Vuetify란 무엇인가?
- 뷰 자바스크립트 프레임워크에 머티리얼 디자인을 사용할 수 있는 컴포넌트 프레임워크
- 구글의 머티리얼 디자인 스펙 2를 충실하게 표현
- 현대 웹앱에 필요한 컴포넌트를 편리하게 사용
뷰티파이가 주목받는 4가지 특징
- 구글 머티리얼 스펙의 충실한 지원
- 80개 이상의 시맨틱 머티리얼 디자인 컴포넌트
- 빠른속도
- 쉬운 학습 곡선
vuetify 참고 사이트
Vuetify 시작하기
CDN으로 시작하기
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@6.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<v-app>
<v-main>
<v-container>Hello world</v-container>
</v-main>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script>
<script>
new Vue({
el: '#app',
vuetify: new Vuetify(),
})
</script>
</body>
</html>위 템플릿은 html 문서에 붙혀넣기 해주면 기본 세팅 완성
템플릿은 vuetify.com 에서 제공함
npm으로 시작하기
1. vue CLI로 프로젝트를 설정한다.
create vue [프로젝트 명]2. 초기 프로젝트를 구성한 뒤 , vuetify를 vue-cli로 설치
vue add vuetify3. vuetify.com 홈페이지에서 필요한 기능들을 찾아서 사용하기 !
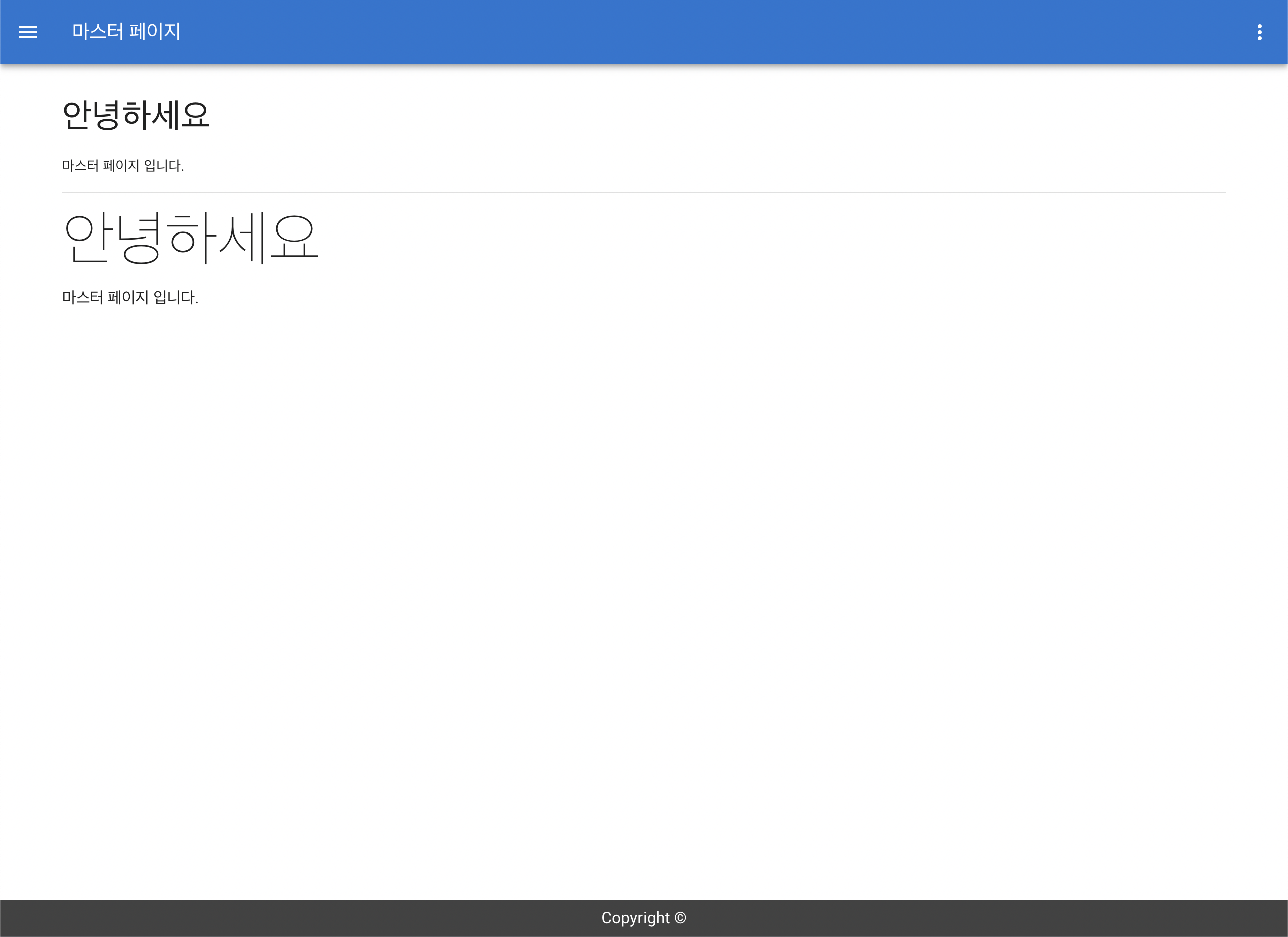
예제 - 기본3단 레이아웃 만들기
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet" />
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@6.x/css/materialdesignicons.min.css" rel="stylesheet" />
<link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui" />
</head>
<body>
<div id="app">
<v-app>
<!-- 앱 바 색상을 primary로 설정하고 fixed로 위치 고정 -->
<v-app-bar app color="primary" dark fixed>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>마스터 페이지</v-toolbar-title>
<!-- 우측에 추가메뉴 아이콘을 넣기 위해 v-spacer 엘리먼트 사용 -->
<v-spacer></v-spacer>
<v-btn icon>
<v-icon>mdi-dots-vertical</v-icon>
</v-btn>
</v-app-bar>
<!-- v-main -->
<v-main>
<v-container>
<h1 class="display-1 my-5">안녕하세요</h1>
<p class="body-2 my-4">마스터 페이지 입니다.</p>
<v-divider></v-divider>
<h1 class="display-3 my-4">안녕하세요</h1>
<p class="body-3 my-4">마스터 페이지 입니다.</p>
</v-container>
</v-main>
<!-- footer 색상을 secondary로 설정하고 fixed로 위치 고정 -->
<v-footer color="secondary" dark fixed>
<div class="mx-auto">Copyright ©</div>
</v-footer>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script>
<script>
new Vue({
el: "#app",
vuetify: new Vuetify(),
});
</script>
</body>
</html>

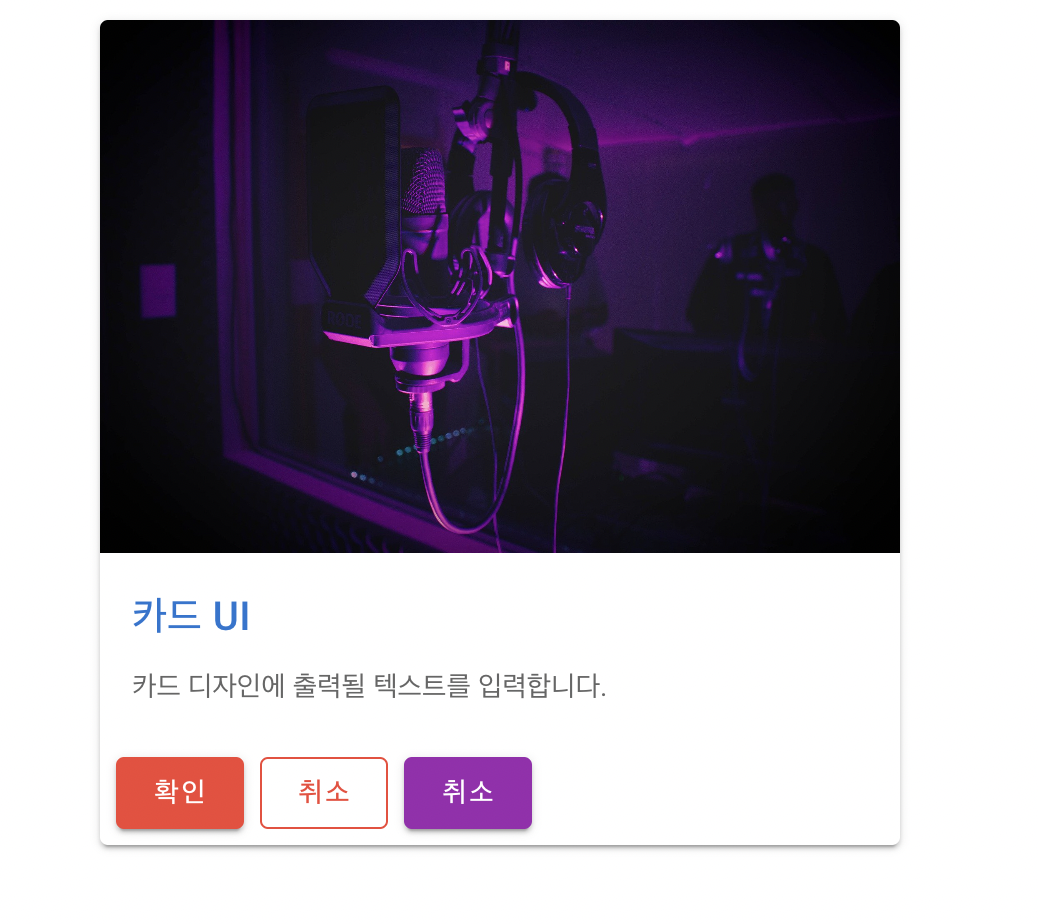
예제 2 - 카드 UI 만들기
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet" />
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@6.x/css/materialdesignicons.min.css" rel="stylesheet" />
<link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui" />
</head>
<body>
<div id="app">
<v-app>
<v-main>
<v-container>
<!-- 카드 UI 사용을 선언하는 v-card 엘리먼트 -->
<v-card max-width="400">
<!-- 카드 상단에 이미지 배치 -->
<v-img src="../img/microphone-7495739_1920.jpg" aspect-ritio="2"></v-img>
<!-- 카드 중간에 텍스트 배치 -->
<v-card-text>
<div>
<h2 class="title primary--text mb-2">카드 UI</h2>
<p class="mb-0">카드 디자인에 출력될 텍스트를 입력합니다.</p>
</div>
</v-card-text>
<!-- 카드 하단에 버튼 배치 -->
<v-card-actions>
<v-btn color="red white--text">확인</v-btn>
<v-btn outlined color="red">취소</v-btn>
<v-btn color="#9C27B0" dark>취소</v-btn>
</v-card-actions>
</v-card>
</v-container>
</v-main>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script>
<script>
new Vue({
el: "#app",
vuetify: new Vuetify(),
});
</script>
</body>
</html>