Vercel - Cannot find module '파일명' or its corresponding type declarations 오류 해결
❌ Trouble-shooting
목록 보기
5/9

문제상황
로컬에서 개발 모드로 실행도 잘 되고, 빌드도 잘 했는데 Vercel 배포에서 오류가 발생함
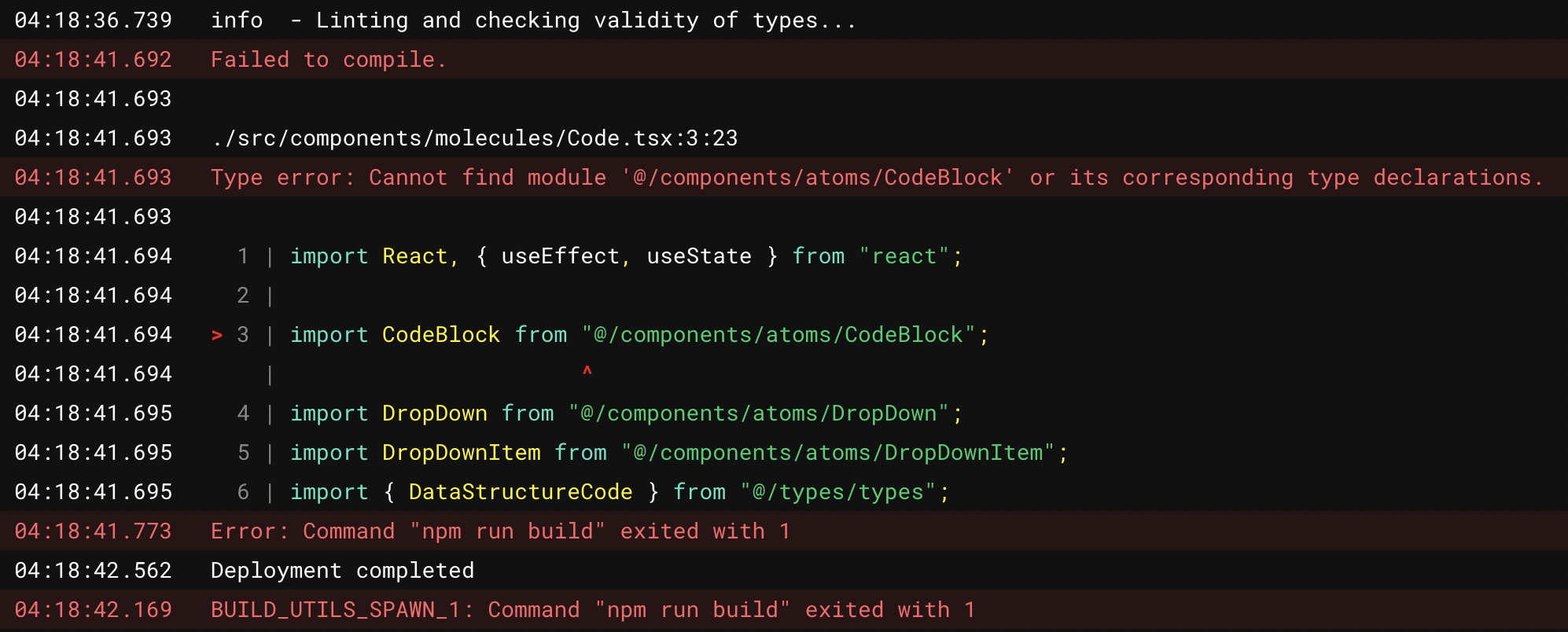
오류 내용
> next build
info - Linting and checking validity of types...
Failed to compile.
./src/components/molecules/Code.tsx:3:23
Type error: Cannot find module '@/components/atoms/CodeBlock' or its corresponding type declarations.
1 | import React, { useEffect, useState } from "react";
2 |
> 3 | import CodeBlock from "@/components/atoms/CodeBlock";
| ^
4 | import DropDown from "@/components/atoms/DropDown";
5 | import DropDownItem from "@/components/atoms/DropDownItem";
6 | import { DataStructureCode } from "@/types/types";로컬 빌드

로컬에서는 분명 잘 됐는데..
실패한 시도
상대경로 바꾸기
이전까지 alias를 사용해 @/components/Component 와 같은 방식으로 했어도 오류가 발생하지는 않았지만, 혹시나해서 절대경로를 상대경로로 바꿔서 시도했다.
Failed to compile.
./src/components/molecules/Code.tsx:7:23
Type error: Cannot find module '../atoms/CodeBlock' or its corresponding type declarations.
5 | import { DataStructureCode } from "@/types/types";
6 |
> 7 | import CodeBlock from "../atoms/CodeBlock";
| ^
8 |
9 | type Props = {
10 | codes: DataStructureCode[];
Error: Command "npm run build" exited with 1상대경로에서도 마찬가지로 찾을 수 없다고 나온다.
해결과정
Vercel 홈페이지에서 How do I resolve a 'module not found' error? 라는 포스팅을 발견할 수 있었다.

내용을 조금 살펴보면 원인을 알 수 있었다.
- 일반적으로 'module not found'가 발생하는 원인은 로컬 저장소와 원격 저장소(git)의 파일명의 대소문자 차이
- 일부 파일 시스템은 파일명의 대소문자를 구분하지 않음
- 하지만 Vercel은 파일명의 대소문자를 구분함
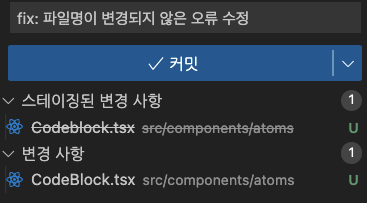
위 내용을 보자마자 아차! 싶어서 github에서 파일명을 확인했더니,

세상에 block의 첫글자가 대문자로 변경되지 않았다.
결국 원인은 처음에 Codeblock.tsx 로 파일명을 명명하고 사용하다가, 중간에 로컬에서 CodeBlock.tsx로 바꾸면서 개발을 진행했는데 MacOS도 파일명 대소문자를 구분하지 않기 때문에 해당 사항이 변경사항으로 적용되지 않은 문제였다.
- 그래서 github에는 이전 파일 이름인
Codeblock.tsx가 유지되었고, - 대소문자를 구분하는 Vercel은
CodeBlock.tsx를 찾을 수 없던 것
그래서 git에서 파일명에 대해 대소문자를 구분하도록 지정해서 해결할 수 있었다.
# git 설정을 변경하여 파일 이름 대소문자를 구분하도록 하는 명령어
git config core.ignorecase false이후 파일명 변경사항을 커밋해서 푸시

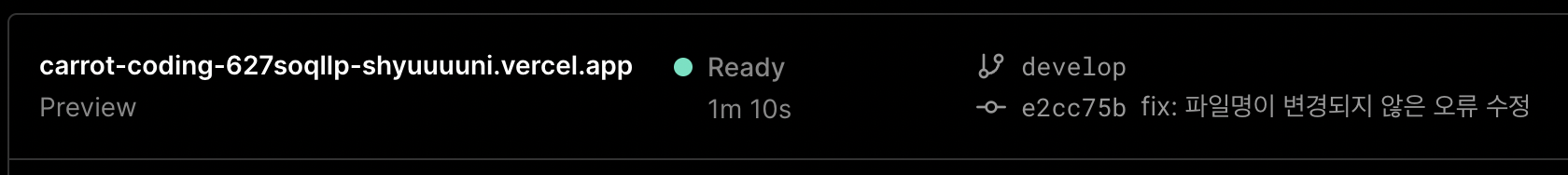
배포 성공!

참고자료
놀랍게도 3일전 stackoverflow 포스팅을 통해 알 수 있었다!
