👉 상황
'리액트를 다루는 기술' 교재의 blog-frontend 프로젝트를 진행하다가 에러를 마주쳤다.
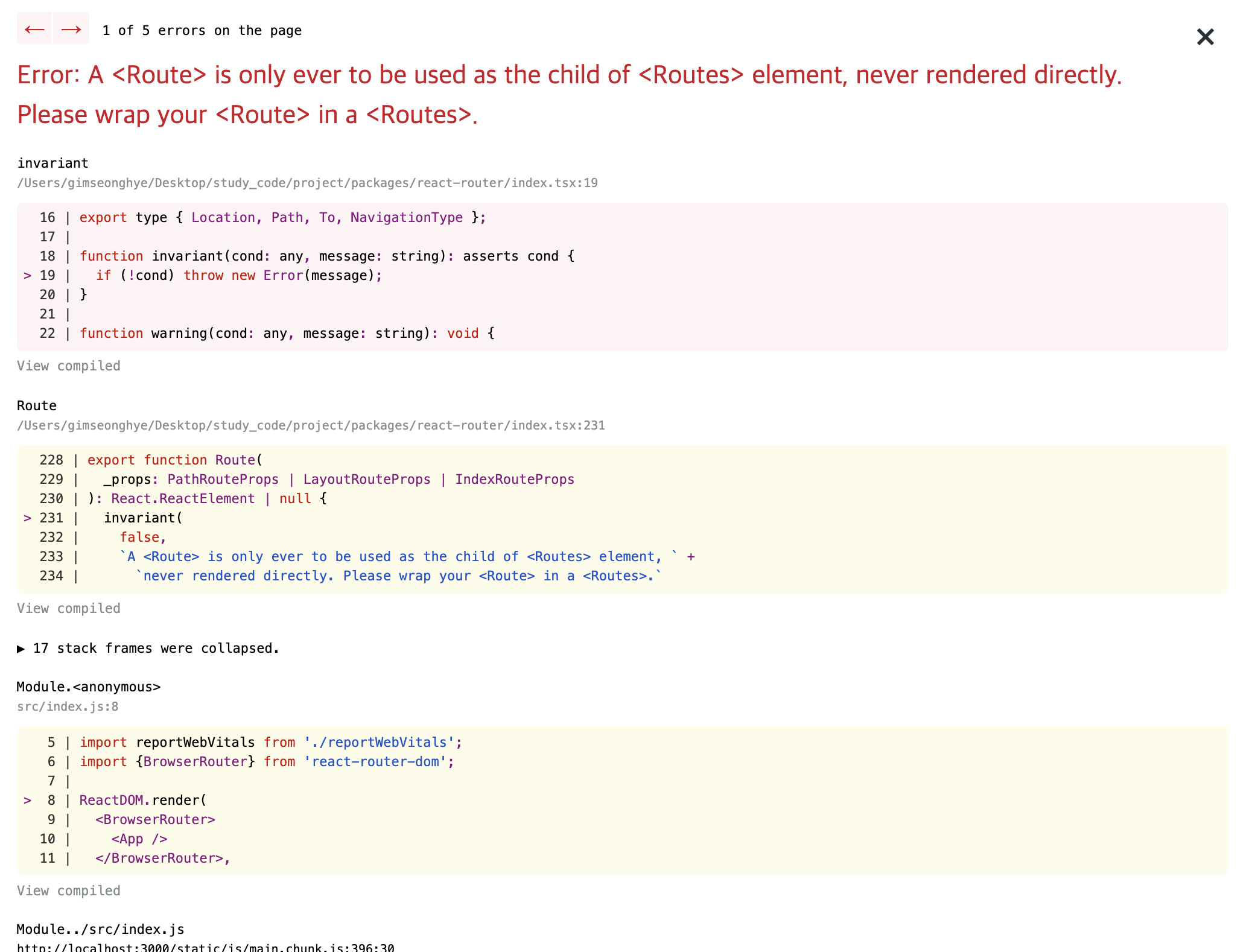
교재의 코드를 그대로 작성했는데도 오류가 나는 상황. (진행단계 초기라 작성한 것도 얼마 없었는데 당황쓰 😥)
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import {BrowserRouter} from 'react-router-dom';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
);src/index.js
import React from 'react';
import {Route} from 'react-router-dom';
import PostListPage from './pages/PostListPage';
import PostPage from './pages/PostPage';
import RegisterPage from './pages/RegisterPage';
import WritePage from './pages/WritePage';
import LoginPage from './pages/LoginPage';
const App = () => {
return (
<>
<Route component={PostListPage} path={['/@:username', '/']} exact />
<Route component={LoginPage} path='/login' />
<Route component={RegisterPage} path='/register' />
<Route component={WritePage} path='/write' />
<Route component={PostPage} path='/@:username/:postId' />
</>
);
};
export default App;src/app.js

다행이 에러 내용과 구글검색 결과를 보고 react-router-dom 부분에서 코드가 에러가 나는 것 같다고 금방 예상을 하게 되었다.
👉 해결 방법
위 스택오버플로우의 내용을 대강 해석해보면 react-router-dom 의 6.0.0 버전 이상은 위의 예제코드와 다르게 작성해주어야한다는 것을 알 수 있었다.
그러나 위 링크의 샘플대로 작성해보아도 해결되는 것이 없었으므로 그냥 기존의 6.0.2 버전을 삭제하고 낮춰서 5.0.0 버전의 패키지를 설치하는 것으로 간단히 해결하였다.
$ yarn add react-router-dom@5.0.0
앞으로 패키지를 설치할 때 버전도 주의해야할 것 같다.
