
구현 내용
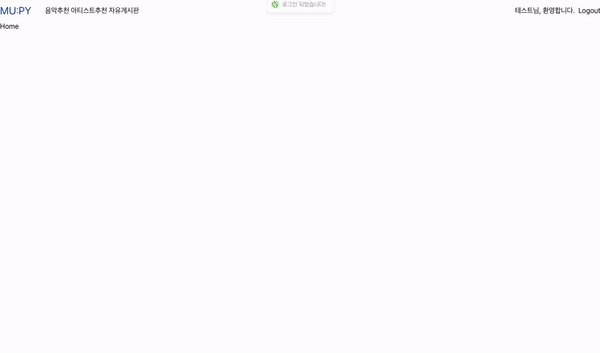
- login 됐을때 logout으로 버튼변경
- login이 성공한다면 Home으로 돌아가기
- login된 유저의 정보를 받아 화면상에 띄우기
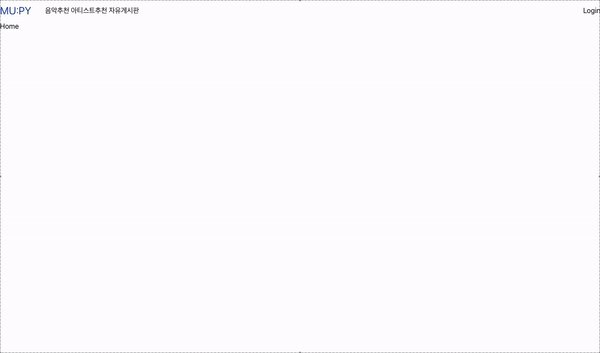
- logout 기능
1. context 만들기
유저가 로그인 했다는 정보를 전역에서 사용할 것이기 때문에 context 를 만들어줬다.
src/context/AuthContext.tsx
import React from "react";
import { User } from "firebase/auth";
export const AuthContext = React.createContext<User | null>(null);
2.Provider
이제 context 를 사용할 곳에 우산을 씌워주기 위해 provider 를 만들어준다.
src/provider/AuthProvidert.tsx
import React, { useEffect, useState } from "react";
import { User } from "firebase/auth";
import { onUserStateChange } from "../api/firebase";
import { AuthContext } from "../context/AuthContext";
interface Props {
children: React.ReactNode;
}
const AuthProvider = ({ children }: Props) => {
const [user, setUser] = useState<User | null>(null); //유저의 정보 상태
useEffect(() => {
onUserStateChange((fbUser: User| null) => {
console.log(fbUser);
setUser(fbUser);
});
}, []); //user의 상태 변경을 감지하면 serUser에 받아온 유저정보를 넘겨줌
return <AuthContext.Provider value={user}>{children}</AuthContext.Provider>;
};
export default AuthProvider;
3. index.tsx 에 provider 씌우기
const root = ReactDOM.createRoot(document.getElementById("root") as HTMLElement);
root.render(
<React.StrictMode>
<AuthProvider>
<RouterProvider router={router} />
</AuthProvider>
<Toaster />
</React.StrictMode>
);
context 를 만들더라도 provider를 씌워주지 않으면 사용 불가능
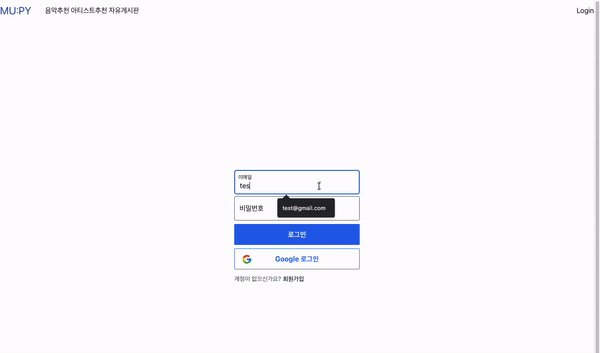
4.firebase.ts 에 Email로 로그인 하기 추가
//Email 로그인
export const EmailLogin = (email: string, password: string) => {
signInWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
const user = userCredential.user;
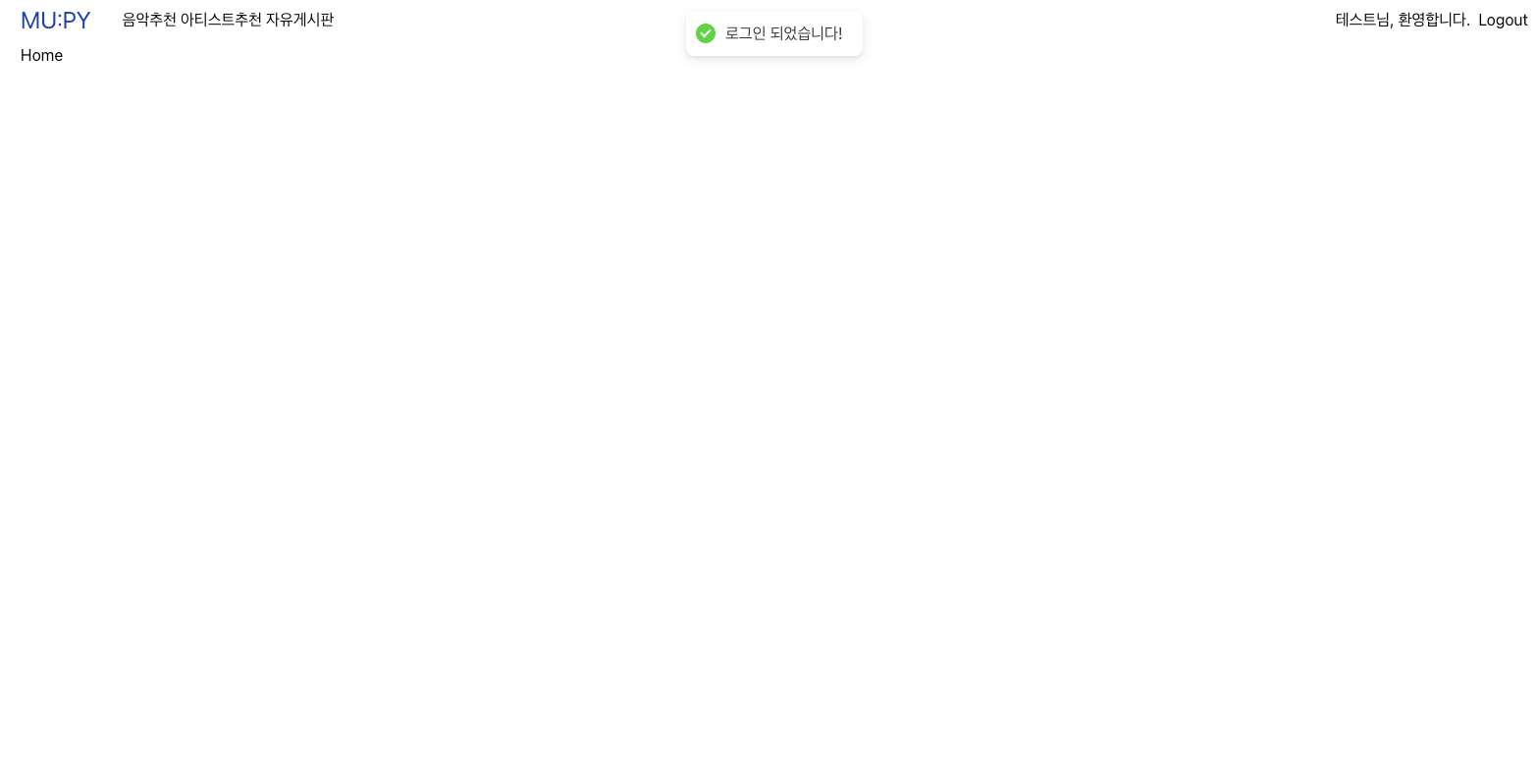
toast.success("로그인 되었습니다!");
})
.catch((error) => {
const errorCode = error.code;
switch (errorCode) {
case "auth/wrong-password":
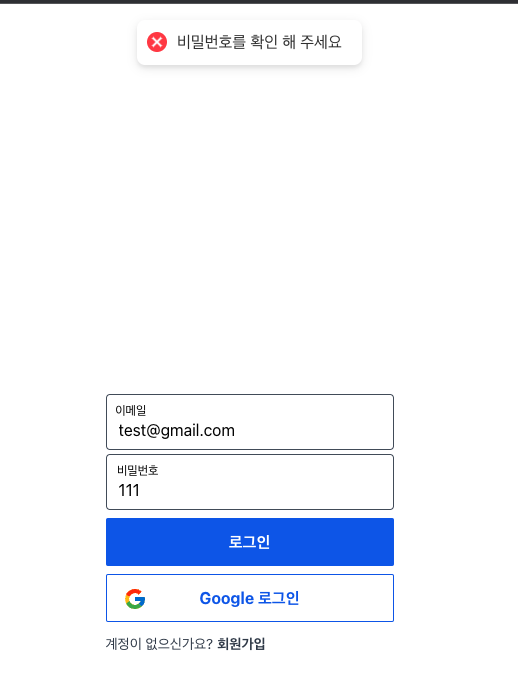
toast.error("비밀번호를 확인 해 주세요");
break;
case "auth/user-not-found":
toast.error("존재하지 않는 사용자 입니다.");
break;
}
});
};
오류가 난다면 error 메세지를 보여준다.
정상적으로 잘 작동된다면 성공 메세지와 함께 메인페이지로 보내주고 로그인 했다는 정보가 보여진다.
firebase 공식문서
https://firebase.google.com/docs/auth/web/start?hl=ko#sign_in_existing_users
5. logout 구현
firebase.ts 에 로그아웃 하는 함수를 만들어준다.
//로그아웃
export const logout = () => {
signOut(auth).then(() => null);
};firebase 공식문서
https://firebase.google.com/docs/auth/web/password-auth?hl=ko&authuser=0#next_steps
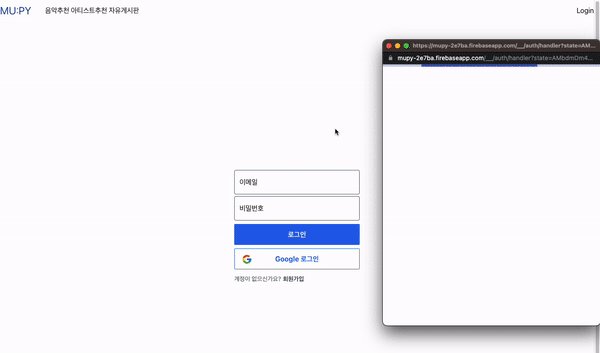
6.firebase 로그인 상태 감지
export const onUserStateChange = (callback: any) => {
onAuthStateChanged(auth, (user) => {
callback(user);
});firebase 공식문서
https://firebase.google.com/docs/auth/web/start?hl=ko#set_an_authentication_state_observer_and_get_user_data
useNavigate 로 메인페이지로 이동
src/pages/LoginPage.tsx
import React, { useContext, useEffect } from "react";
import LoginInput from "../components/Login/LoginInput";
import { Link, useNavigate } from "react-router-dom";
import { AuthContext } from "../context/AuthContext";
const LoginPage = () => {
const navigate = useNavigate();
const user = useContext(AuthContext);
useEffect(() => {
if (user) {
navigate("/");
}
});
return (
<div className="w-full h-screen mx-auto flex justify-center items-center flex-col">
<LoginInput />
<div className="mt-2 w-72 flex text-sm font-bold text-gray-700">
<p className=" font-normal mr-1">계정이 없으신가요?</p>
<Link to="/signin">
<button>회원가입</button>
</Link>
</div>
</div>
);
};
export default LoginPage;
useEffect로user가 있는지 확인한다음 유저가 있다면useNavigate로 메인페이지로 이동시킴
드디어
firebase를 이용한 회원가입 , 로그인 , 로그아웃 기능이 완성되었다!!! 이제 게시판 만들차례다😼
