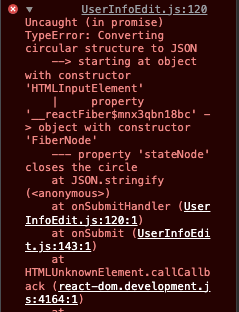
 Form에 입력된 데이터를 Fetch하는 과정에서 위와 같은 에러를 만났다.
Form에 입력된 데이터를 Fetch하는 과정에서 위와 같은 에러를 만났다.
위 에러는 자신을 참고하는 자바스크립트 객체를 JSON 구조로 변환하는 중 발생하는 에러이다.
// ../UserInfoEdit.js
const UserInfoEdit = () => {
// ...
const nicknameInput = useRef(null);
// ...
const onSubmitHandler = async (event) => {
// ...
const value = {nickName: nicknameInput};
const blob = new Blob([JSON.stringify(value)], {type: "application/json"}) ;
// ...
return (
<Container>
// ...
<InputCotainer>
<label htmlFor='nickname'>Nickname</label>
<input
type='text'
id='nickname'
name='nickname'
ref={nicknameInput}
/>
</InputCotainer>
<button>Edit profile</button>
</Form>
// ...
</Container>
)
}에러의 내용과 작성한 코드를 고려하면 변경할 닉네임을 적는 인풋을 useRef로 참조하였고, 그 상태에서 JSON.stringify()를 통해 변환을 시도한 것이 문제였다.
// ../UserInfoEdit.js
const UserInfoEdit = () => {
// ...
// const nicknameInput = useRef(null);
// useState 사용
const [nickname, setNickname] = useState('');
// ...
const onSubmitHandler = async (event) => {
// ...
const value = {nickName: nickname};
const blob = new Blob([JSON.stringify(value)], {type: "application/json"}) ;
// ...
return (
<Container>
// ...
<InputCotainer>
<label htmlFor='nickname'>Nickname</label>
<input
value={nickname}
type='text'
id='nickname'
name='nickname'
onChange={event => setNickname(event.target.value)}
// ref={nicknameInput}
/>
</InputCotainer>
<button>Edit profile</button>
</Form>
// ...
</Container>
)
}위와 같이 useState 를 사용하도록 수정 후 확인과정을 거쳤다.
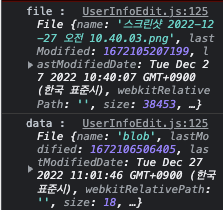
onSubmitHandler에 fetch 전 다음과 같은 코드를 추가했다.
for (let key of formData.keys()) {
console.log(key, ":", formData.get(key));
}
오류 없이 FormData에 append 할 수 있었다.