리액트에 폰트어썸 적용하기
강의를 배포까지만 남겨두고있는상태에서 간단한 CRUD를 연습해볼수있는 미니프로젝트를 만들어보는중이다. 수정과 삭제 버튼의 아이콘이 필요해서 폰트어썸에서 아이콘을찾던중 기존의 html 파일에서 사용하는방법과 다른것같아 간단하게 정리를 해보았다.
1. 패키지설치
yarn add @fortawesome/fontawesome-svg-core
yarn add @fortawesome/free-solid-svg-icons
yarn add @fortawesome/react-fontawesome우선 리액트에서 폰트어썸을 사용하려면 위 3가지의 패키지를 설치해야한다.
2. 컴포넌트에 적용하기
html에선 Link태그를통해 적용해서 필요한 아이콘의 태그를 이용하여 적용했었는데 리액트에선 컴포넌트단위로 임포트해서 사용을한다.
// 폰트어썸 아이콘 불러오기
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faTrash, faEdit } from '@fortawesome/free-solid-svg-icons';사용하고자하는 컴포넌트에서 위처럼 임포트를시켜준다.( 삭제와 수정 아이콘을 사용하기위해 faTrash,faEdit를 추가시켜줬다.

위의 스크린샷에서 보면 임포트하고자하는 아이콘의 이름은 fa-trash에서 카멜표기법으로 바꿔 faTrash를 사용하여 적용시켜준다. 그리고앞의Solid Style부분은 맨처음 폰트어썸을 불러오기위해 설치한 패키지부분중 2번쨰에서
yarn add @fortawesome/free-solid-svg-icons뒤에 solid로 설치해준이유가 저 solid style를 사용하기위해서인줄 알았는데 굳이 다른 스타일의 패키지를 추가로 설치하지않고도 이름만 카멜표기법으로 바꿔서 임포트해주면 잘 적용이된다...

( 이 아이콘을 사용하려고하면 굳이 regular style를 설치하지않고도 사용할 수있다.)

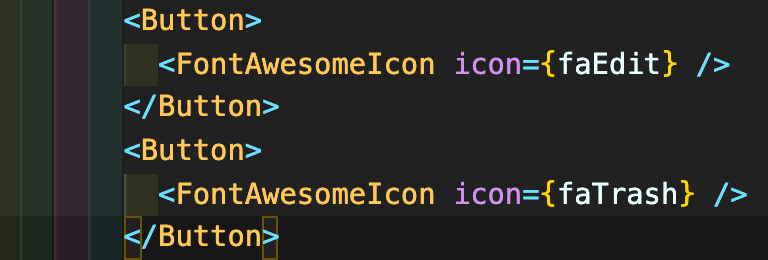
<FontAwesomeIcon icon={아이콘이름} />임포트까지 해줬으면 위의 형식으로 필요한 아이콘을 사용하면적용은 된다.
회고
그동안 배웠던 리액트개념을 활용하여 crud를 적용하여 firestore에서 데이터를 관리하고 redux로 끌어당겨 화면단에 보여주는 과제를 만들고있는데 이전1주차의 내용과 비교했을떄 기능적인면에선 오히려 더 간단해진거같다. 다만 데이터를 관리하는 방법들이 이전의 프로젝트에서의 파이몽고를 활용했을떄보다 뭔가더 복잡해지고 기본셋팅할것도 훨씬 많아진것같다.. 우선은 세세한것에 집착하는것보다 큰그림을 이해하는 목적으로 많이보고 숙달하는것밖에 답이없는것같다.
