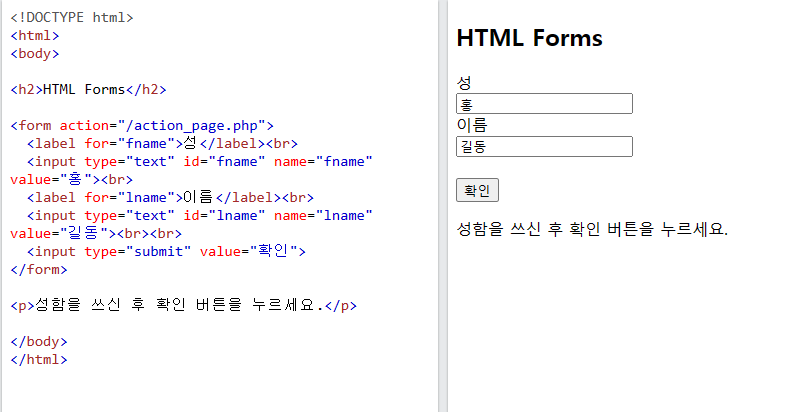
HTML forms
HTML 양식은 사용자 입력을 수집하는 데 사용됩니다. 사용자 입력은 대부분 처리를 위해 서버로 전송됩니다.
xmlns 속성은 해당 문서를 위한 XML 네임스페이스(namespace)를 명시ex) <html lang="en" xmlns="링크"> <head> ...
form elements
HTML 요소는 사용자 입력을 위한 HTML 양식을 만듭니다.<form>
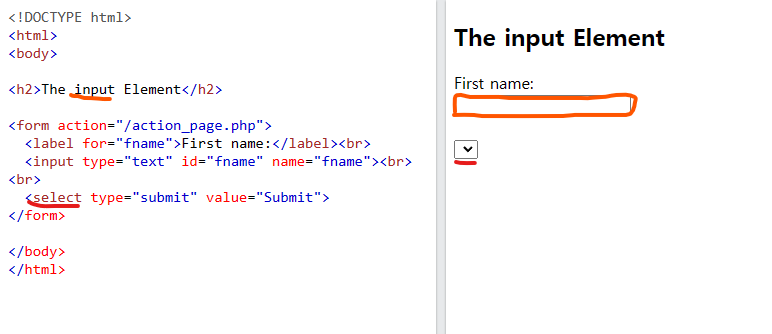
<input> <입력>요소
<label> <레이블>요소 (큰 소리로 읽어줍니다)
<select> <선택>요소
<multiple> 다중 선택 허용
<textarea> <텍스트 영역> 요소
<button> <단추>요소
<fieldset> 관련 데이터를 그룹화 하는데 사용
<legend> <fieldset> 요소에 대한 캡션을 정의
<output> <출력>요소 (계산 결과를 나타냅니다)
<datalist><input> <데이터 목록>요소
input types
html요소의 다양한 입력 유형입니다.
<input type="text"> 한 줄 텍스트 입력 필드를 정의 <input type="password"> 암호 필드를 정의 <input type="submit"> 양식 데이터를 양식 처리기에 전송하기 위한 단추를 정의 <input type="reset"> 모든 양식 값을 기본값으로 재설정하는 재설정 단추를 정의 <input type="radio"> 라디오 단추를 정의합니다. - 사용자가 제한된 수의 선택 항목 중 하나만 선택할 수 있습니다 <input type="checkbox"> 확인란을 정의 ZERO 또는 MORE 옵션을 선택할 수 있습니다. <input type="button"> 단추를 정의합니다. <input type="color"> 색을 포함해야 하는 입력 필드에 사용됩니다. <input type="date"> 날짜를 포함해야 하는 입력 필드에 사용됩니다. <input type="datetime-local"> 지정 표준 시간대가 없는 날짜 및 시간 입력 필드입니다. <input type="email"> 전자 메일 주소를 포함해야 하는 입력 필드에 사용됩니다. -자동으로 유효성을 검사할 수 있습니다. <input type="image"> 이미지를 제출 단추로 정의합니다. <input type="file"> 파일 선택 필드와 파일 업로드를 위한 "찾아보기" 버튼을 정의합니다. <input type="hidden"> 숨겨진 입력 필드를 정의합니다(사용자에게 표시되지 않음). <input type="month"> 사용자가 월과 연도를 선택할 수 있습니다. <input type="number"> 숫자 입력 필드를 정의합니다. <input type="search"> 검색 필드에 사용됩니다. <input type="tel"> 전화 번호를 포함해야 하는 입력 필드에 사용됩니다.```
input attributes
HTML 요소의 다양한 특징입니다
<value> 값속성 <readonly> 읽기 전용 속성 <disabled> 비활성화된 속성 <size> 크기 속성 <maxlength> 최대 길이 속성 <min max> 최소값 및 최대값 속성 <multiple> 다중 속성 <pattern> 패턴 속성 <placeholder> 힌트 속성 (텍스트, 검색, URL, 전화, 이메일 및 암호와 같은 입력 유형) <required> 필수 속성 <step> 단계 속성 <autofocus> 자동 초점 속성 (자동으로 포커스) <heightwidth<input type="image"> 요소의 높이와 너비를 지정 list<datalist> 데이터 목록 입력 요소 <autocomplete> 자동 완성 속성
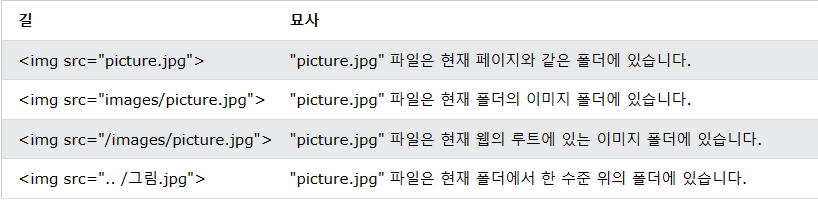
HTML File Paths
HTML파일 경로
HTML Head
HTML<헤드>요소
<head><html><body>태그와 태그 사이에 배치 <title>제목 <style>스타일 <meta>메타데이터 (페이지, 검색, 설명, 작성자,뷰포트) <link>링크 <script>자바스트립트 <base>기본 (url, 기본대상)```
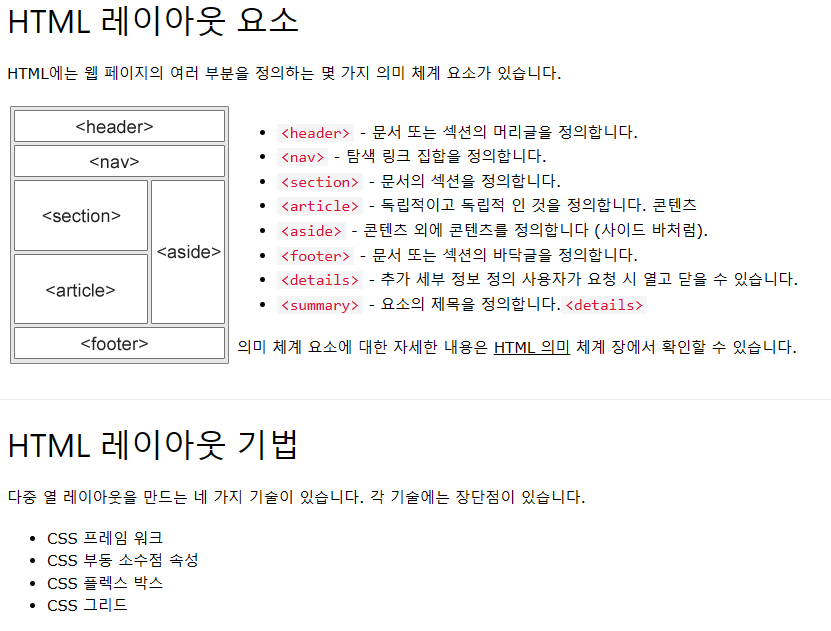
HTML Layout ★
HTML 레이아웃 요소 및 기법
HTML Semantic
HTML 시맨틱 요소 ★
의미 없이 모양만 바꾸는게 있고, 모양도 바뀌면서 의미가 바뀌는 태그가 있다.
예시로 div를 쓰면 되지 header 태그를 쓰는 이유는 제목이나 다른 의미가 있기 때문에 사용하는것이다
비 의미 요소의
<div><블럭요소>,<span><인라인요소)(아무효과x, 특정요소를 묶어주기위해 사용됨)
의미 요소<form>,<table>,<article><section> : 문서의 섹션을 정의 챕터,소개,연락처정보 등으로 사용 <article> : 독립적인 콘텐츠나 독립적 지정 게시물, 의견, 기사, 제품카드 등으로 사용 <header> : 탐색링크, 소개컨텐츠 제목,로고,저자 <footer> : 문서 또는 섹션의 바닥글을 정의 저자정보,저작권정보,사이트맵,관련문서 <nav> 탐색링크 집합 탐색 링크의 주요 블록에만 사용 <aside> 배치된 콘텐츠 외에 일부 콘텐츠를 표시 | 양 사이드 부수적인 내용 | 일부 콘텐츠 정의 배치 <figure> 그림 및 그림캡션 요소 <img> 실제 이미지/그림 정의
container 와 wrapper
둘 다 레이아웃을 위한 div이다.
네이밍시 차이점
container 여러 개의 요소를 감싸는 div
wrapper 단일 요소의 레이아웃을 위한 div
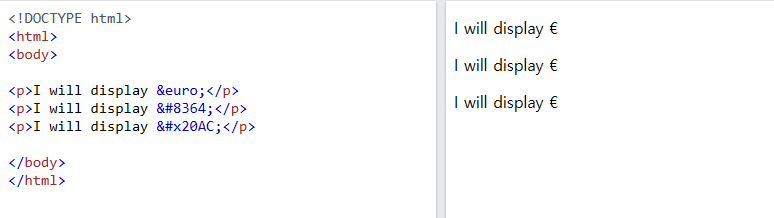
HTML Entities
HTML의 예약된 문자는 문자 Entities로 대체되어야 함
- 텍스트에 보다 작음(<) 또는 보다 큼(>) 기호를 사용하면 브라우저에서 태그와 혼합할 수 있습니다.
- 문자 엔터티는 예약된 문자를 HTML로 표시하는 데 사용됩니다.
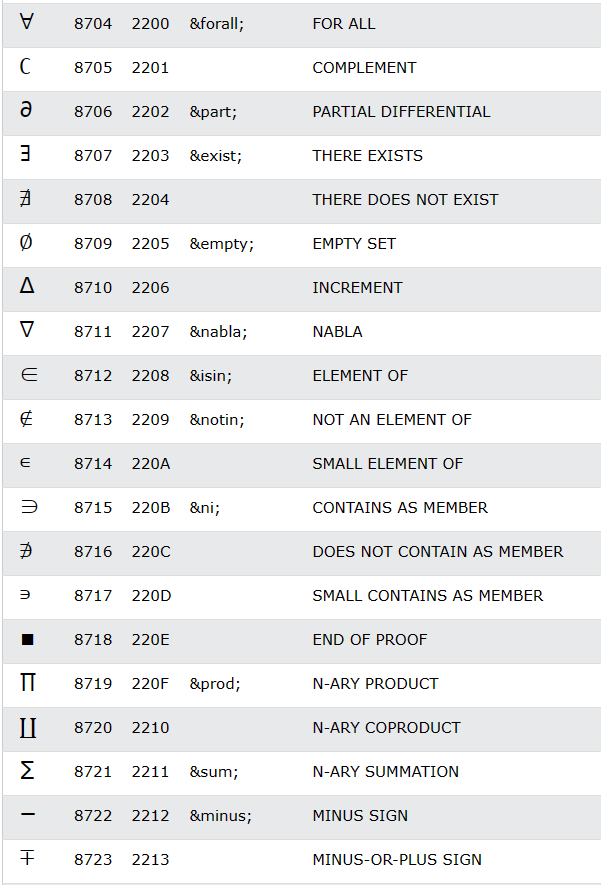
HTML Symbols
HTML기호 엔터티
(10진수 또는 16진수 참조)를 기호로 지정합니다.
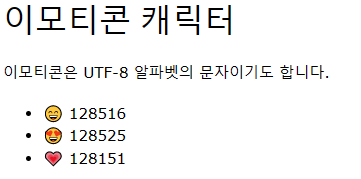
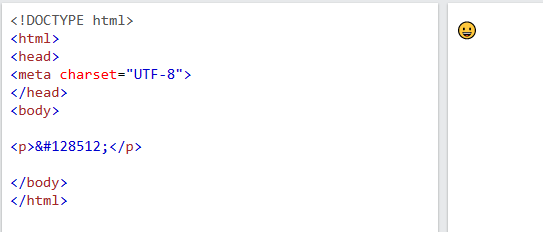
HTML Emojis
HTML에서 이모티콘 사용하기
- 이모티콘은 UTF-8(유니코드) 문자 집합의 문자입니다.
- UTF-8은 세계의 거의 모든 문자와 기호를 다룹니다.
<meta charset="UTF-8">이 태그를 지정해야 함
HTML URL Encode
HTML 유니폼 리소스 로케이터 - URL
- 웹 브라우저는 URL을 사용하여 웹 서버에서 페이지를 요청합니다.
- URL(Uniform Resource Locator)은 웹에서 문서(또는 기타 데이터)의 주소를 지정하는 데 사용됩니다
체계 - 인터넷 서비스 유형을 정의(가장 일반적인 것http, https) 접두사 - 도메인 접두사를 정의합니다(HTTP의 기본값은 www) domain - 인터넷 도메인 이름(예: w3schools.com)을 정의 포트 - 호스트의 포트 번호를 정의(HTTP의 기본값은 80).) path - 서버의 경로를 정의 (생략 된 경우 : 사이트의 루트 디렉토리). 파일 이름 - 문서 또는 리소스의 이름을 정의