오늘은 회원정보와 게시물 관리 등을 위하여 Firebase를 이용한 인증 기능을 구현 해 볼 것이다.
Firebase 프로젝트 생성 및 로그인 설정
프로젝트 추가하기
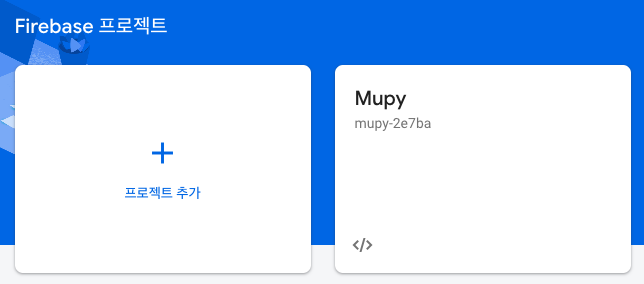
firebase 콘솔로 이동하면 보이는 메인페이지다. 프로젝트 추가 버튼을 눌러서 새로운 프로젝트를 생성한다.
로그인 제공 방법 선택
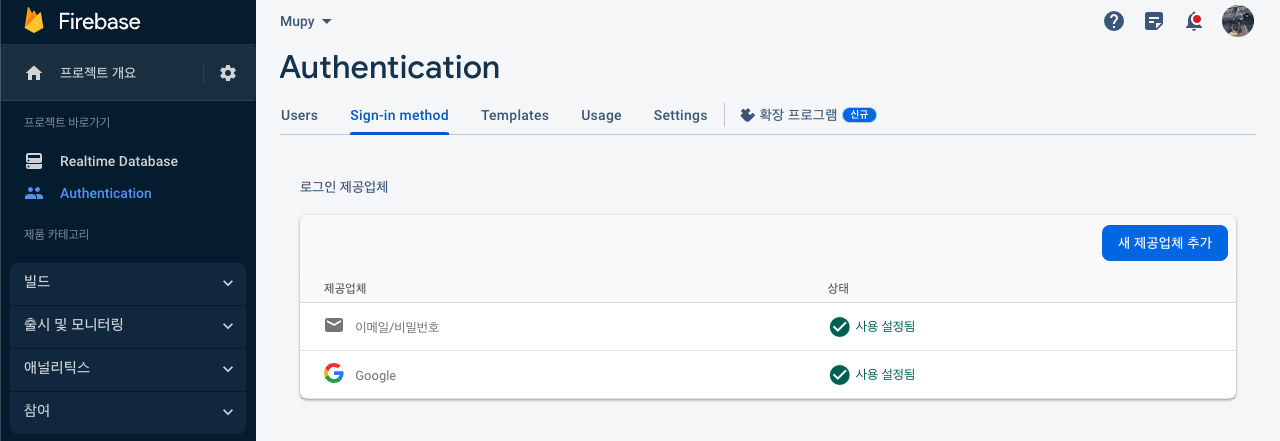
- 프로젝트 관리 페이지에서 빌드 - Authentication 탭으로 들어가서 시작하기를 눌러준다.

본인은 이메일과 구글 로그인만 일단 구현 해 볼 것이기 때문에 두개만 선택 해 주었다.
Firebase 앱 생성하기

프로젝트 메인화면에서 앱을 추가해준다. 웹으로 만들거기 떄문에 Web을 선택해주면 된다.
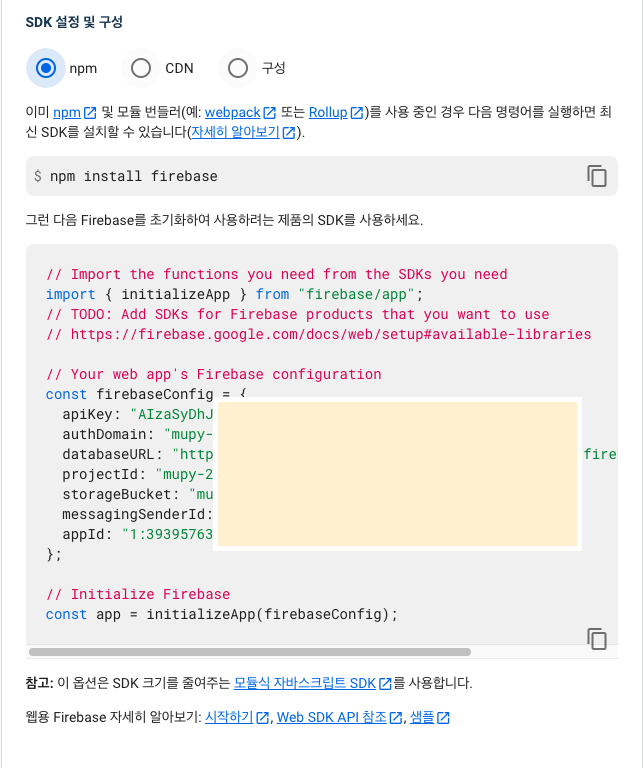
앱이름을 누르고 작성하면 SDK가 추가된다.

SDK는 프로젝트 설정 -> 일반 에서 언제든지 확인 가능하다.
Firebase 앱 초기화
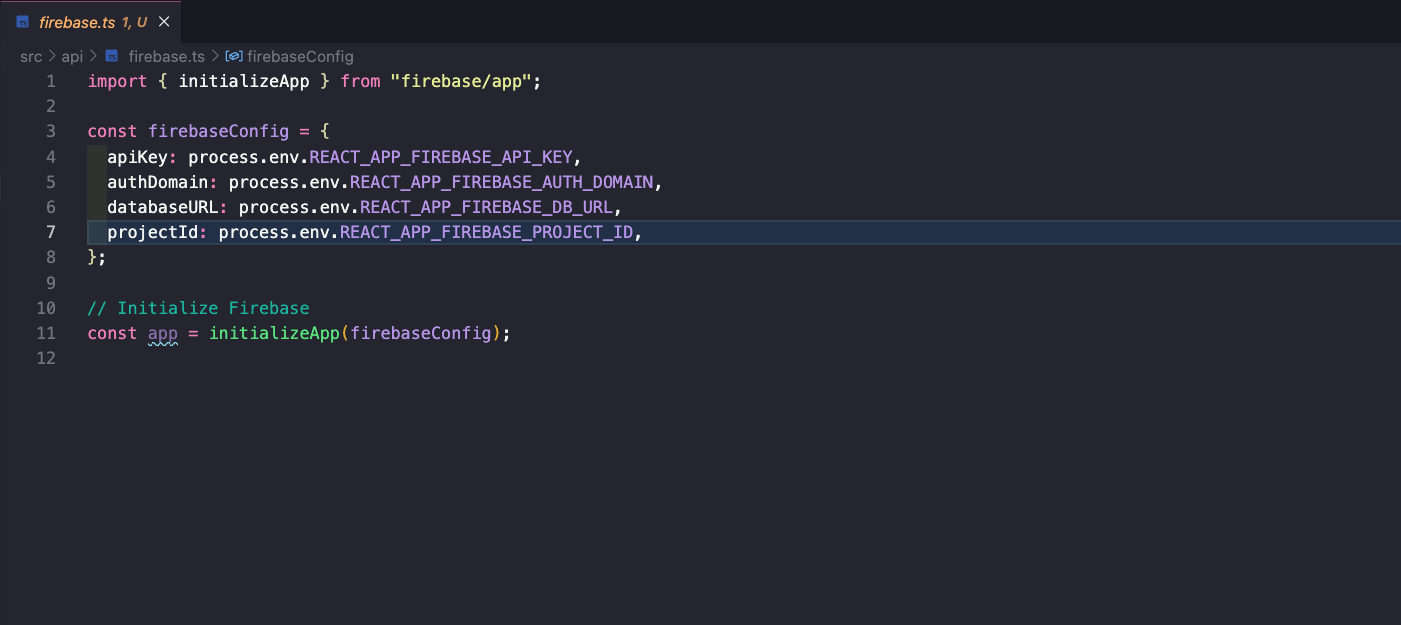
저는 firebase 기능만 담은 firebase.ts 파일을 생성하였습니다.
( src / api / firebase.ts )
firebase.ts에 SDK로 생성한 스크립트를 붙여넣어줍니다.

보안문제를 위해 SDK로 받은 키들을 .env에 저장하였다.
다음 게시물에서 로그인 기능을 구현 해 보도록 하겠다.