문제 상황
DynamicServerError: Dynamic server usage: Page couldn't be rendered statically because it used
cookies.
supabase의 createServerComponentClient를 호출할 때 next/headers의 cookie를 사용하는데
const supabase = createServerComponentClient({ cookies });build를 하니 위의 에러가 발생하며 강제 종료되었다.
dev환경에서 실행할 때는 이슈가 없었어서 당황스러웠다.
원인
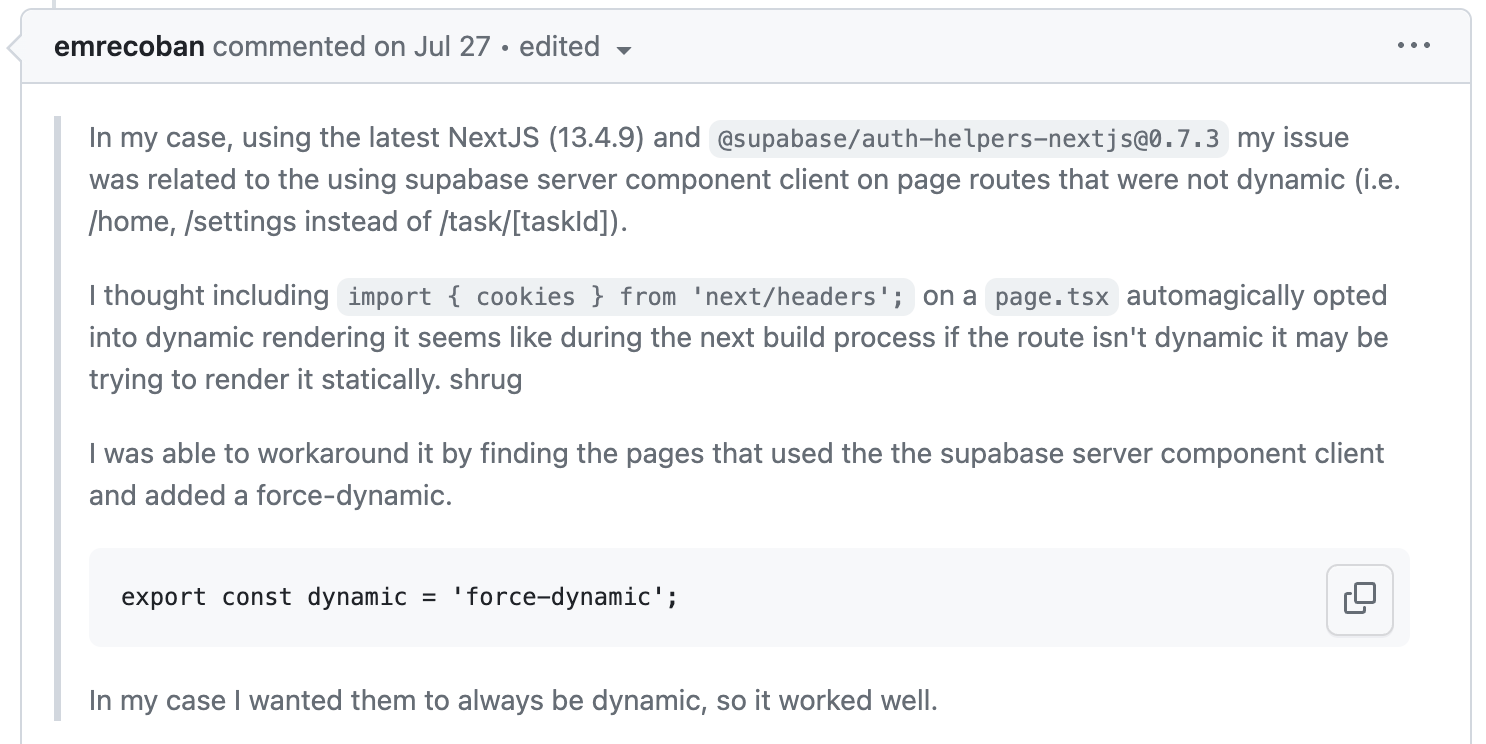
[NEXT-1181] DynamicServerError: Dynamic server usage: cookies 깃헙 이슈에서

'next/headers'에서
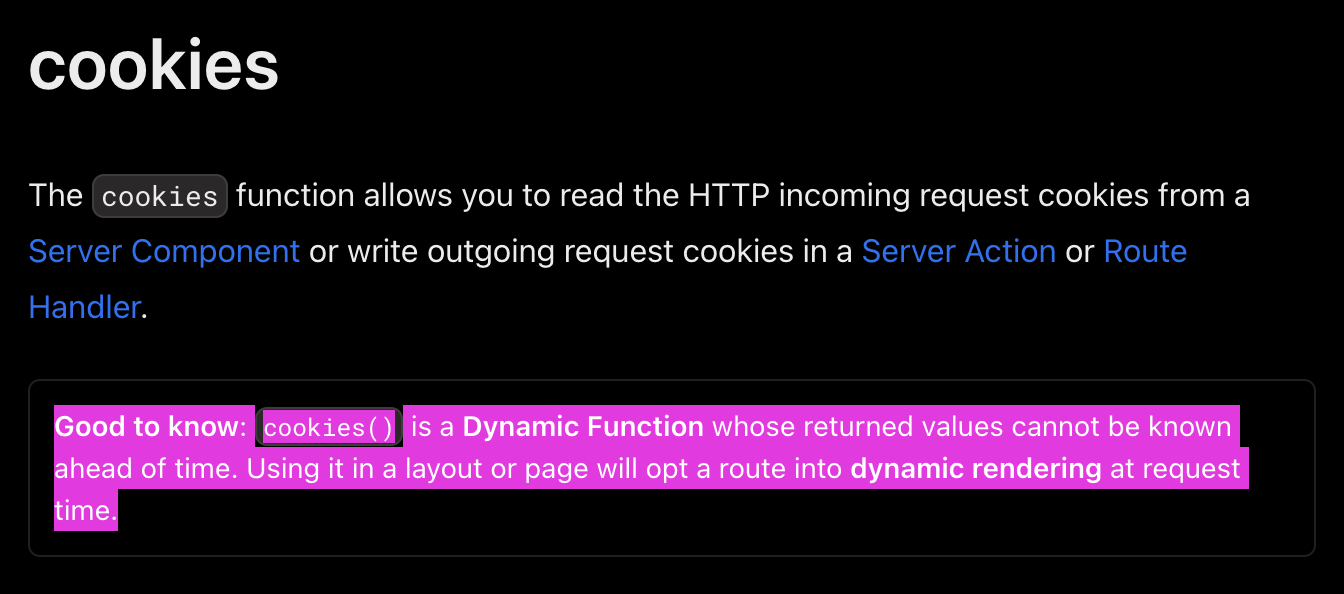
import { cookies } from 'next/headers';를 포함하면 자동으로 동적 렌더링을 선택한다고 생각했는데, Next 빌드 과정에서 경로가 동적이 아닌 경우 정적으로 렌더링하려고 하는 것 같다.
위 댓글을 찾았는데, 이 말이 맞는 것 같았다.


Next.js문서를 보면 cookie를 사용하면 자동으로 동적 렌더링되어야 맞을 것 같은데, page에서 바로 호출을 안하고 인자로 전달하기 때문일까? 아무튼 정적 렌더링을 시도하다가 cookie를 사용해서 에러가 발생했다.
해결
route가 동적이지 않은(slug가 없는) 서버 컴포넌트 페이지에
export const dynamic = 'force-dynamic';코드를 추가했더니 해결되었다~