
Github Wiki?
소개

Github에서 제공하는 문서 호스팅 기능이다.- 공개 저장소를 만들면 무료로 사용할 수 있다. (혹은
GitHub Pro,GitHub Team,GitHub Enterprise Cloud,GitHub Enterprise Server등을 사용한다면 비공개 저장소에서도 사용할 수 있다고 한다.) Github저장소 상단의Wiki탭으로 이동하면 바로 시작할 수 있다.
도입 배경
- 네이버 부스트캠프 미션으로 마지막 그룹 프로젝트를 진행중이다. (
Github저장소: WeView Github) - 우리 팀에서는
Github,Github Projects,Github Actions,Github Wiki등Github하나로 프로젝트를 관리하려고 계획했다.- 팀원 모두 개발자여서
Github사용에 어려움이 없었고, - 짧은 프로젝트 기간동안 다들 사용해본 적 없는 여러 플랫폼을 도입하기에는 부담이였으며,
Github하나에 모든 내용을 기록해보자 라는 의견이 있었기 때문이다.
- 팀원 모두 개발자여서
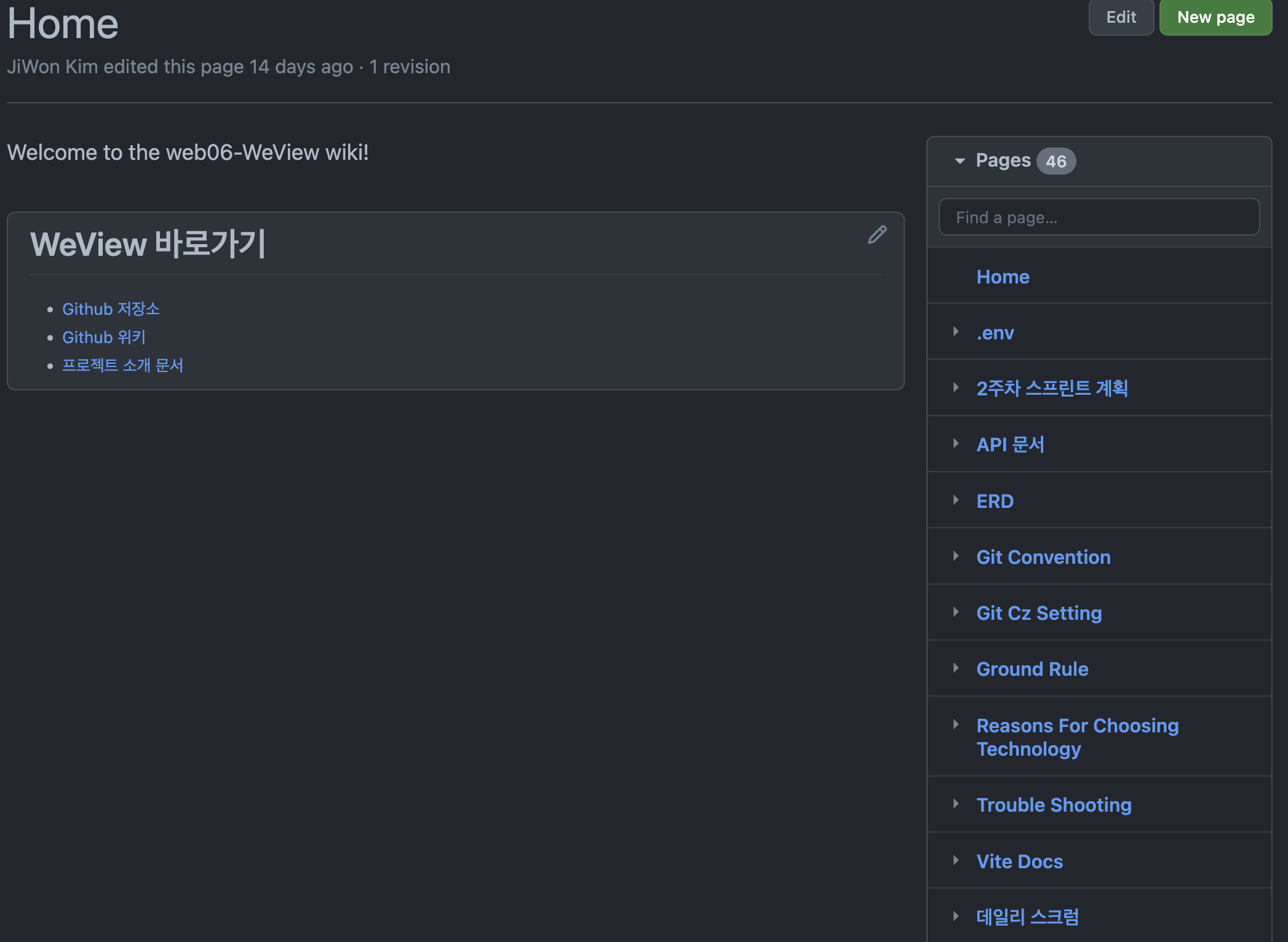
- 1~2 주차 기간동안 기획, 환경설정, 개발 등 너무 바빠서 신경쓰지 않았더니 현재 Wiki 상태가 이렇다..

- 이것 저것 써놓기는 했지만 정리가 되어 있지 않고, 제목도 한글, 영어가 섞여 있는 듯 난장판임을 알아버렸다.
- 깔끔한 정리를 선호하는 나로써는 더이상 참을 수 없었다.
- 그래서 주간 회고 시간에 토요일에 날 잡고 개편을 해보겠다 이야기를 꺼냈고, 열심히 작업했다.

알면 좋은 것
1. Clone Wiki
Github Wiki의 문서들도 저장소처럼 받아와서 작업할 수 있다.

Pages아래쪽에 문서 저장소를 클론할 수 있는 주소를 제공한다.

- 일반 저장소처럼
git clone명령어를 사용해서 가져올 수 있고,git commit이후git push명령어를 사용하여 적용할 수 있다.
2. 하이퍼링크
일반적인 방식 말고 다른 방식도 있었다.
Github 의 Wiki 관련 래퍼런스 를 살펴보면 아래와 같이 내용이 나와있다.
Adding links
You can create links in wikis using the standard markup supported by your page, or using MediaWiki syntax. For example:
- If your pages are rendered with Markdown, the link syntax is Link Text.
- With MediaWiki syntax, the link syntax is [[nameofwikipage|Link Text]].
Github Wiki 에 쓸 수 있는 문법으로 2가지 방식을 제안한다.
- 첫번째 방식은 아주 기본적인 마크다운식 하이퍼링크다.
- 처음에 사용한 방법으로 Page 를 작성한 후, 그 링크를 입력해서 사용한다.
- 두번째 방식이 처음 보는 방식인데, MediaWiki 에서 사용하는 문법인 것 같다.
여기서 나는 두번째 문법을 추천하는데, 로컬에서 문서를 작성하고, 사이드바에 바로 바로 링크를 달고 싶을 때 주소를 알기 어렵기 때문이다. (또한 링크를 달면 너무 길다.)
사용 예시
// __Sidebar-WeView.md
<details>
<summary>📝 1주차 주간 회고</summary>
<div markdown="1">
- [[🧾 WEEK 1 팀 회고록|🧾-WEEK-1-팀-회고록]]
- [[👨🏻💻 WEEK 1 개인 회고록 김승현|👨🏻💻-WEEK-1-개인-회고록-김승현]]
- [[👨🏻💻 WEEK 1 개인 회고록 김우석|👨🏻💻-WEEK-1-개인-회고록-김우석]]
- [[👨🏻💻 WEEK 1 개인 회고록 김지원|👨🏻💻-WEEK-1-개인-회고록-김지원]]
- [[👨🏻💻 WEEK 1 개인 회고록 김태훈|👨🏻💻-WEEK-1-개인-회고록-김태훈]]
</div>
</details>실제 부스트캠프 그룹 프로젝트에 적용한 커스텀 사이드바의 일부 코드다.
대괄호 사이에 | 문자를 기준으로 왼쪽에 보여줄 텍스트, 오른쪽에 문서 이름을 작성한다.

마크다운 하이퍼링크에 문서 이름을 쓰면 되지 않을까?
// 이런식으로 사용한다면..?
- [🧾 WEEK 1 팀 회고록](🧾-WEEK-1-팀-회고록.md) // 1번
- [🧾 WEEK 1 팀 회고록](🧾-WEEK-1-팀-회고록) // 2번- 위와 같은 방법은 위키 저장소에서 받아서 로컬에서 사용할 때는 잘 동작 했다.
- 하지만 실제 적용을 해보면..
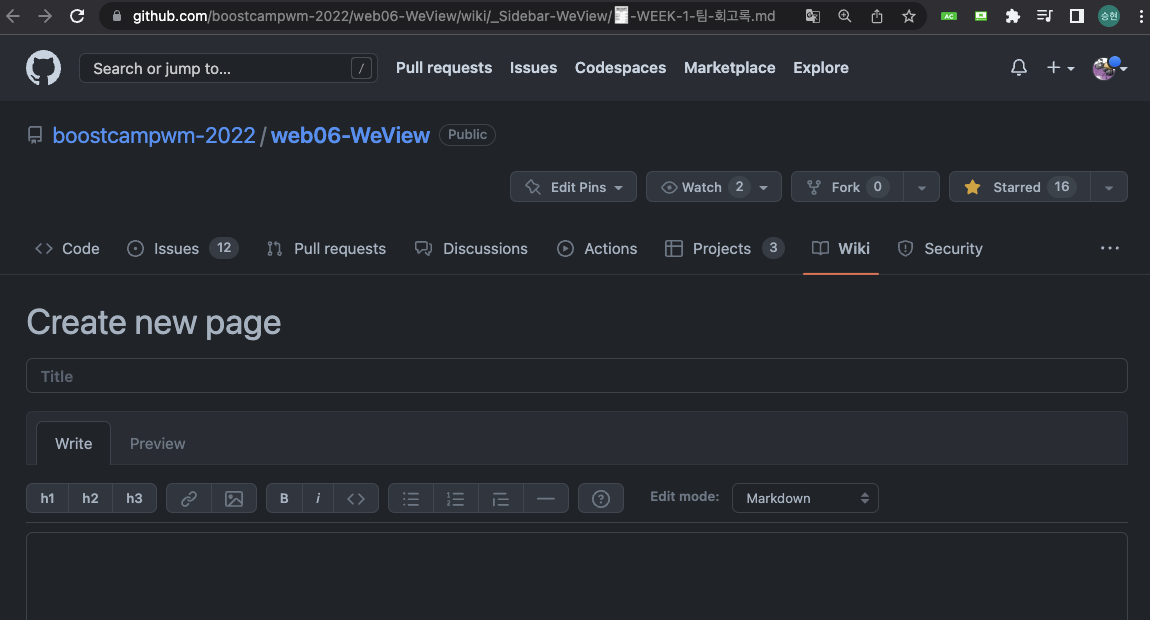
1번

- 새로운 페이지를 작성하는 화면으로 이동한다.
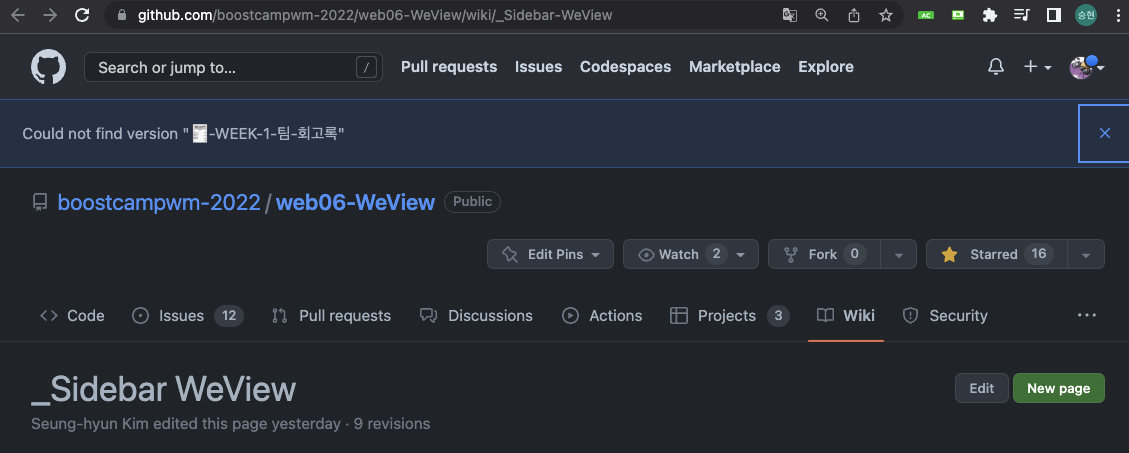
2번

- 결과적으로 이런 페이지로 이동하는데,
https://github.com/boostcampwm-2022/web06-WeView/wiki/_Sidebar-WeView/🧾-WEEK-1-팀-회고록이라는 URL로 이동했다가 리다이렉트된다. - 그래서 이번에
Github Wiki를 꾸밀때는MediaWiki문법을 사용했다.
커스텀 사이드바 (Custom Sidebar)

- 위와 같은 기존 사이드바 (Pages) 부분은 마크다운의 제목-소제목 등을 보여주고, 클릭할 수 있는 기본 기능을 제공한다.
- 하지만 회고록 모음, 기술 포스팅 등 여러 포스트들을 카테고리화 하기 위해서는 약간 기능이 제한된다고 느꼈다.
Github Wiki에서는 이를커스텀 사이드바기능으로 어느정도 해결할 수 있도록 도움을 준다. (관련 래퍼런스)
시작하기
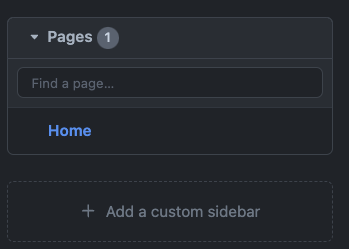
1. Add a custom sidebar

Github Wiki우측의Pages항목 아래에 Add a custom sidebar 버튼을 클릭한다.
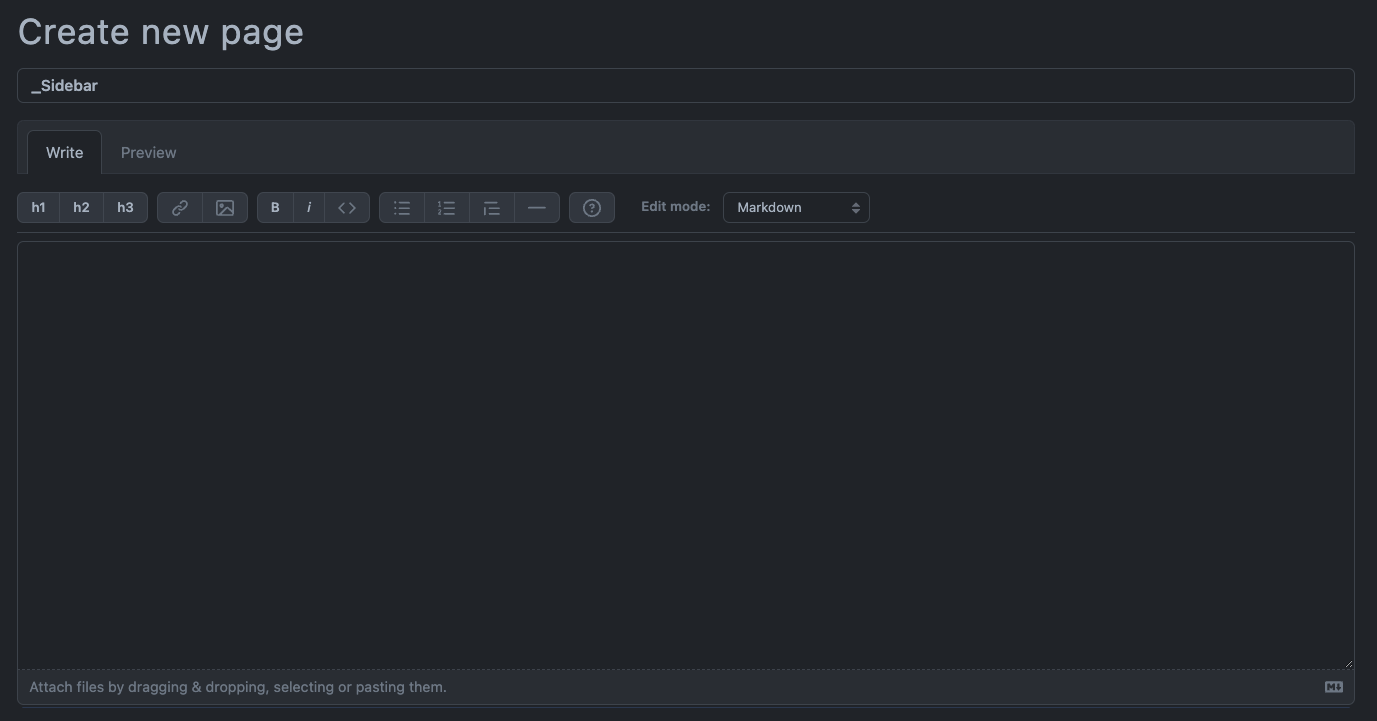
2. Create new page

- 버튼을 클릭하면 위와 같은 화면이 뜨는데, 기본적으로 제목 앞에
_Sidebar가 붙는 부분을 제외하고는 다른 페이지 생성과 동일하다. - 여기에 동일하게 마크다운으로 사이드바에 들어갈 내용을 작성하면 된다.
주의할 점은
_Sidebar키워드를 제거해서는 안된다.
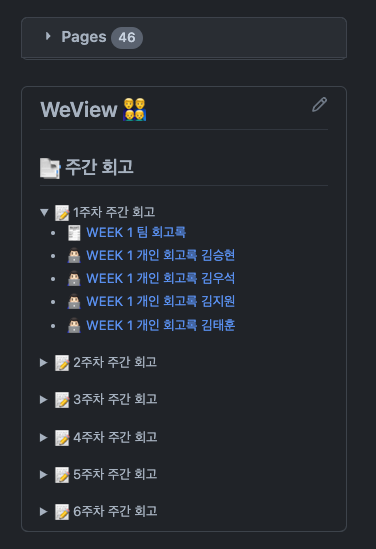
결과
결과물은 여기서 확인할 수 있다.
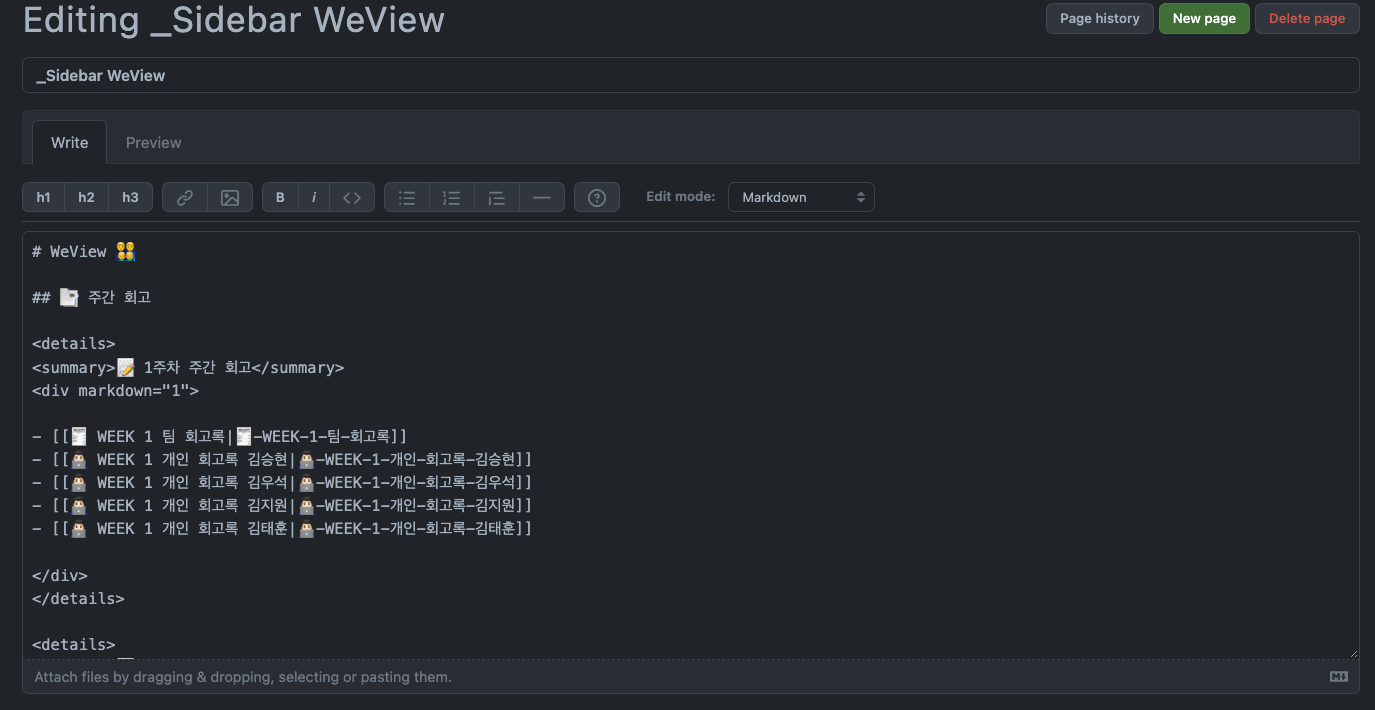
사이드바 코드

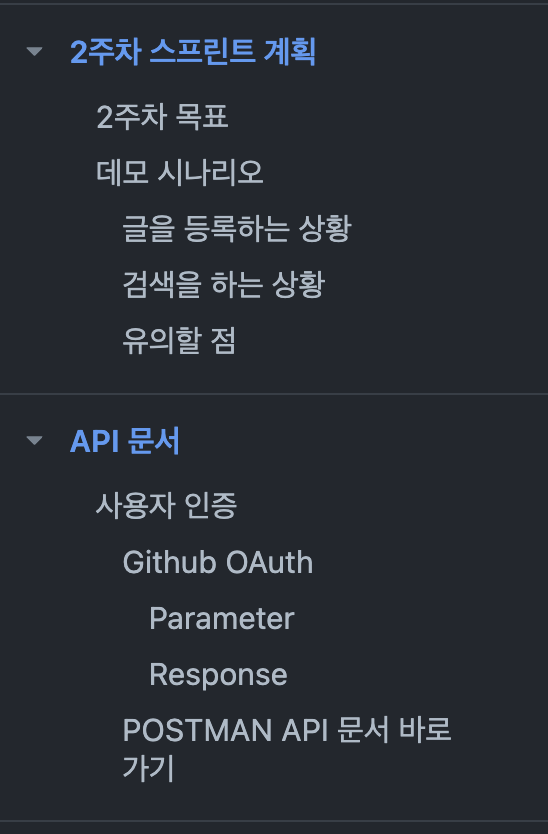
커스텀 사이드바

- 위와 같이 회고록들을 카테고리별로 깔끔하게 정리할 수 있었다.
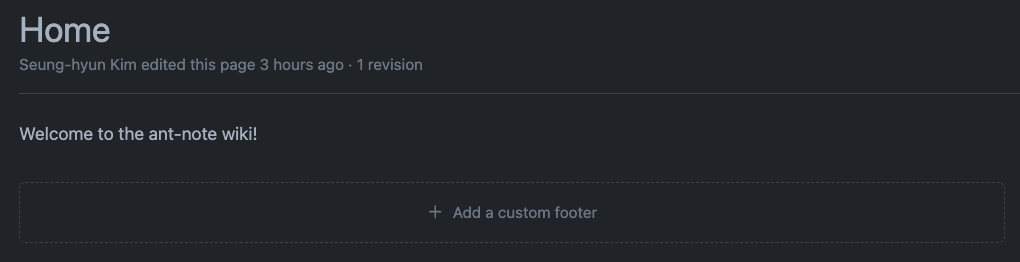
커스텀 바닥글 (Custom Footer)
- 사이드바와 마찬가지로 바닥글을 작성할 수 있다.
시작하기
1. Add a custom footer

Github Wiki아래쪽의 Add a custom footer 버튼을 클릭한다.
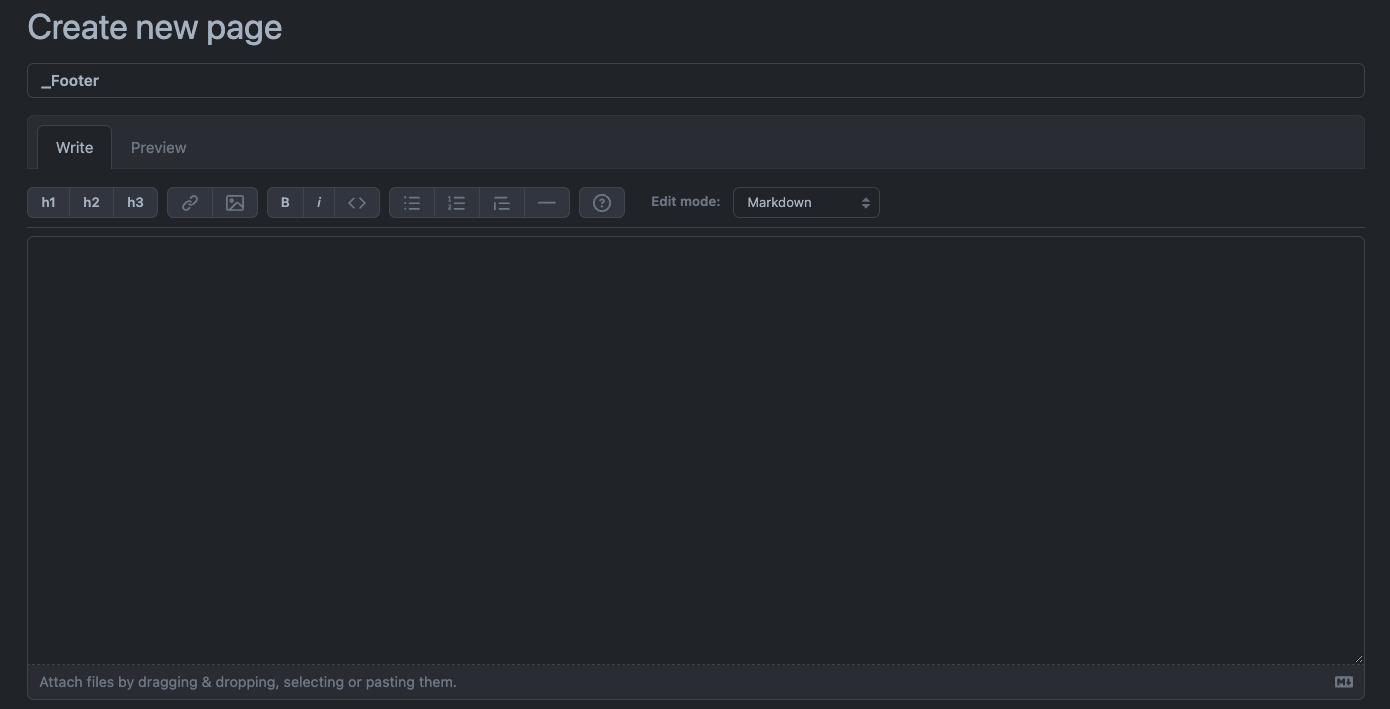
2. Create new page

- 사이드바와 마찬가지로 페이지로 구성되어 있고,
_FooterPrefix 가 붙은 문서로 작성된다.
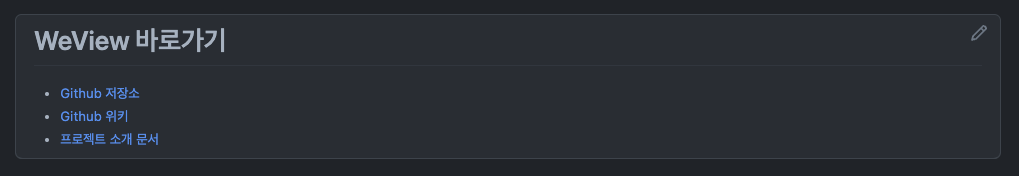
커스텀 바닥글

- 사이드바와 다르게 간단히 주요 링크를 달아두었다.
래퍼런스
Github 공식 문서가 잘 되어 있어서 많이 참고했다.
