사람들이 코드를 작성하는 방식, 스타일은 모두 다르다. 혼자서 하는 프로젝트는 코드를 어떻게 작성하든 상관 없겠지만, 협업을 하는 경우 코드 컨벤션과 스타일을 일관되지 않으면 읽고 이해하기가 어려울 수 있다. 그래서 협업을 하는 경우 ESLint와 Prettier를 사용하는데 이는 다음과 같은 기능을 한다.
ESLint는 코드 퀄리티를 보장하도록 도와주고, Prettier는 코드 스타일이 통일되도록 도와준다.
비슷한 역할을 하는게 아닌가? 라고 생각할 수 있지만 각각이 보완해주는 부분은 다르다.
ESLint
이름에 ES가 붙은 것을 보면 알 수 있듯이 JS 프로젝트에서 사용한다.
JS는 많은 변화를 거쳐온 언어이기도 하고 자유도가 높기 때문에 같은 기능을 구현하더라도 코드 작성 방식이 다양할 수 있다. 어떤 사람은 function으로 정의할 수 있고 어떤 사람은 arrow function으로 정의할 수 있다. 이렇게 여러 방식이 있는데 ESlint가 일관성 있는 방식으로 구현할 수 있도록 가이드의 역할을 하는 것이다.
Prettier
Prettier는 코드 구현 방식이 아니라 줄 바꿈, 공백, 들여 쓰기 등 에디터에서 '텍스트'를 일관되게 작성되도록 도와주는 역할을 한다.
ESLint 설치 및 적용
-
VScode ESLint extension 설치

-
프로젝트에 eslint 설치
npm install -D eslint -
eslint 설정
npx eslint --init위 명령어를 입력하면 몇 가지 질문이 뜨는데 프로젝트에 맞게 답하면 된다. 답변을 완료하면 필요한 plugin을 설치하고
.eslinttrc.cjs설정 파일이 생성된다.
Prettier 설치 및 적용
Prettier를 설치하는 방법에는 두 가지가 있는데 모두 알아보자!
VSCode의 extension을 설치
프로젝트에 npm으로 설치하는 것이 아니라 extension만 설치하는 것으로 나의 local VScode 환경에서만 적용된다.
'Prettier - Code formatter extension' 설치

extension을 설치하면 바로 Prettier가 적용된다. command + shift + p를 누르면 나타나는 검색 창에, Open User Settings로 들어가서 prettier를 검색하면, prettier 관련 설정할 수 있는 리스트들이 나타난다. 여기서 원하는 대로 설정을 하면 된다.
prettier 플러그인을 직접 설치 후 eslintrc에 세팅
프로젝트 자체에 prettier rule을 세팅한 것으로, 해당 프로젝트를 다른 환경에서 돌려도 동일하게 적용해서 사용할 수 있다.
-
prettier 설치
npm install -D prettier -
필요한 모듈 추가 설치
npm install -D eslint-plugin-prettier eslint-config-prettier-
eslint-plugin-prettier
Prettier를 ESLint 플러그인으로 추가한다. 즉, Prettier에서 인식하는 코드상의 포맷 오류를 ESLint 오류로 출력해준다. -
eslint-config-prettier
ESLint의 formatting 관련 설정 중 Prettier와 충돌하는 부분을 비활성화한다.
-
-
prettier 설정
.prettierrc.json파일을 생성 후 아래와 같이 설정해준다. option에 대한 내용은 공식문서를 참고하자!{ "singleQuote": true, "parser": "typescript", "semi": true, "useTabs": true, "tabWidth": 2, "printWidth": 80, "trailingComma": "all" } -
ESLint에 prettier 추가
.eslintrc.cjs파일에 아래의 내용을 추가해주었다.{ "plugins": ["prettier"], "extends": ["plugin:prettier/recommended"], "rules": { "prettier/prettier": "error" } } -
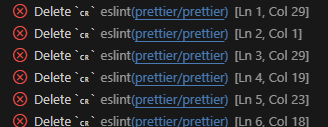
carriage return 오류 해결

이렇게만 하니 enter를 칠 때 LF가 아니라 CRLF를 사용하는 경우 오류가 발생했다. 이를 해결하기 위해
rules에 아래의 설정을 추가해주었다.rules: { 'prettier/prettier': [ 'error', { endOfLine: 'auto', }, ], },endOfLine을 auto로 설정해주니 문제가 해결되었다. -
저장 시 자동 실행 설정
저장 시 자동으로 린트를 잡아주는 기능은 VSCode 에디터가 동작하도록 하는 기능이기 때문에 VSCode Setting에서 설정을 해주어야 한다.command+shift+p로 나온 검색창에 Open User Settings.json(JSON)을 선택하면 Settings 설정이 JSON 형식으로 나온다. 여기에 아래 설정을 추가한다."editor.codeActionsOnSave": { "source.fixAll.eslint": true },코드 단에서 eslint rule에 의해 error로 판단되는 부분들을 lint rule에 맞게 알아서 수정을 해준다.
"editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode"위 설정은, save 할 때 VSCode Extension으로 설정된 prettier 환경에 맞게 코드를 수정해주는 옵션이다. 앞 단의 방법과 다르게 eslint 에러를 보고 수정하는 것이 아니라, 에디터에 올라와 있는 텍스트들을 prettier rule에 맞게 정리하는 초점으로 생각하면 된다.
참고 자료
https://helloinyong.tistory.com/325
https://velog.io/@recordboy/ESLint-Prettier-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0
https://noogoonaa.tistory.com/62
https://velog.io/@recordboy/ESLint-Prettier-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0