반복되는 head, header, footer를 레이아웃으로 설정하고 사용할 수 있습니다.
build.gradle
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect'build.gradle에 위 두개를 설치를 해야합니다.
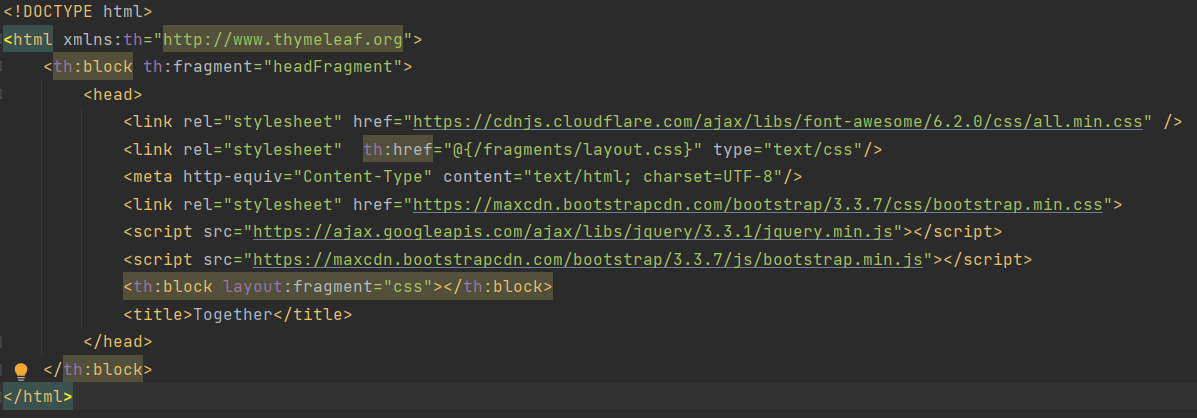
head.html

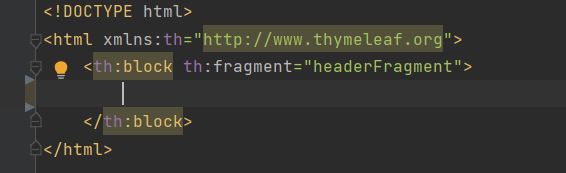
header.html

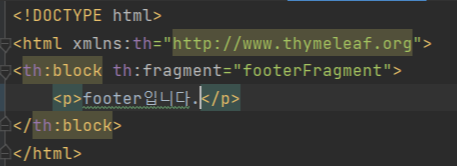
footer.html

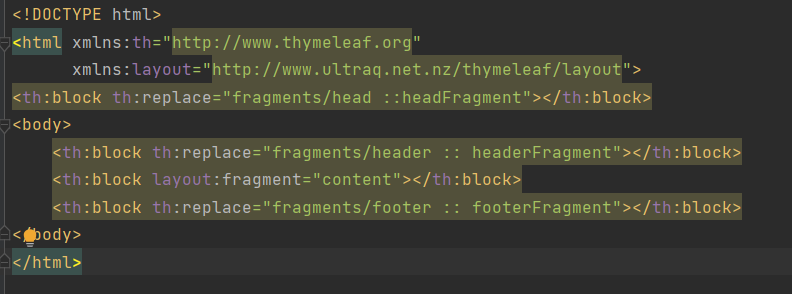
layout.html

layout.html에서 head, header, body, footer를 작성하여 layout을 만들면 됩니다.
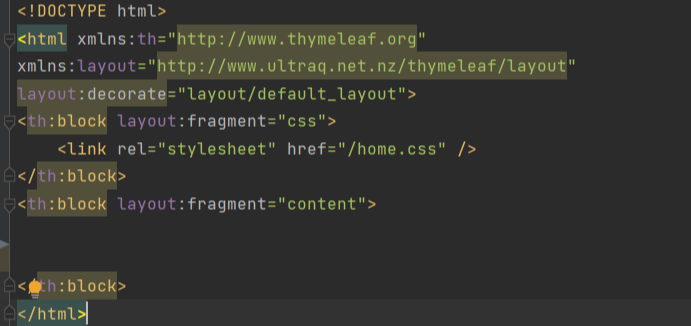
index.html

만들 페이지 html에
을 작성하여 만들어둔 layout을 가져옵니다.
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="layout/default_layout">content 블럭 안에 작성하여 body를 만들면 됩니다.
