flex-box는 박스와 아이템들을 행 또는 열로 자유롭게 배치시킬 수 있는 속성이다.
박스의 공간이 커지면 어떻게 정리할지, 박스의 공간이 작아지면 어떻게 정리할지 자유롭게 정할 수 있게 해주는 중요한 속성이다.
- 박스안의 아이템을 가운데 정렬하는 것
- 박스의 사이즈와 상관 없이 동일한 간격, 동일한 사이즈로 배치하는 것
- 박스를 가운데 정렬하는 것
- 박스를 동일한 높이로 놔두는 것
flex-box는 총 2가지만 기억하면 된다.
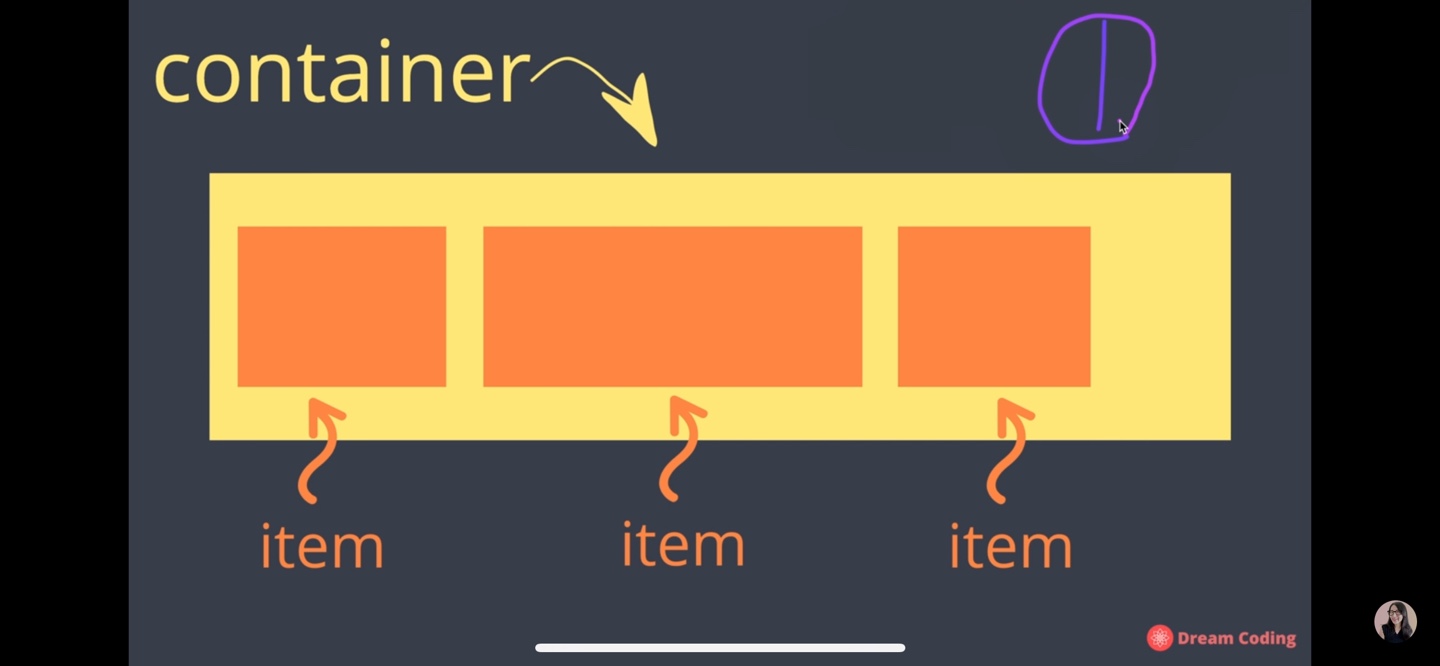
1. container
- 박스에 적용되는 속성값들이 존재한다.
- 각각의 아이템들에 적용할 수 있는 속성값이 존재한다.
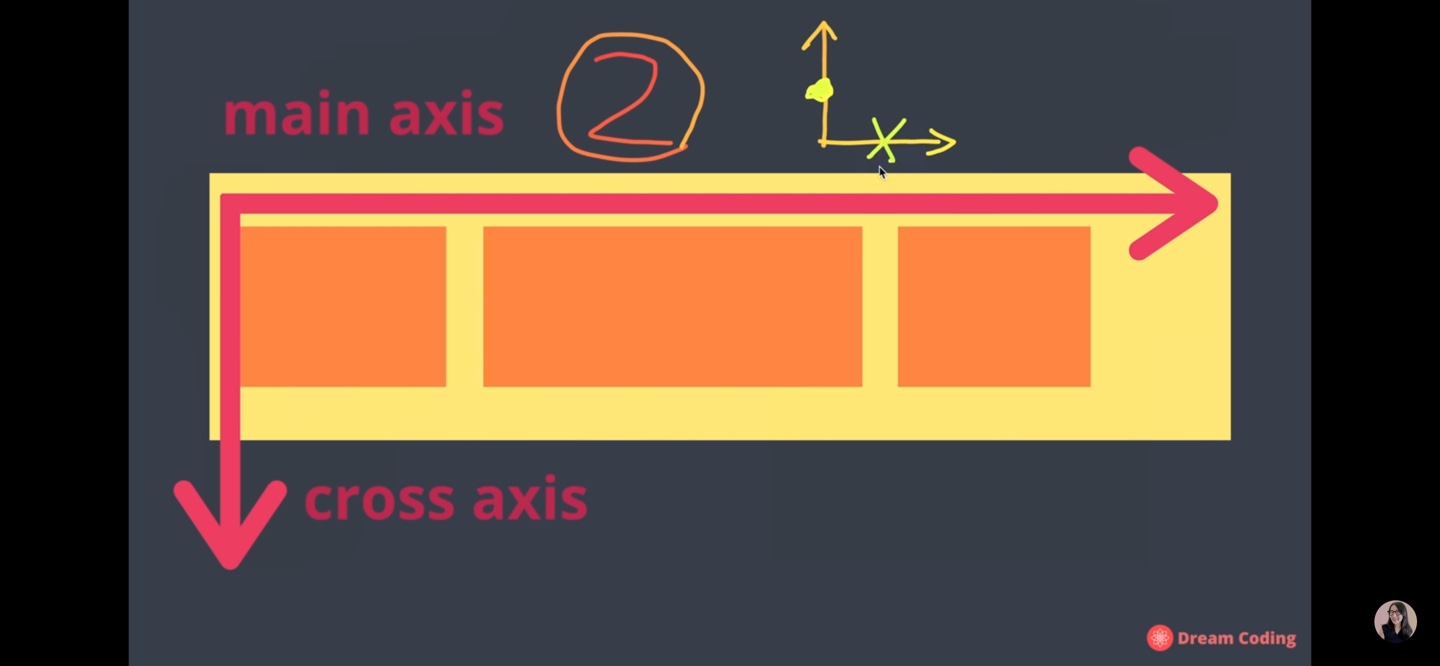
2.flex박스에는 중심축과 반대축이 있다.
예를 들어 수직과 수평선이 있다고 쳤을 때 수직선에 중심축을 지정하면 수평은 반대축이 된다.
사진에서 아이템들이 왼쪽에서 오른쪽으로 정렬되어 있어 수직이 메인축이 되고 반대로 수평이 반대축이 되는걸 볼 수 있다.
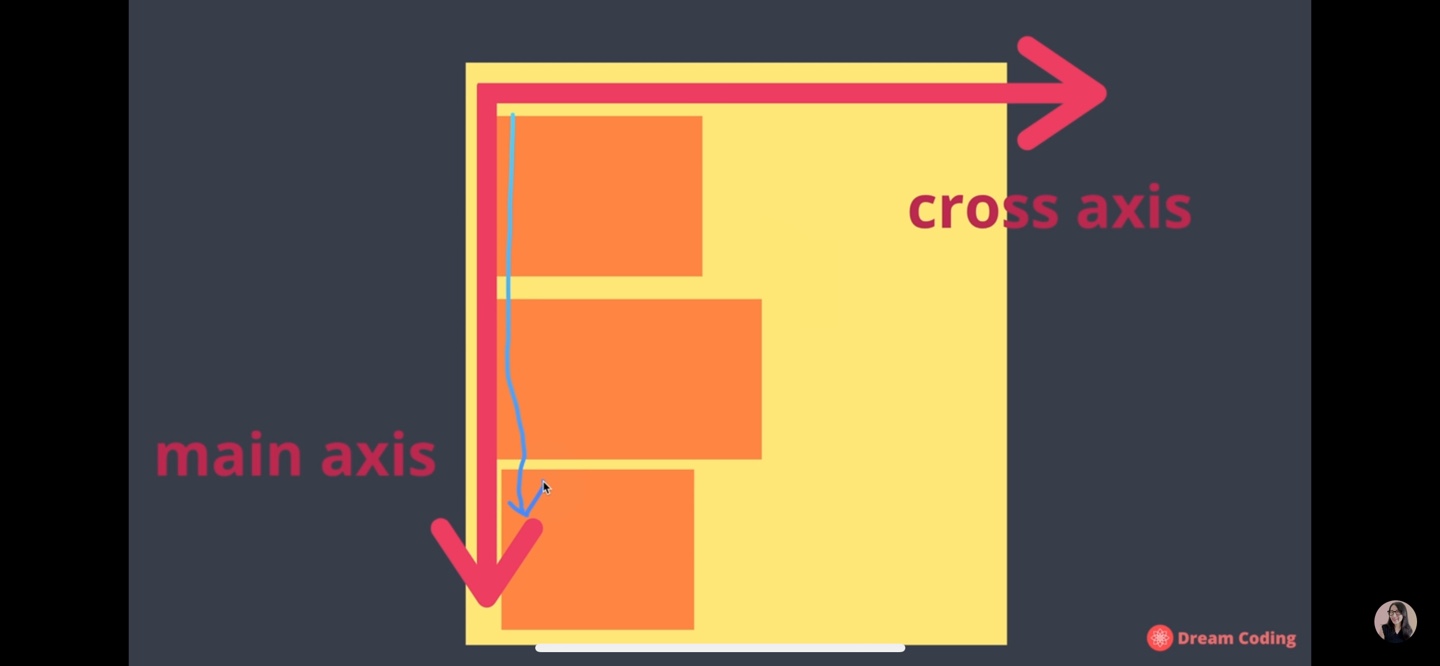
이 사진에선 아이템이 위에서 아래로 정렬되어 있는 걸 봐서 수직으로 되어있는축이 중심축이 되고 반대축이 수평축이 되는것이 보인다.
내가 중심축을 수직이나 수평에 두냐에 따라서 반대축이 바뀐다.
콘테이너에 존재하는 속성값
display
display: flex;아이템이 자동으로 왼쪽에서 오른쪽으로 정렬된다.순서를 정해준다.
flex-direction
row;(기본값) 왼쪽에서 오른쪽으로 간다
row-reverse;오른쪽에서 왼쪽으로 간다.
column;위에서 아래로 내려간다
column-reverse;아래에서 위로 올라간다
flex-wrap
nowrap;(기본값) 아이템이 많아지거나 크기가 작아도 빼곡하게 붙어있는다.
warp아이템이 한줄에 꽉 차게 되면 자동적으로 다음 라인으로 넘어간다
warp-reverse거꾸로(반대로) 아래에서 위로 다음 라인으로 넘어간다.
flex-flowborder 처럼 flex도 묶어서 사용하게 하는 속성이다.
위에 있는flex-wrap과flex-direction를 묶어서 사용할 수 있다.ex)
flex-flow: column nowrap위에서 아래로 내려가고 빼곡하게 붙어있게 할래.중심축에서 아이템을 배치할 때 사용한다.
jusify-content
flex-start;(기본값) 처음부터 왼쪽에서 오른쪽으로. 수직축이라면 위에서 아래로.
flex-end;오른쪽축으로 배치 (순서는 유지하고(열은 그대로)) 위치만 바꿔준다.
center;아이템을 센터로 넣는다.
space-around;박스를 둘러싸게 space를 넣어준다. (margin을 넣어준다)
처음과 끝은 겹치는게 없어 조금 더 작고 그 이후엔 겹치는게 있어 간격이 더 크다.
space-evenly;상관없이 전부 똑같은 간격으로 넓혀진다.
space-between;왼쪽과 오른쪽은 벽에 붙이고 나머진 똑같은 간격으로 넓힌다.반대축에서 아이템을 배치할 때 사용한다.
align-items
center;상자를 수직적으로 중심에 놓고 싶다.
baseline;아이템의 크기가 다를 때 사용하면 아이템을 모두 다 균일하게 배치된다.
align-contentjusify-content와 속성을 똑같이 사용할 수 있으며, 반대축에서 아이템을 지정할 때 사용한다.
flex-start;(기본값) 처음부터 위에서 아래로.
flex-end;오른쪽축으로 배치 (순서는 유지하고(열은 그대로)) 위치만 바꿔준다.
center;아이템을 센터로 넣는다.
space-around;박스를 둘러싸게 space를 넣어준다. (margin을 넣어준다)
처음과 끝은 겹치는게 없어 조금 더 작고 그 이후엔 겹치는게 있어 간격이 더 크다.
space-evenly;상관없이 전부 똑같은 간격으로 넓혀진다.
space-between;위에와 아래는 딱 붙어있으며 중간에 space가 붙어있다
아이템에 적용되는 속성값
order순서를 지정해준다.(기본값)
order:0;박스마다order:2이런식으로 사용하여
1,2,3,4...를 지정되어 있는걸 2,3,1,4...처럼 순서를 바꿔줄 수 있다.flex-grow화면을 늘렸을 때 아이템의 길이가 늘어난다.(기본값)
flex-grow:0;
flex-grow:1을 박스에 전부 준다면 화면을 늘렸을 때 골고루 늘어나게 된다.
만일 전부 다 1로 주고 하나만flex-grow:2로 준다면 다른것에 비하면 2배로 늘어난다.flex-shrink화면을 줄였을 때 아이템의 길이가 줄어든다.(기본값)
flex-shrink:0;
flex-shrink:1을 박스에 전부 준다면 화면을 줄였을 때 골고루 줄어들게 된다.
만일 전부 다 1로 주고 하나만flex-grow:2로 준다면 다른것에 비하면 2배로 줄어든다.flex-basis아이템의 공간을 얼마나 차지할지 세부적으로 명시한다.(기본값)
flex-basis:auto;기본값으로 하게 되면flex-grow나flex-shrink에 지정된게 맞춰서 움직인다.
flex-grow나flex-shrink를 쓰지 않고flex-basis를 쓰게 되면
flex-basis: 50%아이템 각각의 비율을 앞처럼 정해놓고 사용하면 커질 때, 작아질 때 모두 같은 퍼센트로 차지한다.align-self아이템별로 아이템을 정렬할 수 있다. 하나만 특별하게 사용할 때 사용.
align-self: center아이템 하나만 가운데로 지정
flex-box 게임: https://flexboxfroggy.com/#ko
%와 vw
%
%를 쓰게 되면 아이템에 맞게 높이가 지정되어 있다.
"컨테이너가 들어있는 부모의 높이의 100%를 채우겠다." 는 뜻이며,
컨테이너의 부모: body이므로 body에 설정해도 안나오는 이유는 body의 부모가 html이기 때문이라html,body{height: 100%}를 해야 한다,vh
부모에 상관없이 아이템을 "보이는 vh에 100%를 다 쓰겠다."
height: 80vh
만일 80프로를 쓰고 싶다면height:80vh
TIP!
color tool 사이트에서 다양한 색의 조합을 보여준다.