s3 이미지 업로드를 하는 방식은 이미 많은 레퍼런스가 나와있기에, 트러블 슈팅에 목적을 둔다.
-
@RequestPart 어노테이션을 사용
기존에 RequestBody, RequestParam 등을 사용해봤지만 이 어노테이션을 처음 사용하는 경우가 많을 것이다. 파일을 받는 변수는 이 어노테이션을 사용한다. 그러면 그 변수의 데이터 타입은? -
MultipartFile라는 인터페이스를 이용해서 변수의 타입을 정한다.
- ex)
@RequestPart(required=false) MultipartFile multipartfile)
코드는 찾아서 가져올 순 있다 그러면 포스트맨에서 테스트는??
주로 이 부분에서도 에러를 많이 맞이한다.
-
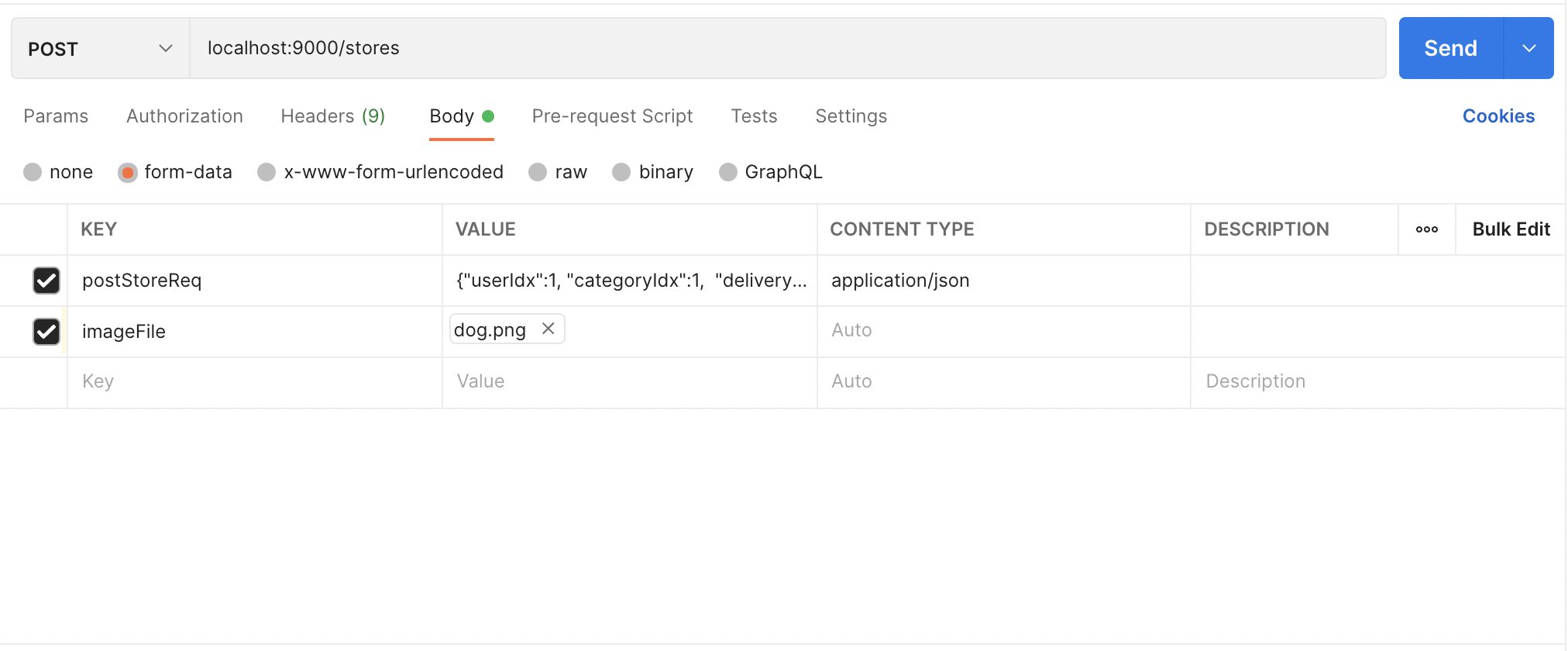
포스트맨의 양식을 맞춰준다.
이게 무슨소리냐?? 클라이언트한테 파일을 넘겨받는 여러가지의 방식이 있지만
필자는 form-data형식으로 이미지 파일을 넘겨달라고 했다.(이외에도 Base64로 인코딩해서 JSON객체로 보내는 방식도 있다.)
만약 평소대로 send 하면 아마,,,

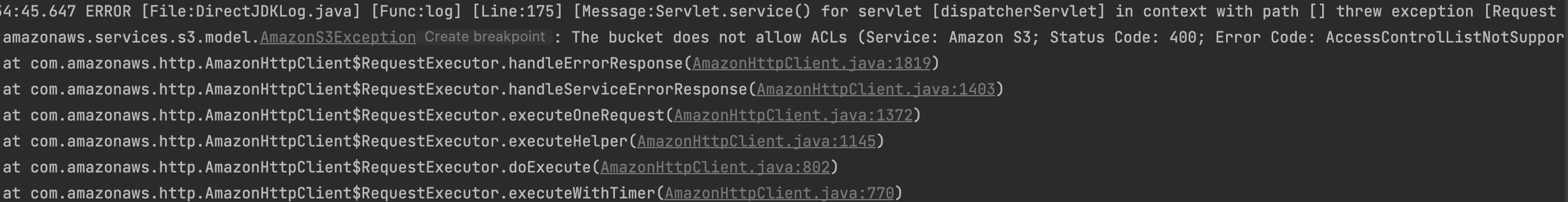
400번대 에러를 맞이할 수가있다.
위 사진은 ACLs 즉, S3의 퍼블릭 액세스 권한을 설정안해줘서 그렇다. 모든 사용자에게 읽기 권한을 주고 진행해도 400번대 에러가 또 나타난다면?
- 400error -> value에 JSON형태로 작성해라
- 415error ->content type을 application/json으로 설정해라
이것을 모두 적용한 것이 바로

이와 같다.
처음 알았기도 했고, 뭔가 파일 업로드 자체가 처음이라면 이런 것들이 생소할 것 같아서,, 미루기전에 바로 업로드 했다.