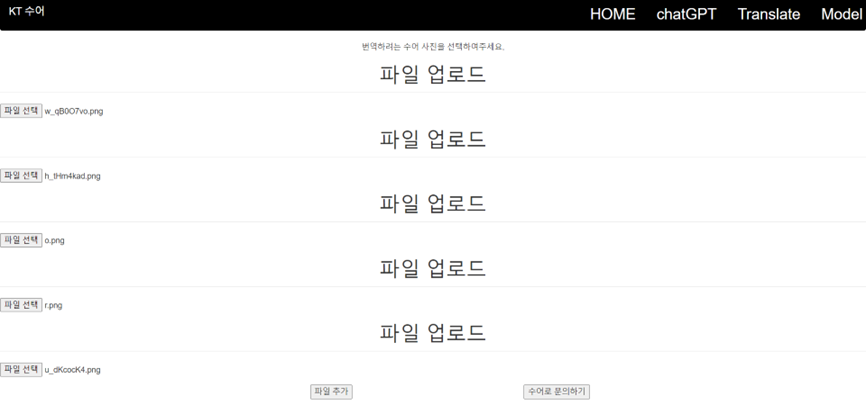
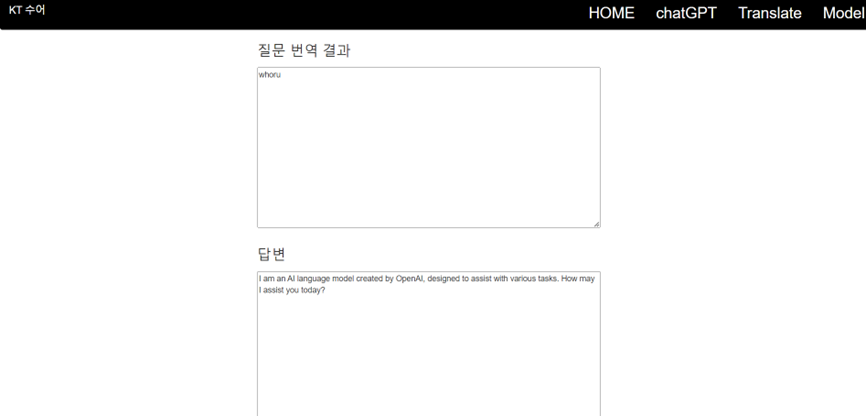
이렇게 수화 이미지를 넣으면 하나하나 번역해줘서 질문을 할 수 있습니다. 물론 수화 이미지를 글로 바꾸는 모델은 미니프로젝트 7차 1-2일차에 각 조별로 만든 모델을 사용했습니다. 저는 w h o r u라는 수화 손 모양을 넣었더니 잘 인식해서 질문 했습니다.

이렇게 수화이미지를 해당 알파벳들로 분류한 후에 질문으로 넘기고 마지막으로 GPT가 답 해주도록 되어 있습니다.

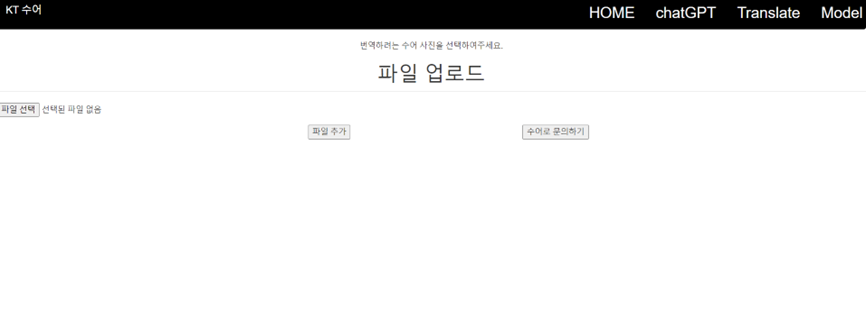
기본적으로 수화 이미지를 업로드하는 화면은 위와 같습니다.
이렇게 최종적으로 미니프로젝트의 꾸미기까지 완료했습니다.
오늘 사용한 코드
.ask_btn{
display: flex;
justify-self: space-between;
margin: 2rem;
}display:flex; 옵션과 justify-self 옵션을 사용하면 자유롭게 버튼 또는 textarea와 같이 공간을 차지하는 요소들의 위치를 조절할 수 있었습니다.
AWS 구동
nohup sudo /home/ubuntu/anaconda3/envs/mini7/bin/python manage.py runserver 0:80&위 명령어룰 통해 서버를 구동할 수 있고
sudo fuser -k -n tcp 80을 통해 서버를 중단할 수 있습니다.
요새 감기 때문에 제대로 집중을 못하고 있어 다소 화면 꾸기기가 아쉽다라는 느낌이 듭니다.
※공부하고 있어 다소 틀린점이 있을 수 있습니다. 언제든지 말해주시면 수정하도록 하겠습니다.
※용어에 대해 조금 공부 더 해서 수정하겠습니다.